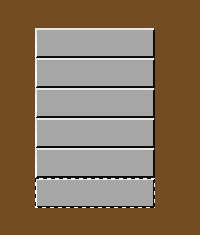
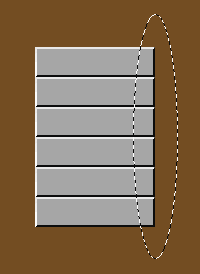
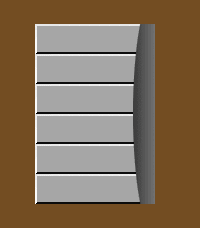
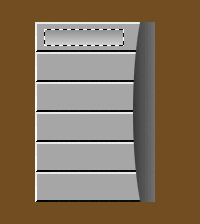
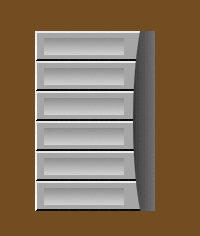
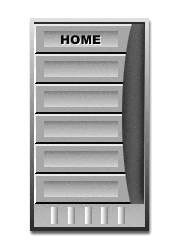
Photoshop制作立体界面想必大家都看过国外的很多站点都是有那种立体感很强的菜单界面,很难吗?其实也不是那 么恐怖,跟我一步一步来,我想你也能成为高手的. 1.新建一个RGB的图象,象素为200*300.然后用一种深色填充背景.![]()























 加载中,请稍侯......
加载中,请稍侯......
精彩评论