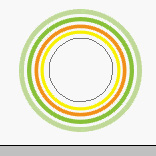
1.使用自定义形状工具选择环形创建一个环形。

2.复制该层,并按比例缩小复制层。按住Shift Alt可以同比例缩小。用不同的颜色填充该层。

3.同样创建几个需要的复制层,按比例缩小并填充上不同的颜色。

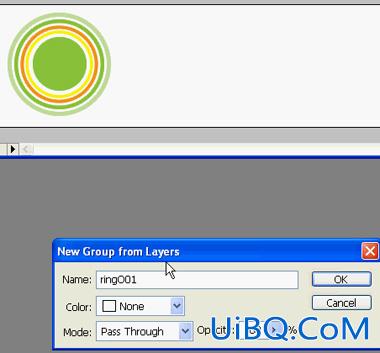
4.用PsCS2,按Shift 选择全部图层。从层调色板中选择New Group from Layers,将这几个图层放到新组中。设置组名称为ring001
如果用PS7.0操作, 将要组成为一组的所有图层全部链接,点层调色板中的“新组自链接的…”一项,便将选中的图层全部放到了创建新组ring001中
5.复制该组并重新命名为ring优艾设计网_Photoshop自学技巧002.改变色环的顺序。

6.现在我们拥有两个环形而且在色彩上有不同的差别。

7.复制第一个组也就是ring001复制5份。并且一字排开。

8.复制第二个组就是ring002复制5份并一字排开放到第一组排开的空位上。

9.使用矩形选区工具创建一个绿色的长方形。这个长方形将做为主要按钮的背影,目前我称它为“主按钮背景层”。

10.双击该主按钮背景层打开图层样式表,选择“渐变叠加”设置如下图:


11.再创建一个长方矩形放到该“主按钮背景层”下面,并填充高亮的绿色,这个地方我称它为“过渡线条”。

12.在“过渡条”底部创建一个长矩形条填充为深绿色,它将放置其它的一些导航按钮名称,在这里我称它为“次级按钮背景层”。

13.在左侧放置一个可爱的漫画图片。如图:

14.插入公司logo.

15.在“主按钮背景层”上插入主要的按钮名称,过渡条插入相关的说明性文字,“次按钮背景层”插入相关网站信息的按钮。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论