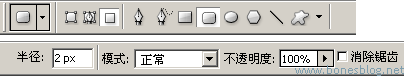
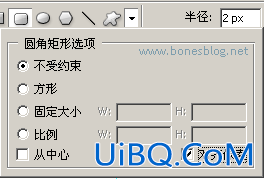
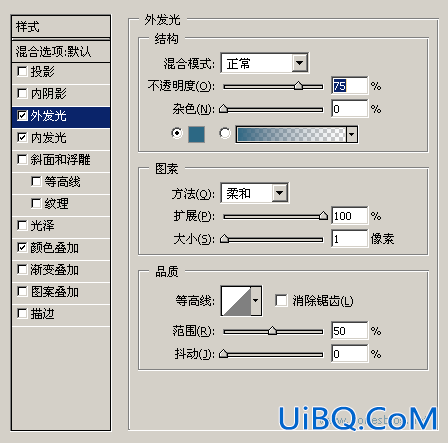
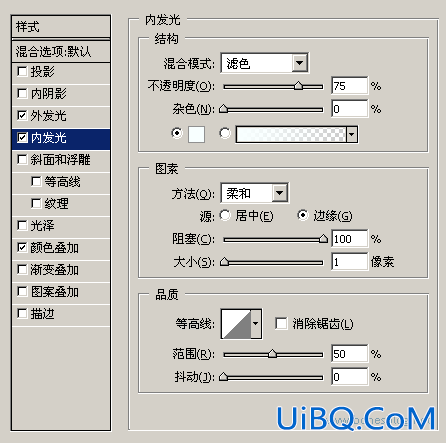
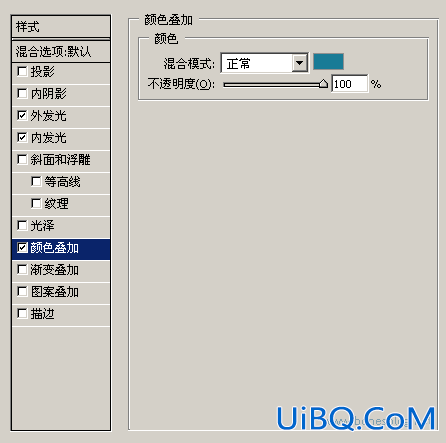
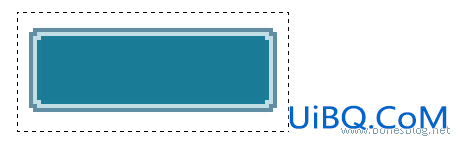
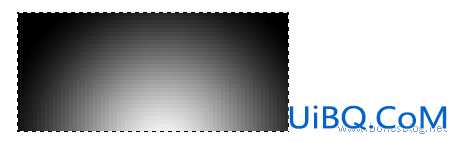
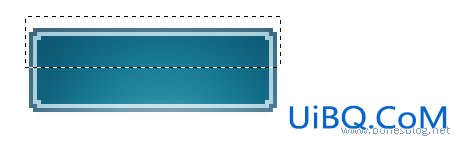
发表于 2007-9-15 18:58 推荐!Photoshop制作水晶按钮网页导航作者:bones 来源:bonesblog.net PS教程论坛:http://bbs.16xx8.com水晶效果按钮在很多网站运用得越来越多,在下面教程中,我们就跟着优艾设计网_PS技巧教程实例作者的思路,学习如何用photoshop简单制作网页水晶效果导航条,你可以举一反三,调颜色,变形状,这些都可以根据页面的整体效果做调整~ 我们先看看效果图:

























 加载中,请稍侯......
加载中,请稍侯......
精彩评论