Step 24
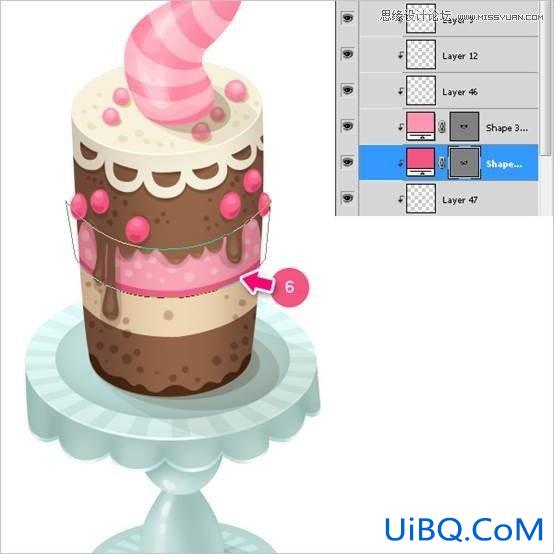
复制一层粉色线往下移动几像素,图层拖到粉色图层的下方,改变颜色为#6。记得创建剪贴蒙版。

Step 25
给桌子创建阴影。用#5c6967 创建几个椭圆,和上面的方法毫无二致地绘制一些阴影,改变图层的不透明度使其达到最佳效果。右下角是给该图层添加7px的动感模糊滤镜(滤镜→模糊→动感模糊 Fliter→Blur→Motion→Blur)。

Step 26
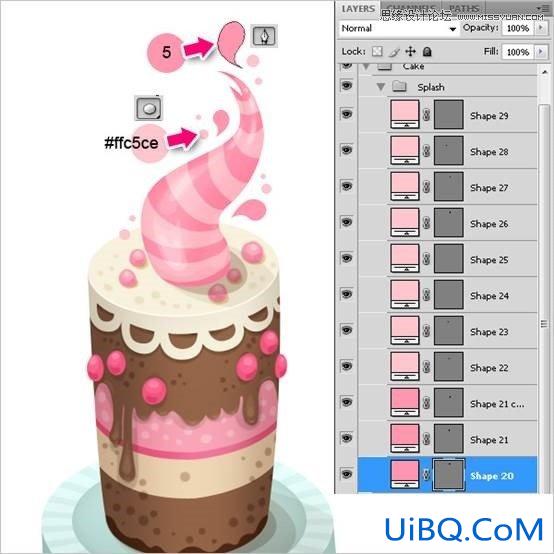
给它来点喷溅效果。回到Cream编组,用椭圆工具绘制圆点,颜色用#ffc5ce,用钢笔工具绘制喷溅液滴,颜色用#5。

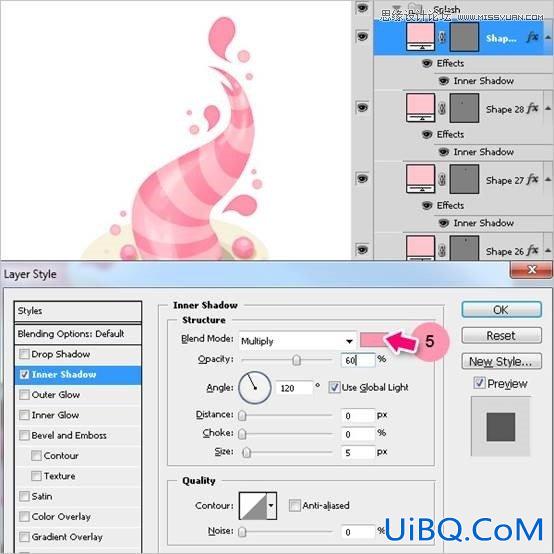
任选一个喷溅液滴添加如下的内阴影(inner shadow)样式,然后复制这个样式到所有的喷溅液滴和喷溅圆点上(按住alt,鼠标拖动样式fx到需要该样式的图层上即可)。

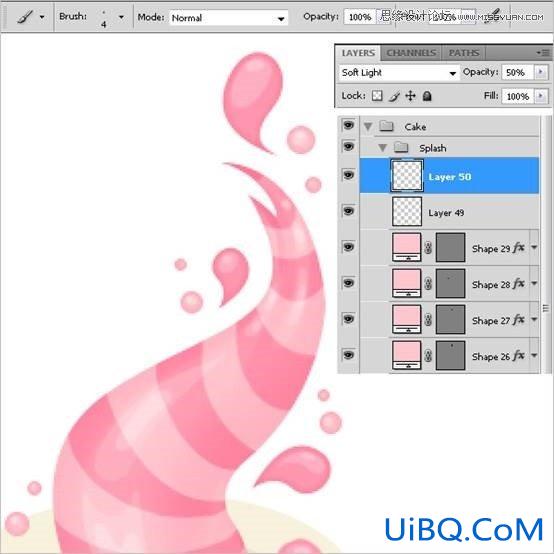
和糖果的耀斑一样,我们在两个新的图层上给这些喷溅绘制耀斑。颜色采用白色,设置图层的叠加模式为柔光(soft light),下层耀斑改变不透明度为50%。

三、背景
Step 27
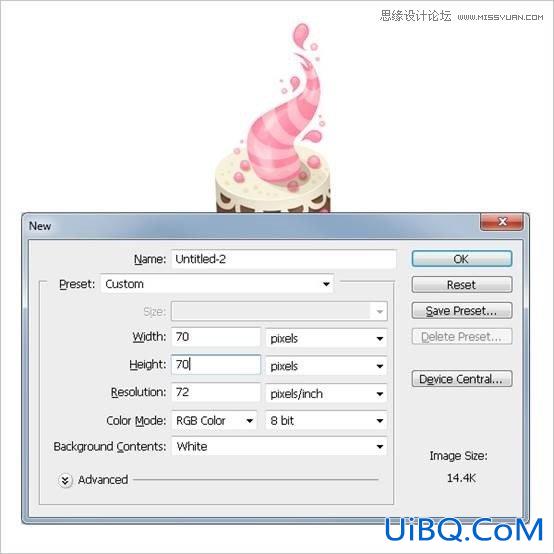
现在我们已经完成蛋糕部分的制作了!看上去帅呆了有木有!接下来就是给它来点合适的背景了!这么甜美的蛋糕,最好来个波点背景,新建文件吧→70x70px

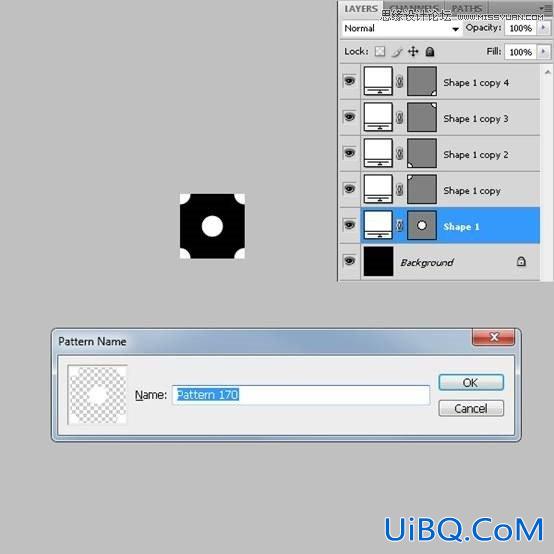
背景颜色改为黑色,用椭圆工具绘制一个白色圆点,利用对齐面板使之与背景居中对齐,复制该圆点多次,调整位置优艾设计网_鼠绘教程实例得到如下效果。可以通过视图> 显示 > 智能参考线(view > Show > Smart Guides)来观察移动时的对齐效果。做好后隐藏黑色背景,编辑>定义图案(Edit > Define Pattern)把这些波点创建为图案纹理。

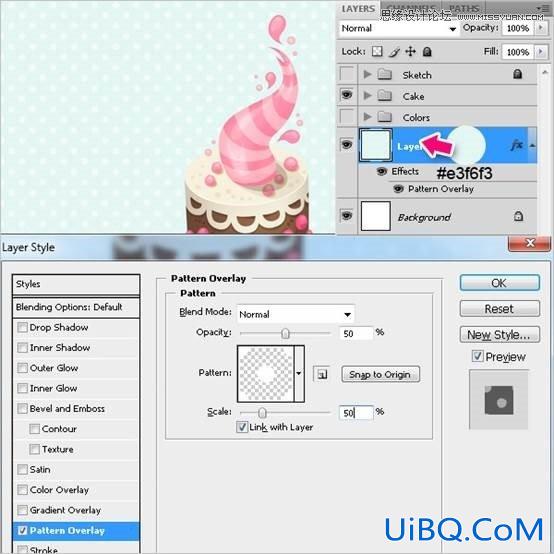
回到蛋糕文件,在背景图层的上方新建图层,填充颜色#e3f6f3(蓝白两色,清纯一生~),双击之添加图案叠加样式如下:

四、桌面
Step 28
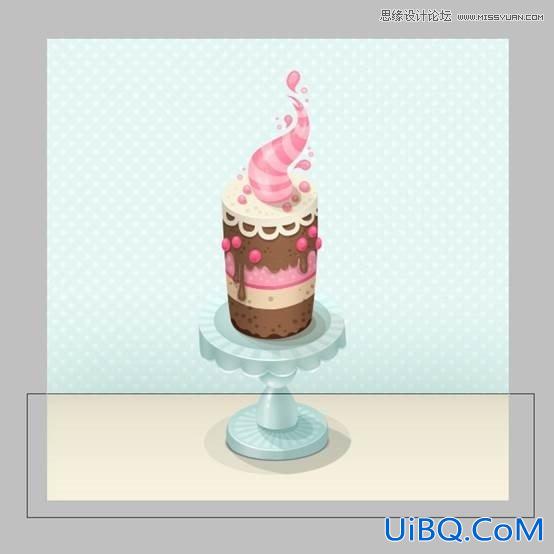
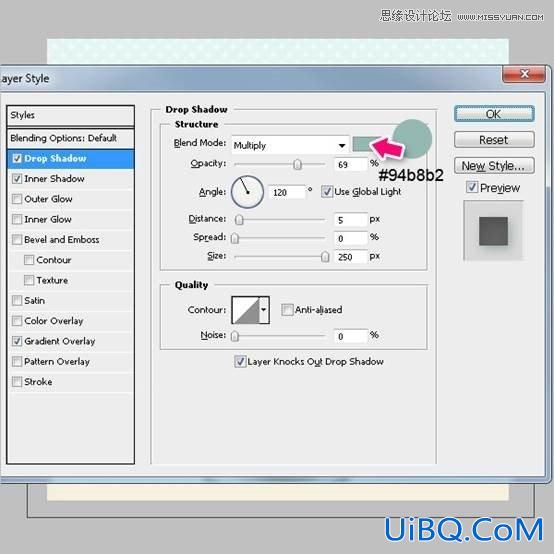
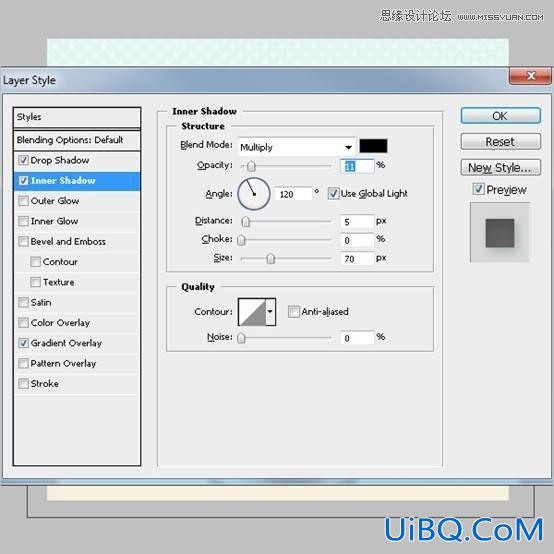
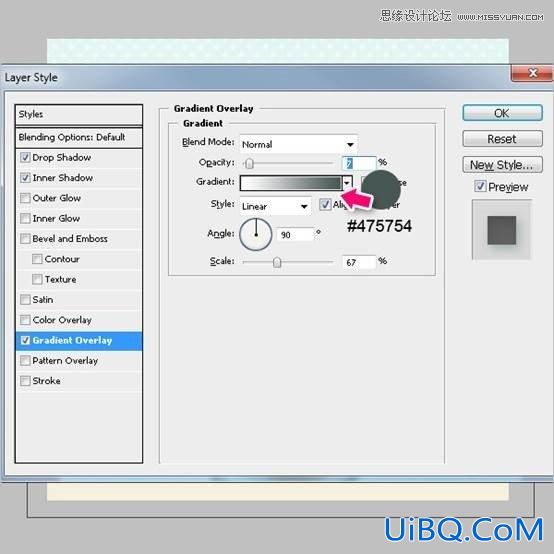
好了,制作桌面。用矩形工具(U)创建矩形,填充颜色#2,双击之添加如下的阴影(Drop shadow)、内阴影(Inner shadow)和渐变叠加(Gradient Overlay)样式。




Step 29
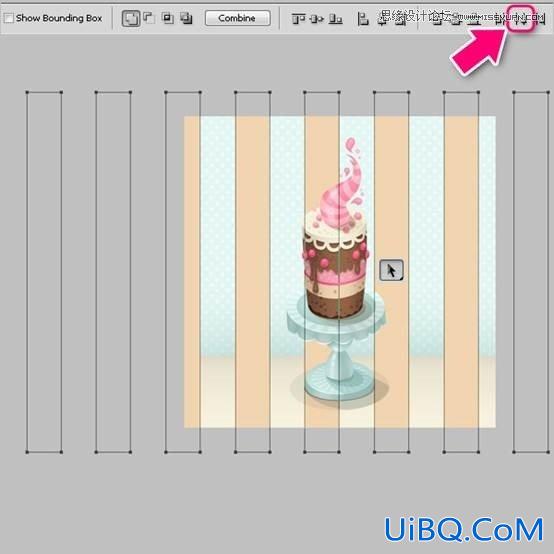
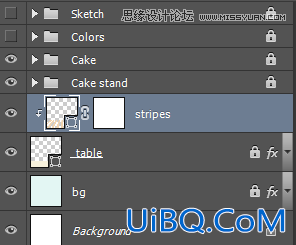
给桌面创建条纹。用矩形工具(U)绘制如图矩形,颜色#1。选择路径选择工具Path Selection Tool (A)选中该矩形,按住alt键和shift键横向复制该条纹8次,后选中所有矩形路径点击”按宽度均匀分布按钮”使其沿着水平同距平行分布。(选择时为了防止其他之前绘制过的路径也被选中,可以取消除这些矩形之外的编组图层的可见性再选择路径)



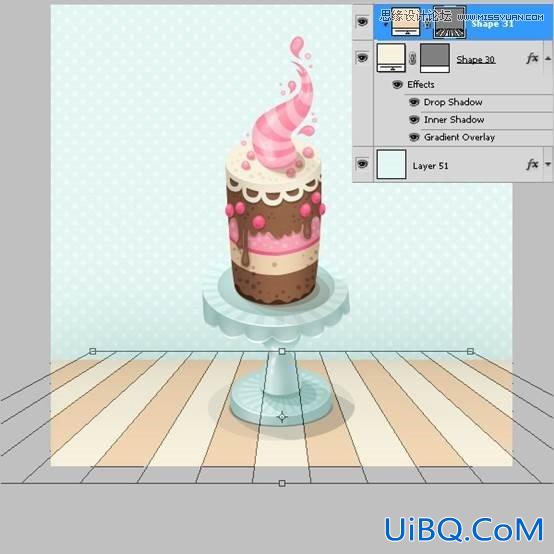
Step 30
为该图层添加蒙版,ctrl+t自由变换,选择透视(Transform > Perspective)缩小上面两点间的距离使之形成透视效果。

五、背景字体
Step 31
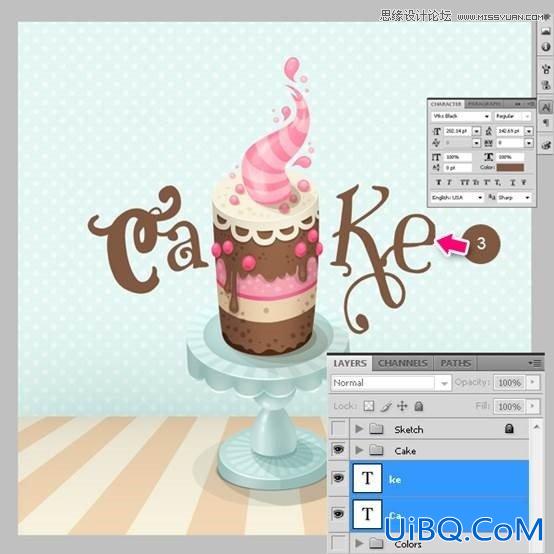
添加字体!首先安装素材文件夹下的字体”Vtks black.ttf”,ca 和 ke单独为两层字体。字体大小 200~205pt,颜色#3。可以ctrl+t旋转之使效果最佳

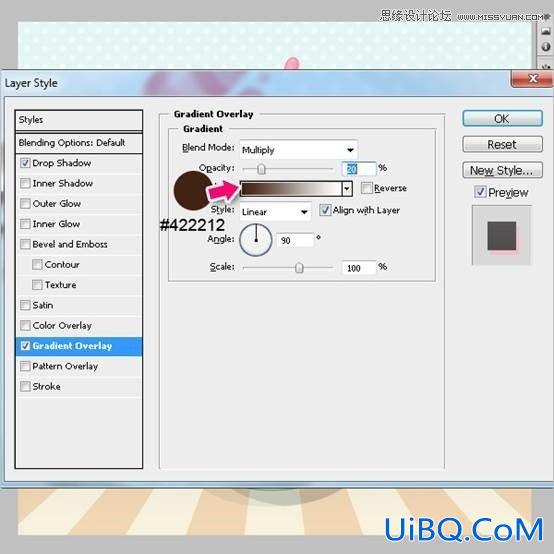
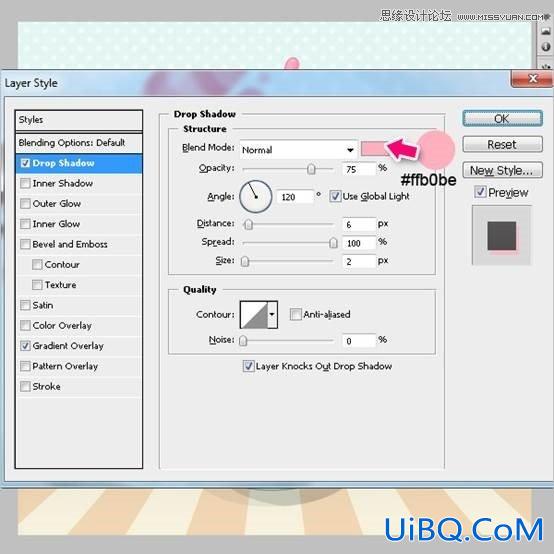
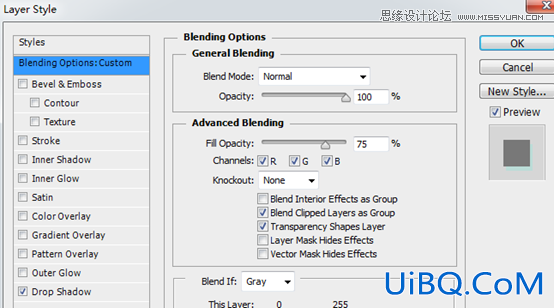
为字体添加如下阴影(Drop shadow)和渐变叠加(Gradient Overlay)的样式。


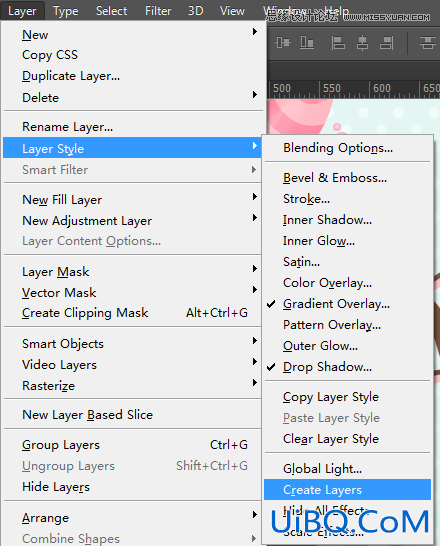
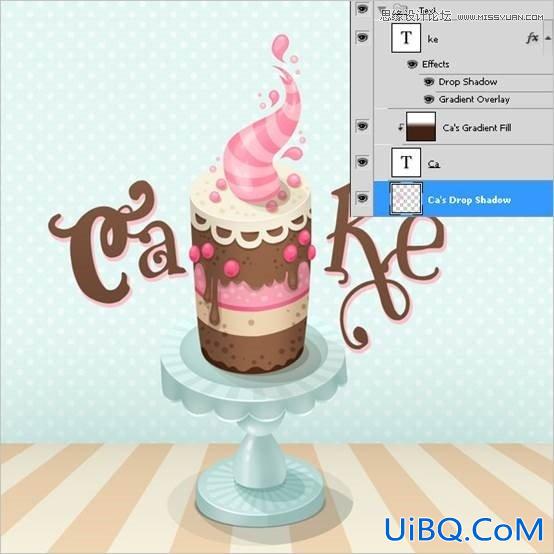
选中ca图层,图层→图层样式→创建图层(如下图)将ca图层的样式和字体分开来。(或者可以把鼠标放在图层面板相应样式上,右击点击”创建图层”)


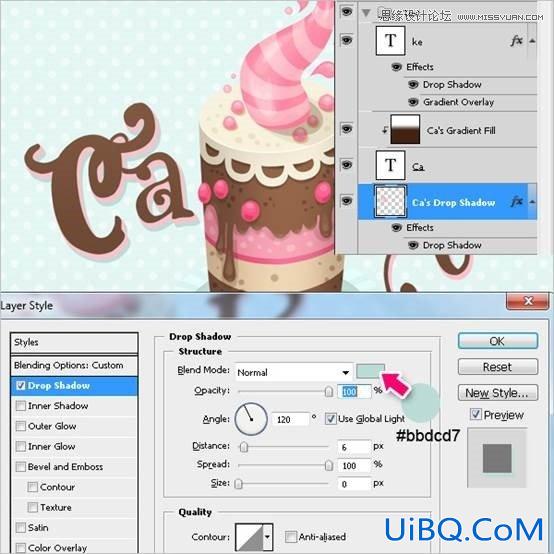
选中ca的投影样式图层,为其添加如下投影效果(记得在混合样式面板勾选选”透明形状图层(T)”项),为ka字体也执行该分离样式图层再加投影样式的操作:


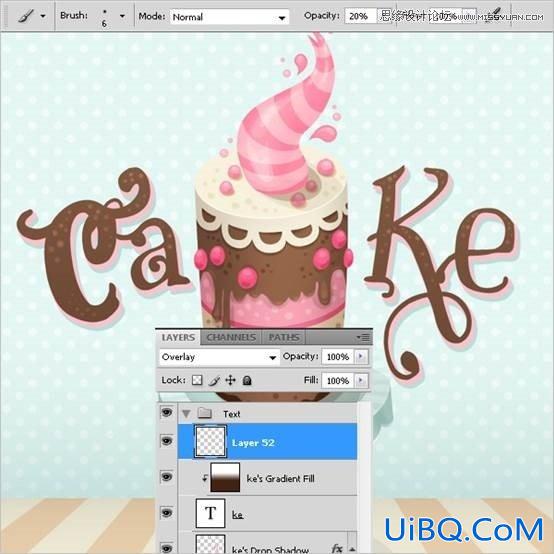
最后一步!在字体上面新建图层,叠加模式为叠加Overly,选择画笔工具,硬边,白色,绘制小圆点:

大功告成。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论