作者:Jojo 出处:PConline
本教程主要使用Photoshop绘制华丽逼真的iPHONE手机界面,苹果四代手机出来有一段时间了,身不得买的我们就自己来画一个,下面就让我们一起来学习吧.
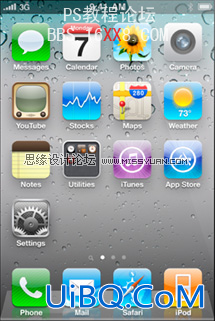
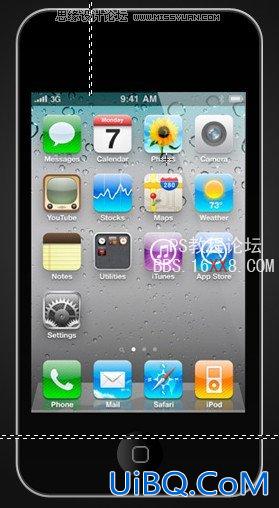
先上效果图:

效果图
步骤1
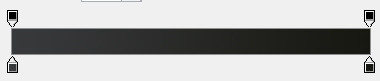
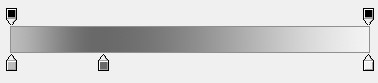
打开 PhotoShop,创建一个大小为400×600的新文档。使用 PhotoShop 渐变工具(Gradient Tool),颜色选择为从#3d3d3d 到 #121212。接着,打开圆角矩形工具(Rounded Rectangle Tool),半径(Radius)设置为34px,然后画一个如(图01)一样的形状。

图01
步骤2
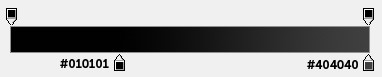
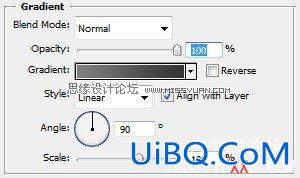
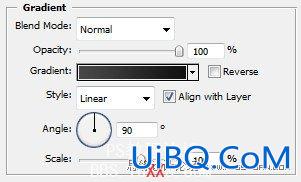
把 iPhone 4 形状的图层命名为“iPhone Shape”。以下是“iPhone Shape” 的混合选项,添加渐变叠加(Gradient Overlay)效果。(图02)

图02
步骤3
使用 PhotoShop 创建一个新的图层。点击编辑(Edit) 画笔(Stroke)2px,颜色:#bab9b7,位置:内部(Inside)。
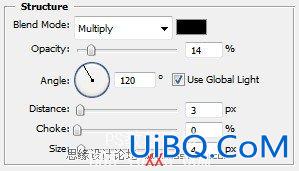
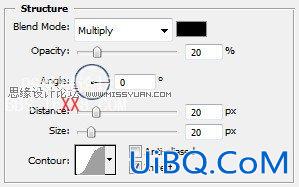
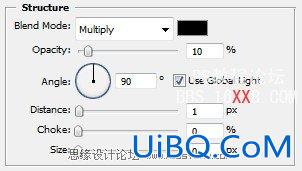
内发光(Inner Shadow)的设置如下(图03):

图03
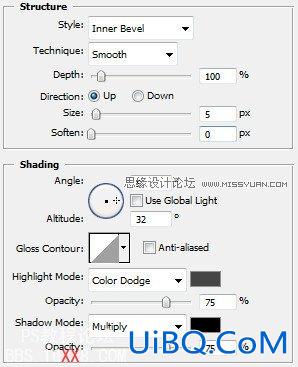
斜面(Bevel)和浮雕(Emboss)的设置如下(图04):

图04
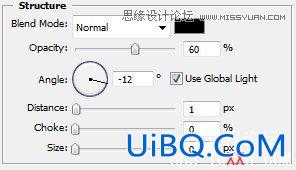
光泽(Satin)的设置如下(图05):

图05
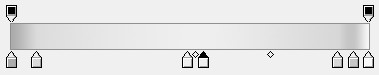
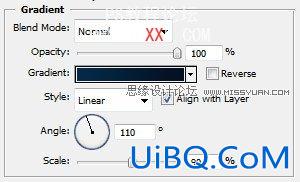
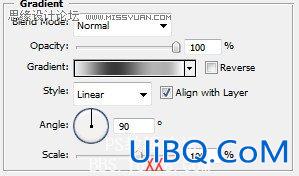
渐变叠加(Gradient Overlay)的设置如下(图06):

图06
步骤4
我们再来设置一下“iPhone Shape”的图层混合选项。具体如下:画笔颜色:#2f2f2f;位置:内部;大小:4px。创建一个新的图层,点击编辑画笔颜色:黑色;不透明度(Opacity):50%;大小:1px;位置:内部。
之后,你可以得到下面的效果(图07):

图07
步骤5
使用 PhotoShop 矩形工具画一个矩形,大小效果如下(图08):

图08
这是一个新矩形的混合选项:
画笔:

图09
好啦,现在用下面这张图片来做 iPhone 4 的壁纸。

图10
步骤6
接着,我们用 Eclipse Tool 来制作一个按钮,并把这个图层命名为“Button”。(图11)

图11
混合选项,然后渐变叠加,把角度(Angle)设为180度。(图12)

图12
光泽(Satin)的设置如下:(图13)

图13
步骤7
选择圆角矩形工具(Rounded Rectangle Tool),半径设为5px,并且画成如下图所示:(图14)

图14
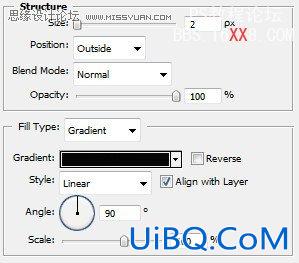
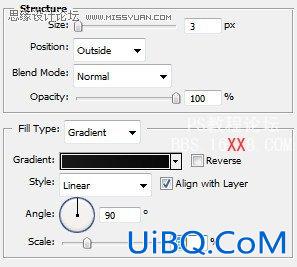
接下来,把填充(Fill)设为0%,颜色是808080,大小是2px,位置是内部。
步骤8
选择矩形选取框工具(Rectangle Marquee Tool),删除图像中的一部分,如下图所示:(图15)

图15
步骤9
选择圆角矩形工具,像下图这样画。(图16)

图16
渐变叠加的设置如下:(图17)

图17
画笔的设置如下(图18):

图18
再画一些非常细微的直线(图19):

图19
步骤10
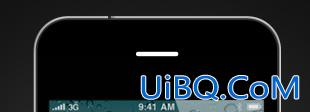
接着,再画一个小小的圆圈。(图20)

图20
渐变叠加的设置如下(图21):

图21
复制这个小圆圈,并按住 Alt+Shift,重新设置大小。如以下设置,重新调整渐变叠加的效果。(图22)

图22
再复制重新设置的圆圈,并且也重新调整大小。如下图设置,调整渐变叠加效果。(图23)

图23
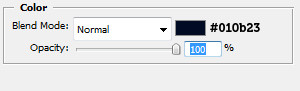
再次复制这个圆圈,不过这次我们要调整的是颜色叠加(Color Overlay),而不是渐变叠加。(图24)

图24
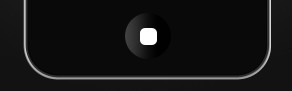
到了这个步骤,你应该会有个这样的效果图。(图25)

图25
步骤11
然后,使用 PhotoShop 画个小小的圆角矩形,混合选项的设置如下(图26):

图26
设置内发光,然后,如果有需要修复的地方用画笔就可以了。(图27)

图27
复制这个小圆角矩形,并且旋转它的位置,如下图(图28):

图28
步骤12
用钢笔工具(Pen Tool)再画一个按钮形状。渐变叠加的设置如下(图29):

图29
内发光的设置如下:

图30
复制粘贴这个按钮形状,利用模糊工具(Blur Tool)来使这两个按钮看起来有一点点模糊感。(图31)

图31
步骤13
使用钢笔工具来画一个如下图一样的形状。(图32)

图32
在新的图层还在被选择的状态下,按住Ctrl+Click,然后点击选择反选(Inverse)删除。
你将会得到这样一张图片。(图33)

图33
步骤14
如果你还想要其他的效果的话,例如反光等等,你也可以在这个步骤之后添加。
最后的效果图如下(很炫吧?)

最终效果图








 加载中,请稍侯......
加载中,请稍侯......
精彩评论