本篇教程教同学们制作出信号故障时的动态字体效果,制作字体不限,大家自己找字体练习即可,这种故障风的效果,最近比较流行,像以前电视机信号不好时所呈现的画面,但是还是比较好操作的,同学们可以通过具体教程来练习一下,这次做的是GIF效果,一起来练习一下吧。
效果图:


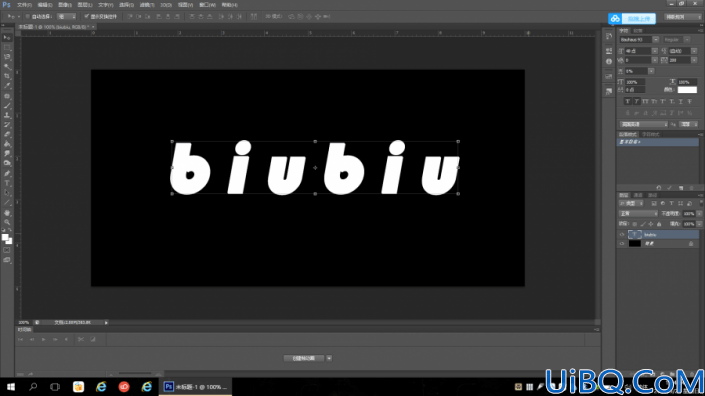
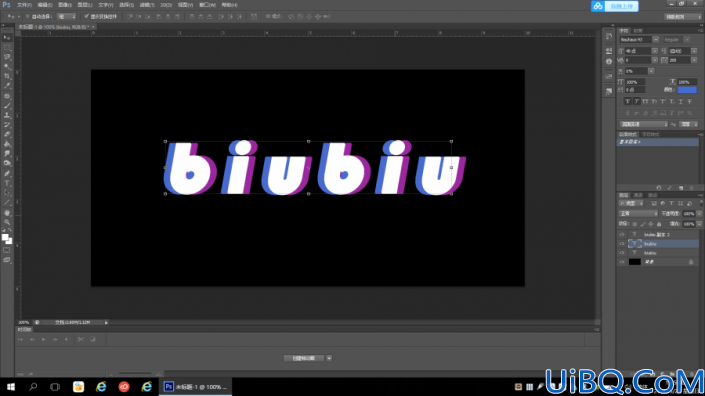
1.新建10*5cm,像素300的空白图层,填充为黑色,选一个字体打出(汉字字母都可以),颜色为白色,斜体;

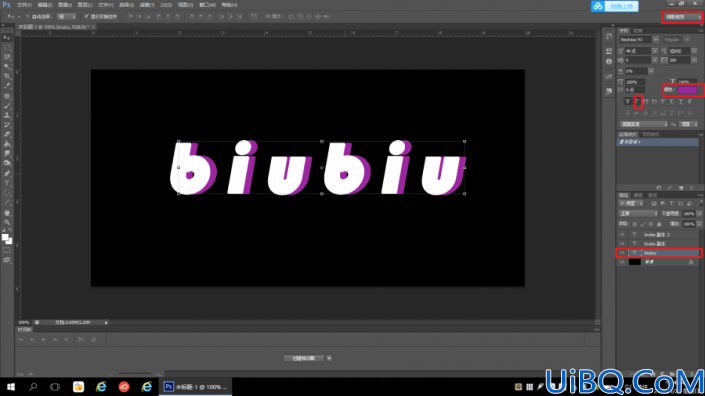
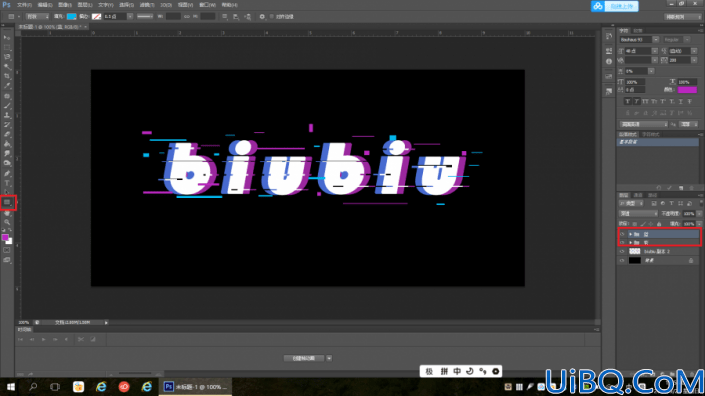
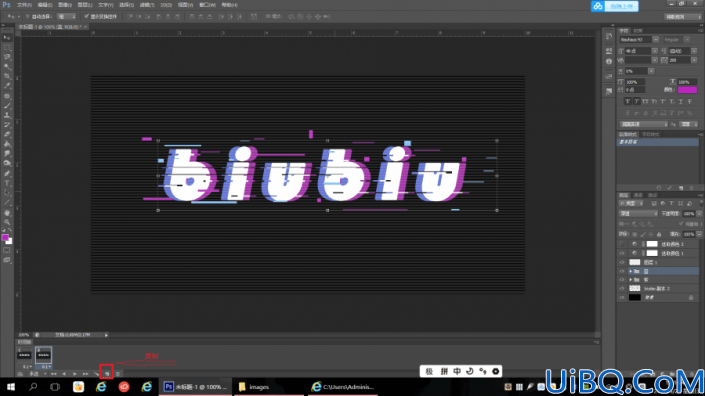
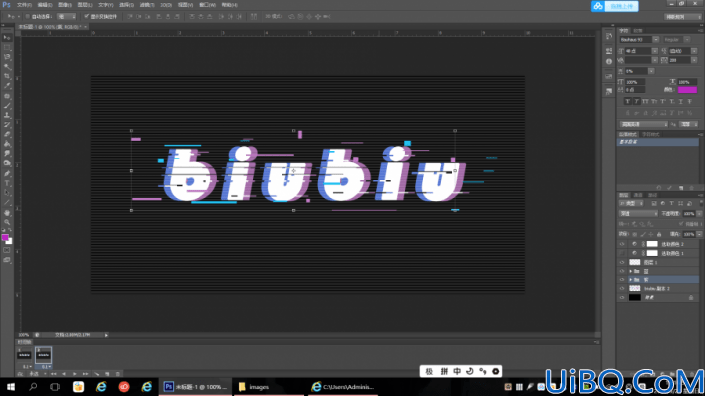
ctrl+j复制两层,选中底层将颜色改为紫色并向右移动4左右像素;选中中间一层将颜色改为蓝色,并向左移动4左右像素;按住ctrl键并点击三个文字图层,ctrl+e合并;


用矩形选框工具拉出并用移动工具改变位置,做出故障效果。

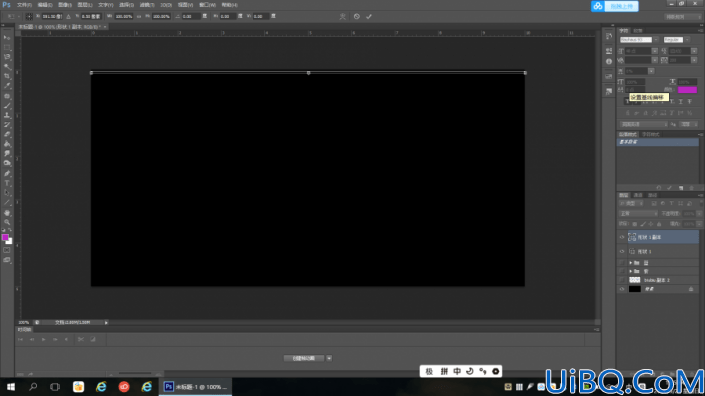
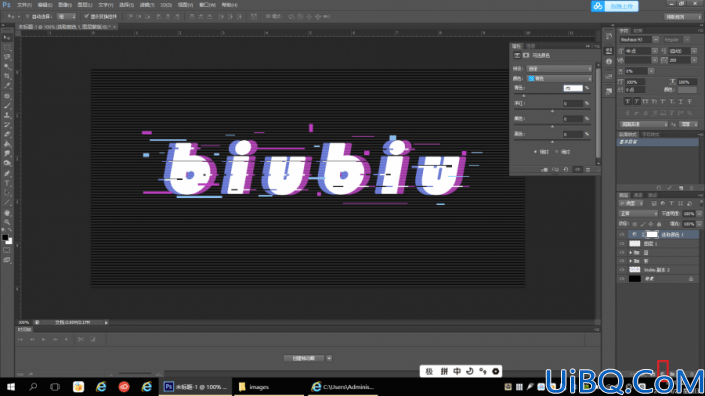
2.新建10*5cm空白图层,填充为黑色(我的演示没有新建,两个效果不一样,还是要新建的),用直线工具描边白色,填充无,粗细0.5拉出一条直线,复制一层,ctrl+t,按键盘下键,往下移动2-3像素,ctrl+shift+alt+t复制到满为止;隐藏背景图层,保存为png格式;将保存的故障效果图导入,不透明度35%左右。

3.添加一个可选颜色,选择青色,值-75;在添加一个可选颜色,选择洋红,值-60(原理可以自己百度,约莫有些复杂,我也是按正主来的)。

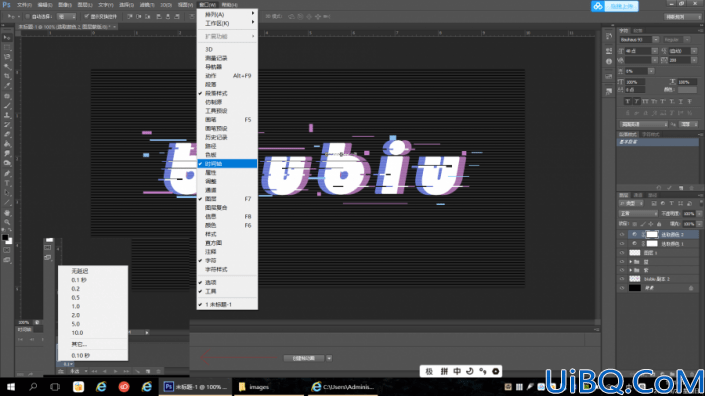
4.菜单栏——窗口——时间轴,点击创建帧动画,时间0.1s,循环次数为永远;

复制一帧;隐藏选取颜色1,并向右移动紫色组2-3个像素,复制一帧;打开选取颜色1,隐藏选取颜色2,并向左移动蓝色组2-3个像素,复制一帧;


再打开选取颜色2,隐藏选取颜色1,并向左移动紫色组2-3个像素,复制一帧;再次隐藏选取颜色2,并向右移动蓝色组2-3个像素;复制一帧;打开所有图层,复制一帧,点击播放即可。

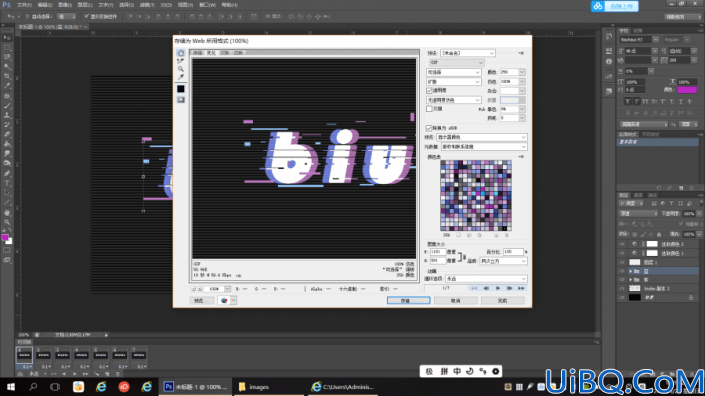
4.ctrl+shift+alt+s保存为gif形式。

完成:

同学们学会了吗?每次都是制作静态的图片,这次是GIF的字体,是不是感觉视觉上更加的炫酷了?通过教程练习一下吧。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论