第十六步:
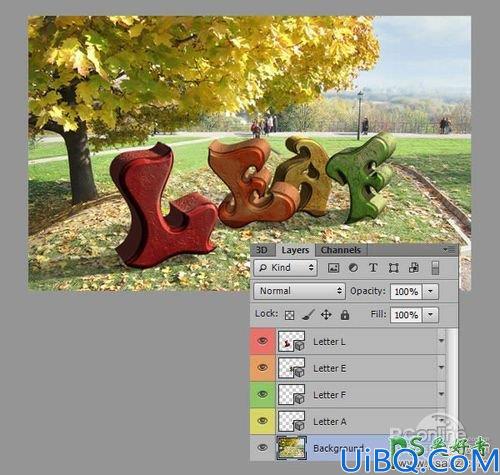
这样基本准备工作就已经做好了,你可以开始准进入3D字母的制作过程了。创建3D字母的方法与此前的步骤相同(第4步起)。不过值得注意的是,字母是远离观众的,因此字母的大小应该是比第一个字母要小。“字母L”图层应该在图层面板的最上面,其他字母的图层应该一个接一个排在下面。不要忘记你还要修改3D设置、移动字母、将字母的纹理、颜色调整到你所期望的结果。笔者创建完的效果如下:

图31
第十七步:
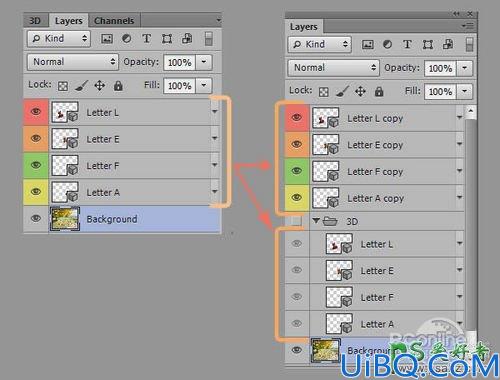
如果你对字母的位置和颜色都感到满意,那你就可以栅格化这些3D图层。不过如果你想要修改一点东西,那笔者就建议你保留好这些初始3D图层。为此,复制所有的3D图层(Ctrl+J),并将其放置于“3D”图层组中,设置为不可见。接着,右键单击每一个图层,并将其格栅化。

图32
第十八步:
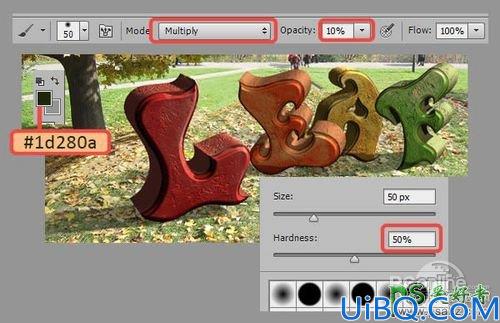
这一步中,我们将在草地上添加各字母的更多阴影。为此,创建一个新图层,命名为“影子”,并将其放置于所有字母图层的下方。选择画笔工具,设置如下:颜色为#1d280a,硬度为50%,混合模式为正片叠底,透明度为10-15%。笔刷的大小则取决于你。

图33
在阴影区域使用笔刷,效果图如下:

图34








 加载中,请稍侯......
加载中,请稍侯......
精彩评论