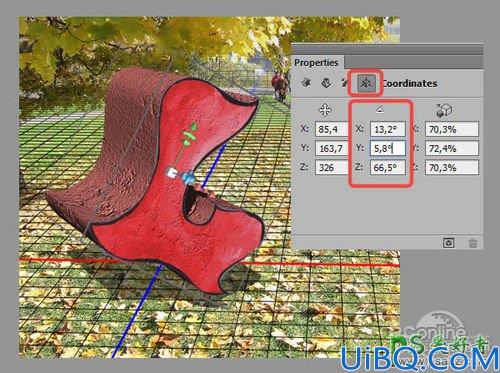
当你将光标移动到侧面时,立方体的运动将会沿着平面进行(也将被突出显示为黄色)。如果你想让字母位于水平面上,则不要让字母沿着垂直轴运动。这里可以注意到,字母已经上升或者下降了,这里去到3D面板>对其目标,则字母又将再次沿着轴的表面移动,以及沿着坐标原点旋转。如果你不知道如果返回到原始位置,则只需将各个轴线旋转的角度设置为0即可。

图15
现在你明白如何设置3D对象的位置吧。现在按照你的喜好将字母摆放好,有需要的话还可调整一下大小。下图为笔者做好的图:

图16
第九步:
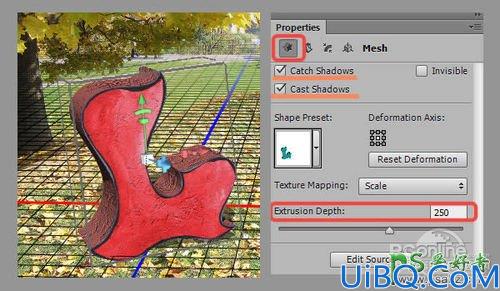
在这一步,我们将继续调整字母的外形。我们将调整挤压的程度,在接下来的步骤中,还将调整倾斜的程度。网格部分是用来调整字母的厚度。当然,大家对拉伸深度的参数设计兴趣比较大,笔者将其设置250,不过你们可以按照你们的喜好设定为其他数值、此外,参数设置还会影响到阴影,这里需注意到。

图17
第十步:
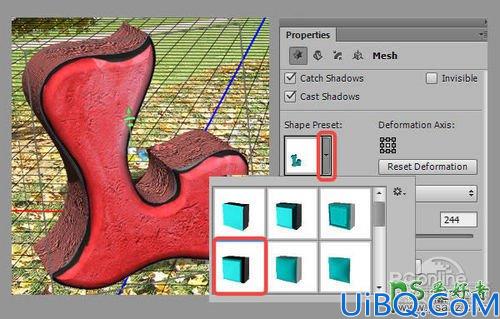
这一步中,我们将调整倾斜度。选择属性>Mesh Section,具体参数设置如下图。你可以按照你的喜好设定。

图18








 加载中,请稍侯......
加载中,请稍侯......
精彩评论