第三步:
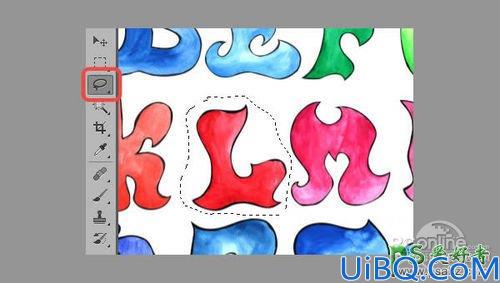
接下来就是要创建3D文字了。在Photoshop中打开素材02“英文字母”。这里,你就要考虑好想要用其中的字母创建什么单词,以及为它们选择什么颜色。笔者选择了使用“Leaf”一词。使用套索工具选中单词的第一个字母,然后将其复制、粘贴到你的画布上。

图03
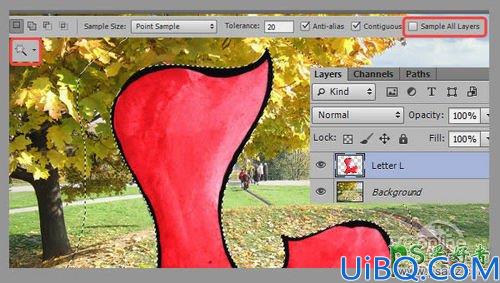
然后给这个图层命名,笔者将其命名为“Letter L”。现在我们需要将L字母下的白色背景给去除掉。这里,使用魔棒工具,选中L字母,然后点击白色背景。按删除,这里要注意不要勾选参数设置中“样品所有图层”。

图04
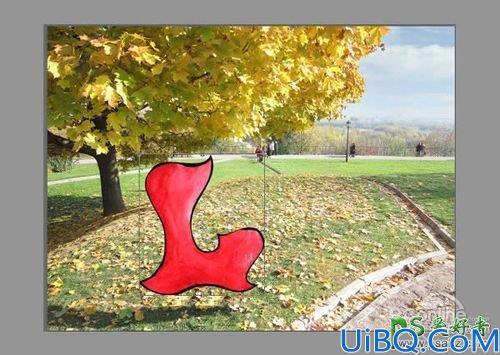
这里,选中字母L图层,然后使用自由变换工具(Ctrl+T)。在缩小字母L的过程中,需要按住Shift键,以保证字母L不变形。
如果你想改变字母的颜色,你可以使用调整图层(如色彩平衡、可选颜色等)。这个笔者会在第15步做出详细说明。由于笔者比较满意L字母的色彩,因此笔者未对其做颜色调整,而是直接将其创作为3D立体文字特效。

图05
第四步:
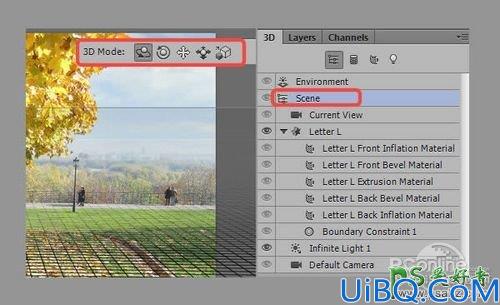
为了创造3D立体文字特效,这里要使用到Photoshop CS6中的3D界面。选中字母L图层,点击3D>new 3D Extrusion。期间,Photoshop会询问是否要切换到3D工作区,选择确定,则进入到Photoshop的3D工作界面。首先,我们必须确定好位于地平面上的字母的位置,要做到这一点,可选择3D面板中的Scene,并使用选项栏中的图标调整地平面的位置。

图06








 加载中,请稍侯......
加载中,请稍侯......
精彩评论