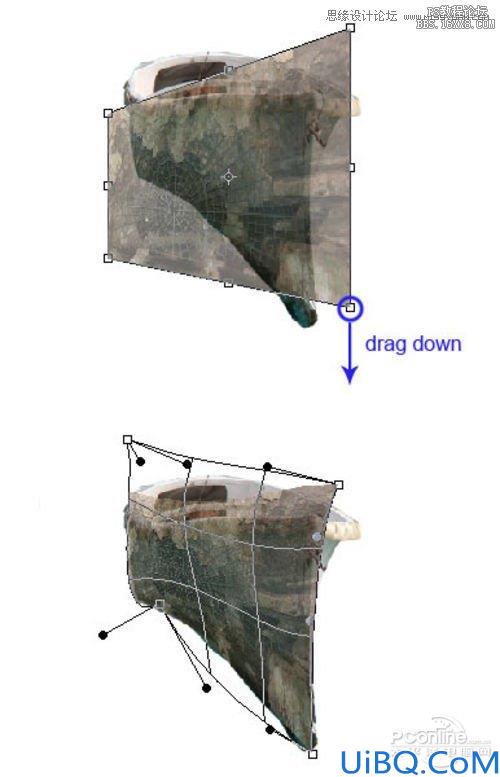
同样选定“Web”素材按Ctrl+T调出自由变换菜单,然后选择透视。如下图所示,拖移右下角的控制点,以尽可能贴近船身形状。再选择变形,将蜘蛛网覆盖在船身上面。

图07
继续调整以达到最好的效果,效果如下图所示。

图08
Step 4
打开“Wall”素材,如下图所示将有铁条的一段墙裁剪下来,然后放在蜘蛛网的上面,效果如下图所示。

图09
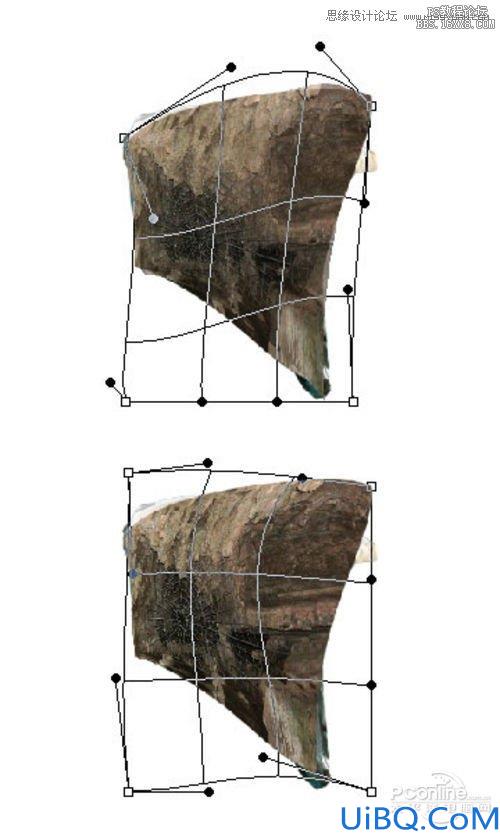
同理调出自由变换菜单,跟蜘蛛网的调整方法一样,将“墙壁”贴在船头的位置。调整效果如下图所示。

图10
Step 5
下面打开“Tower”素材,然后如下图所示将选区内的部分抠出。选区范围如下图所示,

图11
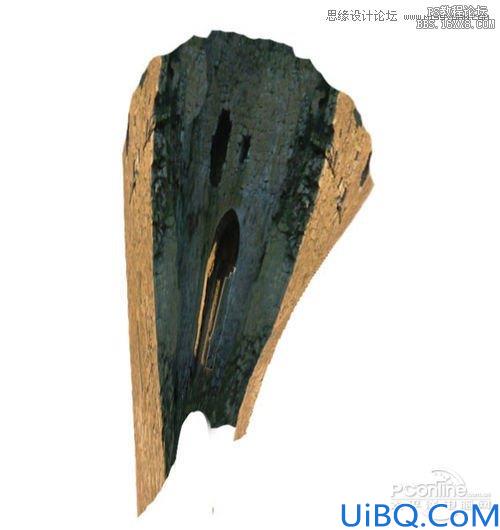
将剪切下来的建筑放置在船上,也是利用自由变换菜单工具将它调整为我们想要的形状。效果如下图所示。

图12
小船、蜘蛛网、墙壁、走廊都是利用抠图工具先抠出,然后再用自由变换工具变形为鬼船形状的素材。下面就是结合了四样素材制作出来的鬼船船身,调整变形需要一定的技巧,慢慢调试观察就能做出最合理的形状。

图13
Step 6
下面继续是素材的处理部分,这次打开“Ruin”素材,然后如下图将部分的墙壁从素材中抠出。

图14
同样按Ctrl+T调出自由变换菜单,然后调整剪切出来墙体的形状。调整效果如下图所示。

图15
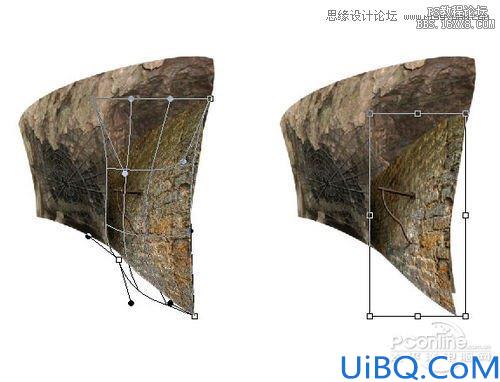
再次选定刚才剪切的部分,然后按Ctrl+J复制图层,再按Ctrl+T调整形状,最后将两个墙体图层合并,效果如下图所示。

图16
Step 7
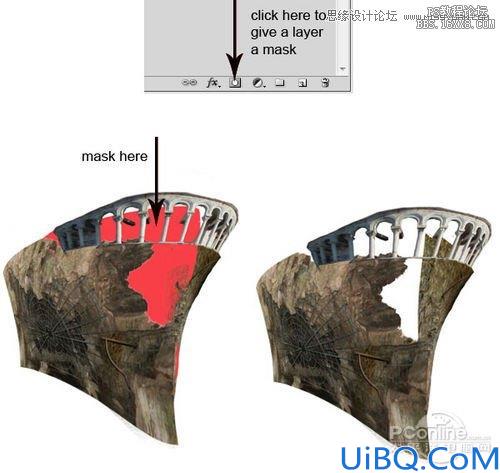
接下来选择“Web”图层,然后添加图层蒙版。选用笔刷工具,前景色选择黑色,如下图将部分蜘蛛网遮蔽掉,以显示出建筑调整出来的“护栏”和空隙,以便摆放破旧的墙体素材。效果如下图所示。

图17
将刚才调整好的墙体移放到“Web”图层下,墙体窗口的位置正好与船只遮蔽掉的部分对上,这样看上去就像船身有个大窟窿一样。效果如下图所示。

图18
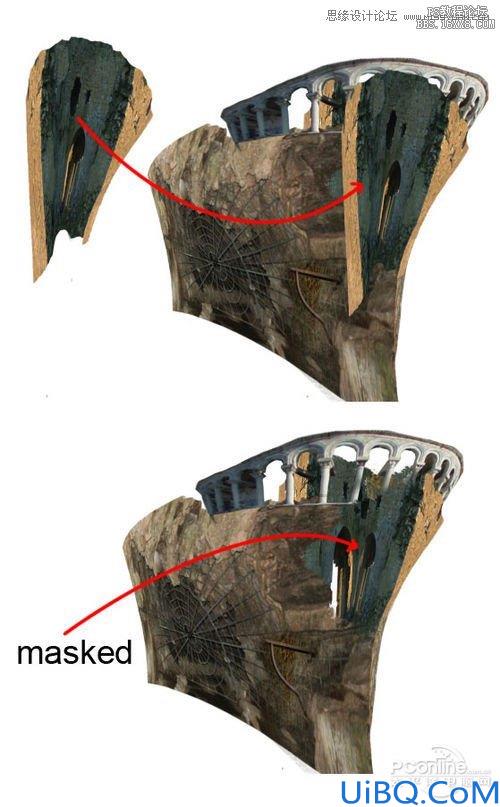
然后将其他的墙体加到船头上。这里需要利用图层蒙版和笔刷配合操作,将部分的“护栏”遮蔽,让整体看上去更加合理。效果如下图所示。

图19
Step 8
这一步再利用“Tower”素材将鬼船的船身外表修整好。打开“Tower”素材,然后如下图所示将需要使用的部分裁剪出啦。

图20








 加载中,请稍侯......
加载中,请稍侯......
精彩评论