掌握最火的设计趋势!今天的教程灵感,取自多边形又不落俗套,作者巧妙地以星系风格展现出来,时尚感与科技感兼备,效果过程不难,还附上星空背景的快速绘制技巧,特别适合新手练习。
教程最终PSD:http://vdisk.weibo.com/s/spOWhk1cl_dT
前言
笔刷、纹理、甚至是Photoshop的杂色滤镜都能做出星系的样子,但是我觉得远远不够。它或许不够直接,又很难用任何一种形状就能将它表达完全。所以,我们所画的星系似乎都只是概念中的星系。本教程要教大家用AI和PS来打造一张星系海报,当然,如果用星空做背景那就太平淡了。这次,让我们尝试用低多边形来为星系造型。

一、星系的造型
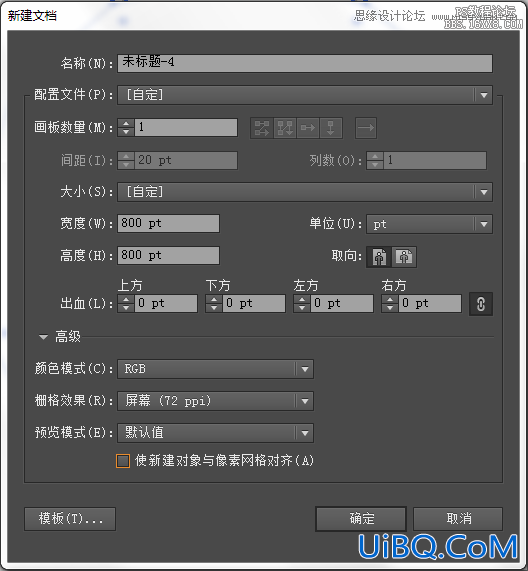
1、打开AI,新建一个任意大小的文档。矢量图的尺寸大小当然不太重要。在此我创建的是800px*800px,我想提醒一下,如果是想要画出非常纤细的星系线条(线条小于1pt),那么,就请在新建文档时,不要勾选“使新建对象与像素网格对齐”。因为,如果你不这样做,你做出的图形描边很有可能就不会少于1pt。

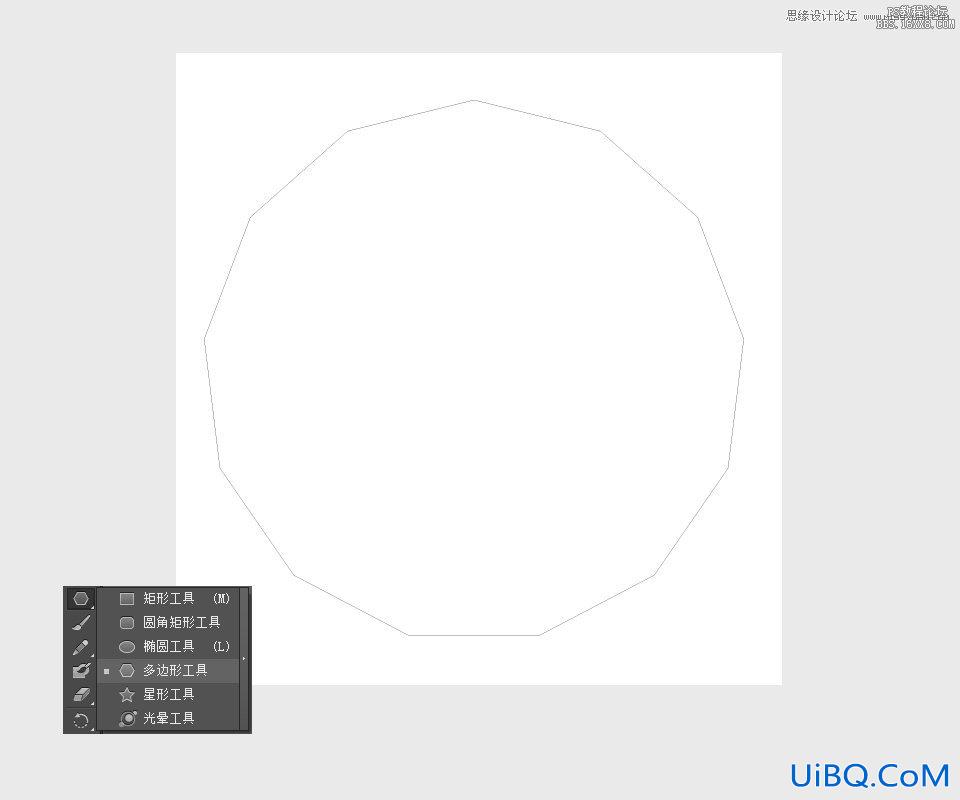
2、打开多边形工具,画上一个大于8条边的多边形。我在这里画上的是13边形,填充为空,描边黑色0.25pt。如果第一次做这类星系图的童鞋,可以参考我的数值,等以后熟悉了这套路再发散自己的思路。

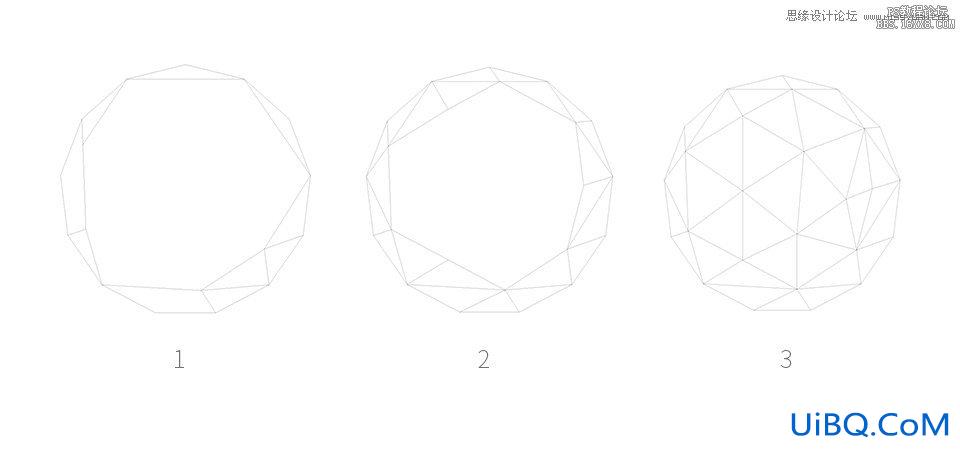
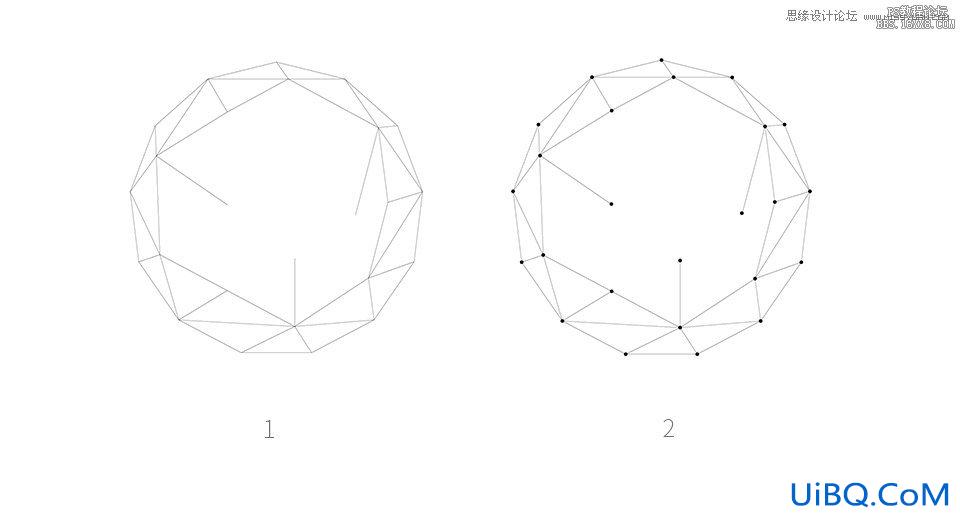
3、运用直线工具开始画星系。在画星系前最好开启&ldquo优艾设计网_PS技巧教程实例;智能参考线”,智能参考线能帮助你在画线条时识别哪里是端点,哪里应该对齐,哪里是两条路径的交点。画线条的时候尽量保持将这个圆形看做一个三维的球体面,那么这些线条就能表现为一个低多边形组成的三维图形。在这个过程中,维持立体感的视觉非常重要。

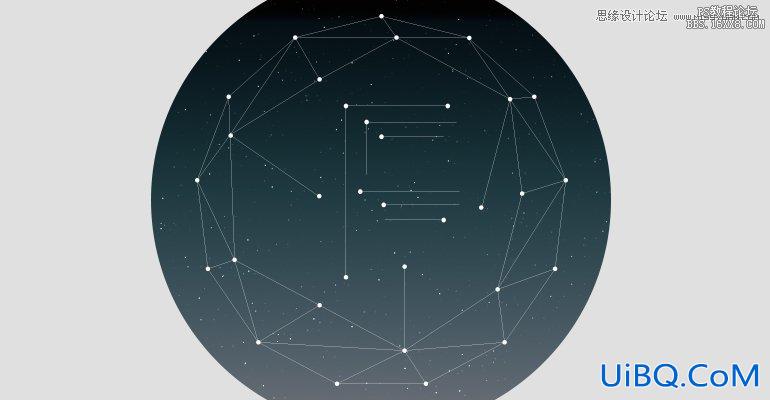
4、将中间的线条清除,为接下来要制作的文字符号留出位置。根据你要增加标识的外形而选择要删除的线条。接下来,就利用椭圆工具在每个线条与线条的交汇处画上一个小小的实心圆,实心圆填充黑色。

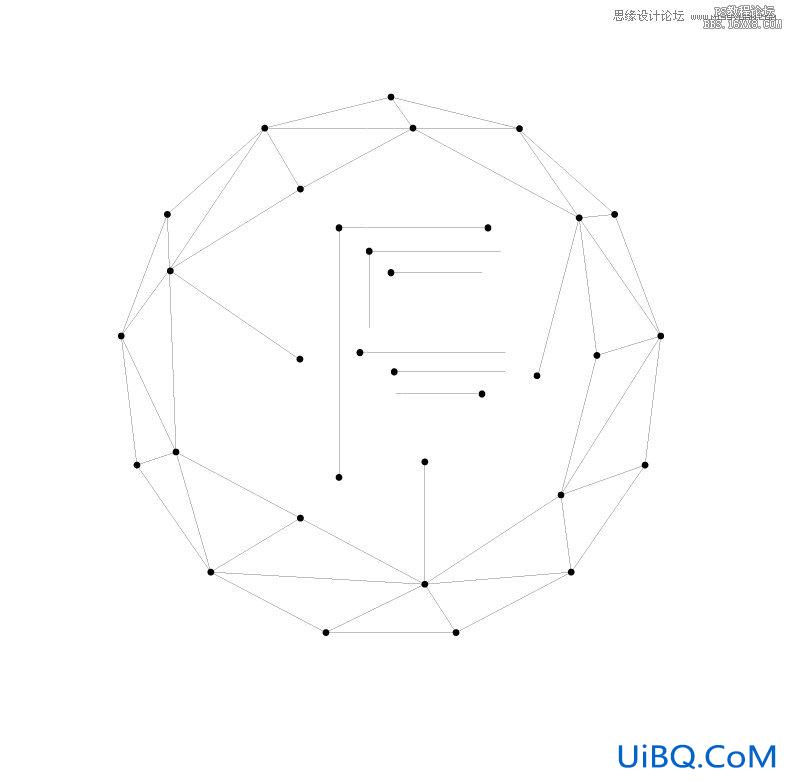
5、我在这个星系图里画上的是一个“F”,这是我的个人网站(http://ifeiwu.com)的其中一个字母,我用它来作为我的个人标识。

这样,我们就为这个概念的星系造型完成。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论