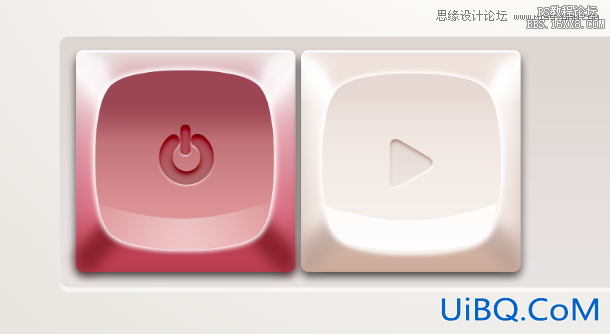
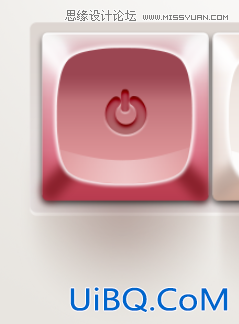
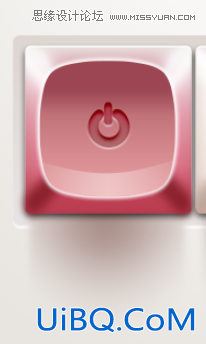
红色按钮绘制完成啦~
在掌握了基本要领以后,接下来绘制另外三个奶白色的按钮,这里具体的步骤不再多讲。
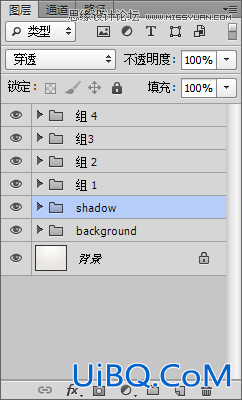
复制组1的红色按钮,将组命名为组2
选择组2的最上面一层,删除图层
更改图层的"渐变叠加"颜色以及"斜面和浮雕"的阴影颜色,其他参数相同,做出如图效果。
(PS:颜色的选用要自己多多观察,这样才能调出合适的配色)

最后,在按钮中央绘制圆角三角形,并添加图层样式,改变"渐变填充"颜色优艾设计网_PS技巧和"斜面和浮雕"阴影的颜色,其他参数基本相同。

用同样的方法绘制剩下的两个按钮,效果如图。

最后,在组1的下面新建组,命名为"shadow",为按钮统一添加投影。

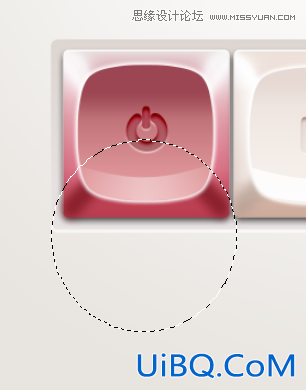
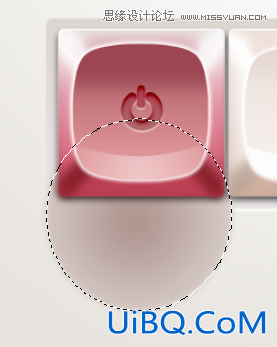
在"shadow"层内新建图层,单击选择工具绘制一圆形选区,使用渐变工具,选择径向渐变,将渐变条设置颜色如图,在选区内由中心向边缘拖动光标,填充选区,如图。



Ctrl+D取消选择,执行滤镜>模糊>动感模糊,角度设为90,距离为200。移动调整投影的位置,如图。

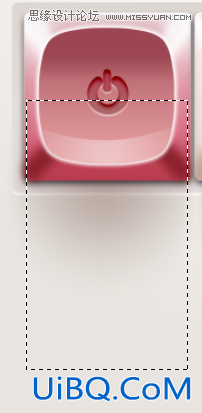
使用矩形选框工具绘制选区,如图。

单击图层下方的蒙版工具,图层自动为选区添加蒙版,如图。单击图层上的蒙版,执行滤镜>模糊>高斯模糊,半径为10,如图。


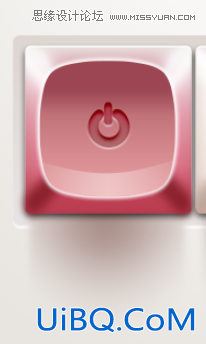
修改图层混合模式,改为"正片叠底",最后,调整该层的不透明度为63%左右。效果如图。

复制几个投影图层出来,分别放在其他3个按钮下面,最终效果如图。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论