第四步 输入字符

这次,选择圆角的任何字符。选择你喜欢的字体就行了, 双击文字,打开图层样式窗口。

选择颜色叠加,色值为:#D8EFFF

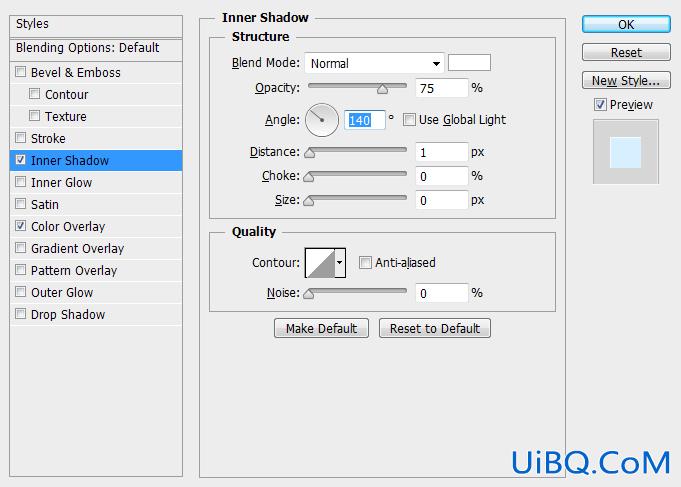
下一步,选择内阴影,数据如图。记得不勾选“使用全局光”。

成品外观这样子也不错。 但是,现在让我们也给字符增加一下影子。
第五步 增加一下字符的投影

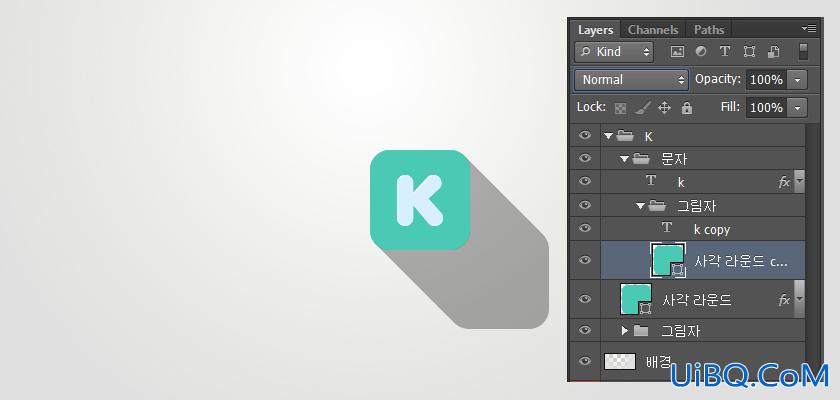
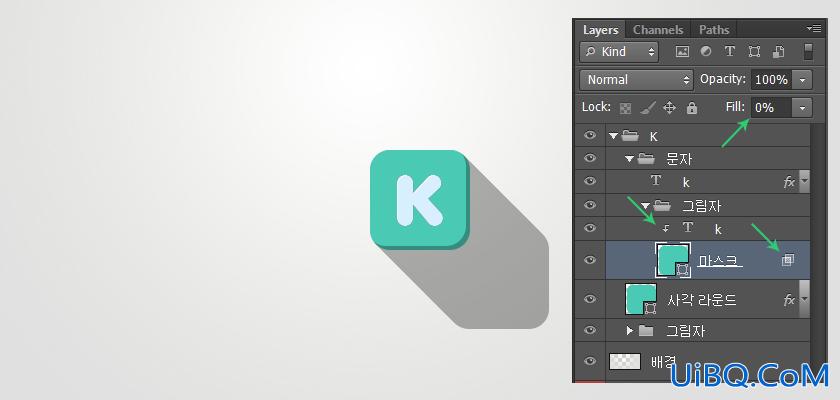
注意图层面板,复制一下字体跟圆角矩优艾设计网_Photoshop技巧教程实例形图层,将副本圆角矩形图层和文字的样式去掉,将文字设置成黑色,并在一个组里

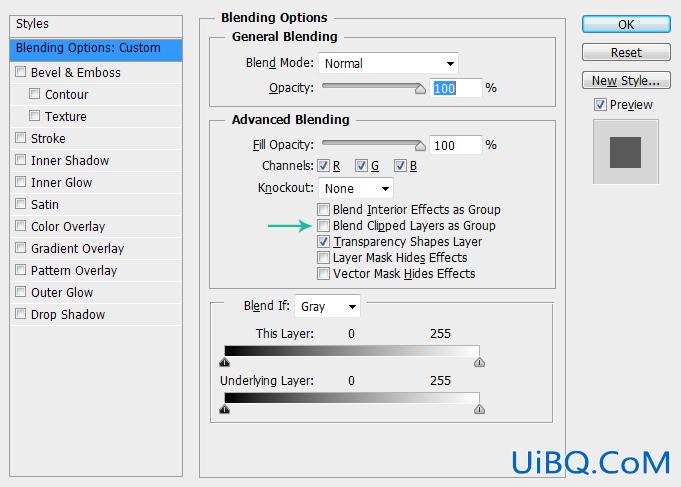
将面版中的高级混合选项中”将剪贴图层混合成组“的部分取消勾选

”将剪贴图层混合成组“的部分取消勾选后,右边出现相关图标,副本图层的填充设置为0%,为文字“创建剪贴蒙版”(快捷键:ALT+点击)

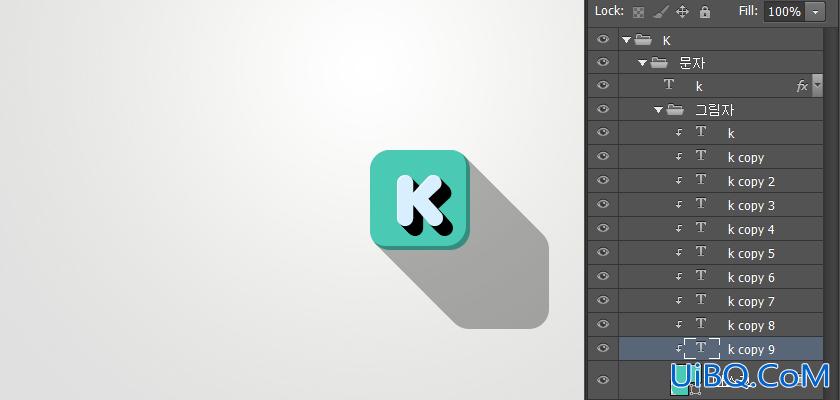
现在,通过复制图层副本和以1px移动的方式做出切实的影子,做法跟上面讲的方式一样,总次数为10次。如图所示

以10个为单位的复制,每一次以10px移动

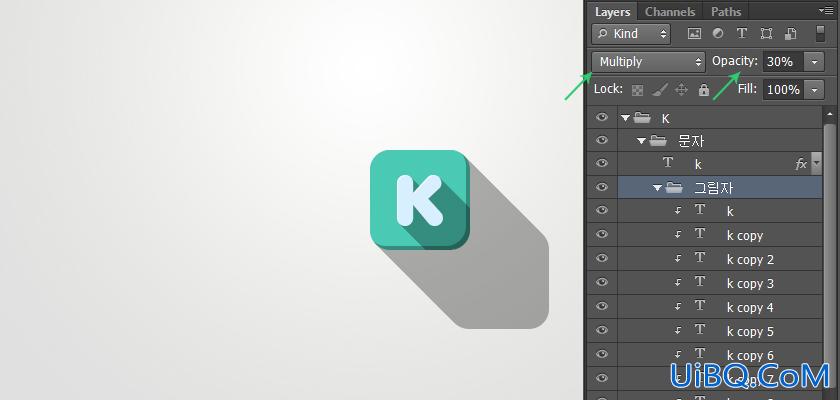
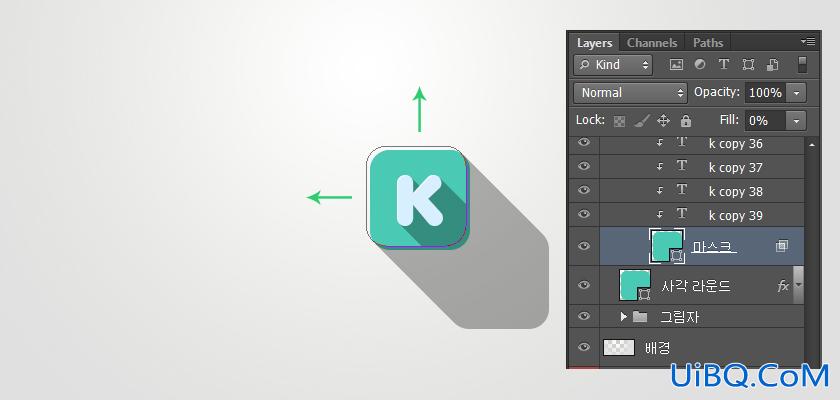
选中文件夹,混合模式为“正片叠底”,不透明度设置为30%

为了解决重叠部分的遮罩层,选中副本矩形图层,移动4px,分别向左和顶部移动。

最终结果
还有比这个更简单的方法,大家都可以多去尝试,目前分享的就是这种,大家可以通过这种方法创造各种图形和文字

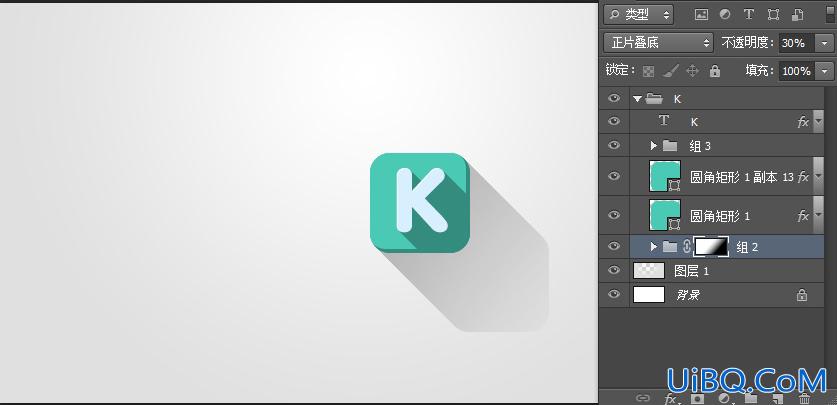
想要像banner的效果,在长投影上添加图层蒙版,然后用渐变工具拉伸。(按D键,恢复原来的黑白值)

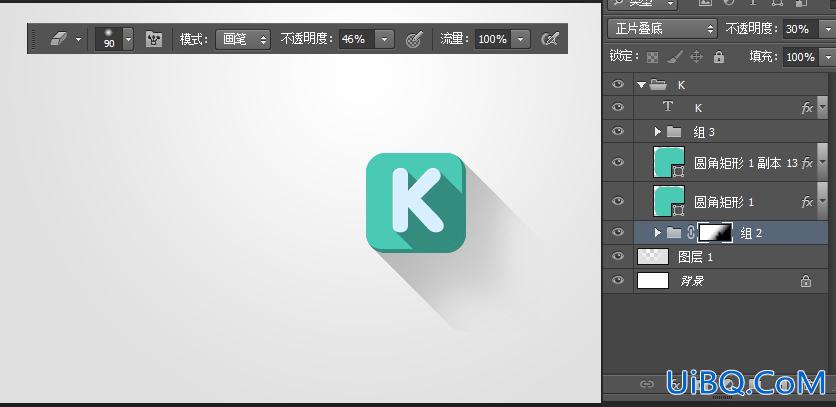
将一些细节部分,和橡皮擦除一下。记得用软笔刷,不透明设置一下,根据自己的情况调整。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论