选择所有图层并把它放在一个组层。 复制组,水平翻转,并把它放在另一边。


一步55:装饰
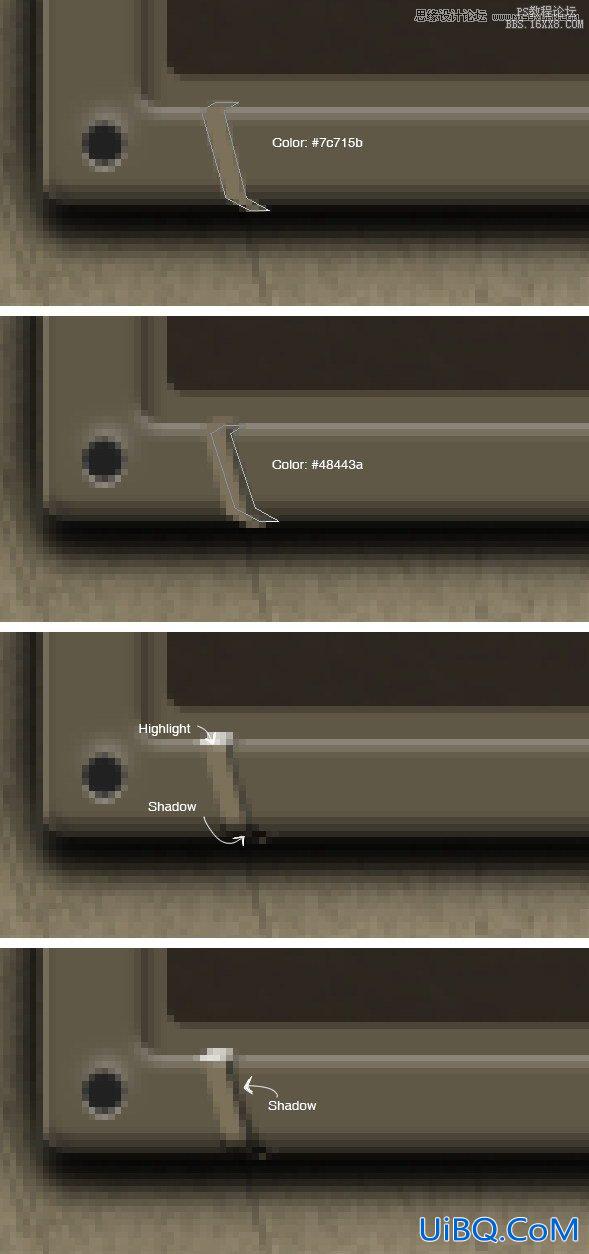
画形状,如下所示。 油漆突出和影子在上面。 不要忘记添加软阴影的形状对界面窗口。

一步56
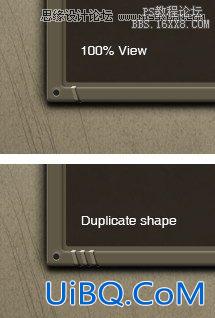
下面你将看到结果在100%的观点。 重复两次的形状。

57步
创建新层根据形状和漆黑色像素使用小软刷。

一步58
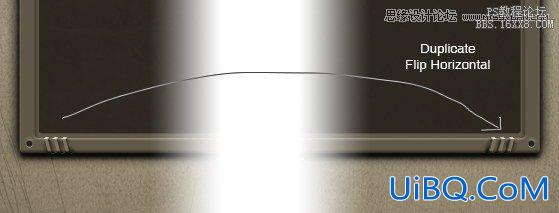
复制所有的形状。 水平翻转和移动到另一边的接口。

一步59:添加生锈纹理
添加 锈纹理 覆盖整个界面。 命令/ ctrl界面边界和窗口标题创建一个选择基于他们的形状。 添加图层蒙版。 漆黑色标题形状与低透明度刷,因为我们不想看到太多纹理上锈。 下面,你可以看到我创建的面具。



一步60
降低不透明度为15%。

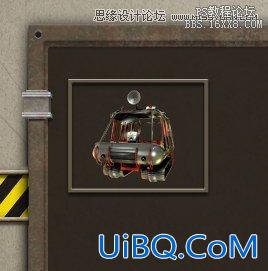
步骤61:车辆预览
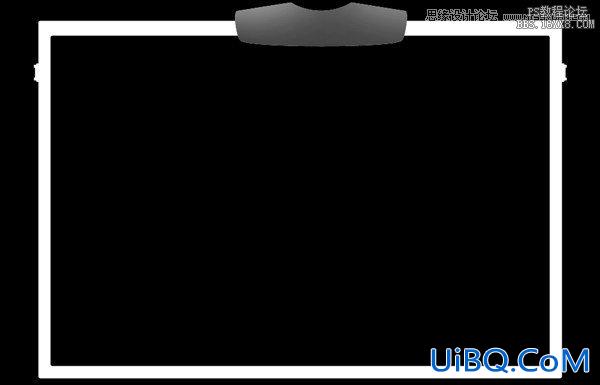
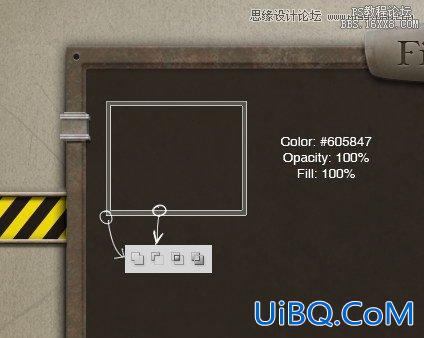
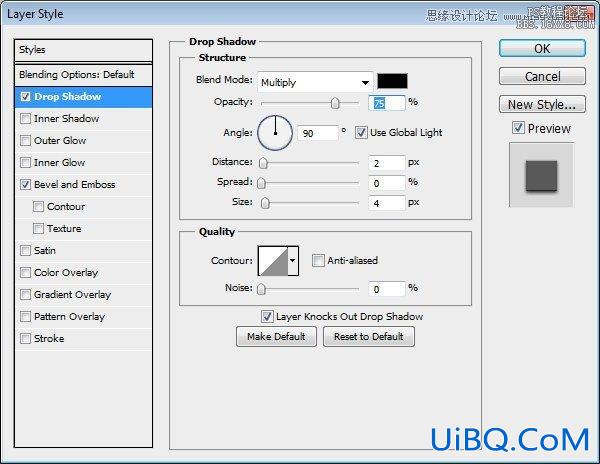
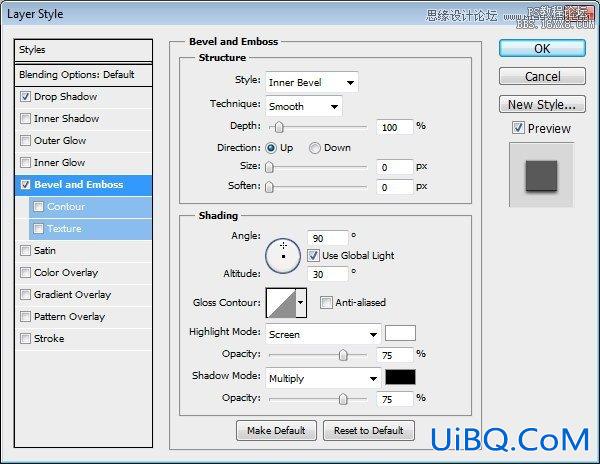
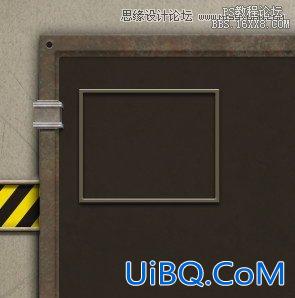
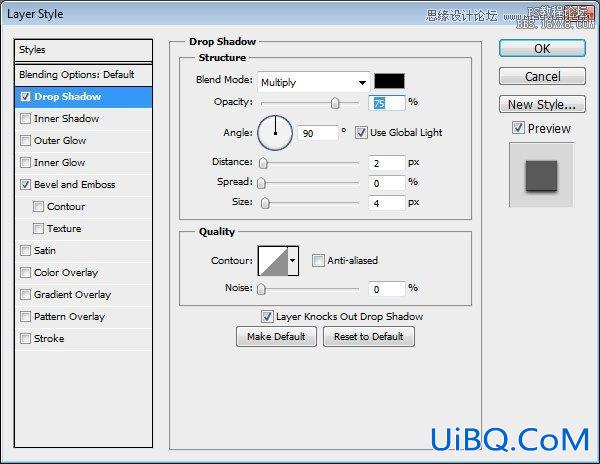
创建一个框架在窗口界面。 这是由两个路径和内在路径设置为减。 后添加图层样式。




步骤62
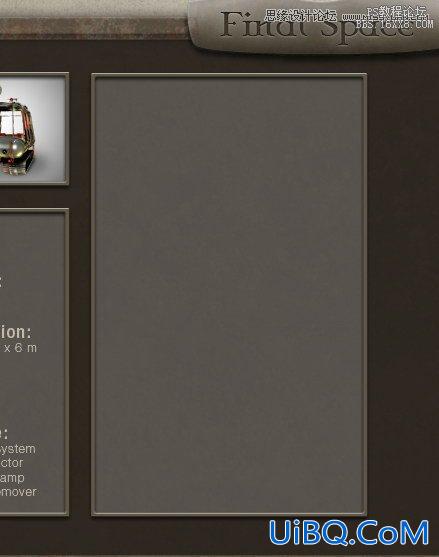
粘贴 PNG图像的车辆 在框架。

步骤63
后面的帧添加一个新图层,填充灰色白色梯度。

步骤64
绘制一些阴影下的车辆。


步骤65:车辆数据
添加另一个框架在车下面预览。 使用类似技术在前面的步骤优艾设计网_PS海报制作教程。



步骤66
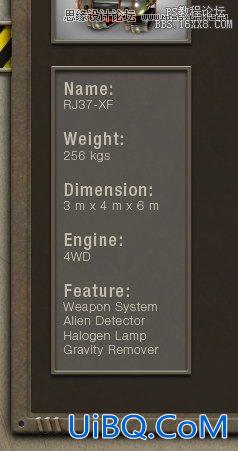
添加一些信息到框架。

步骤67:研究和升级数据
画出另一个框架,这一次更大的。

步骤68
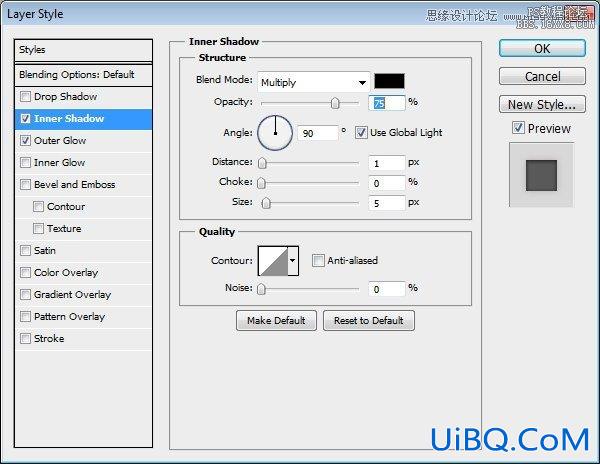
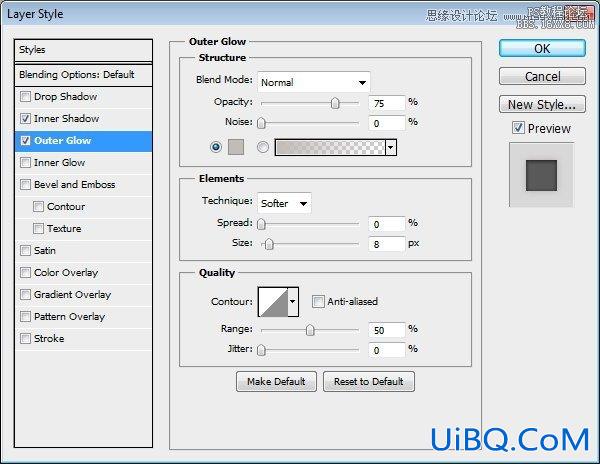
画一个简单的矩形在框架。 后添加图层样式。




步骤69








 加载中,请稍侯......
加载中,请稍侯......
精彩评论