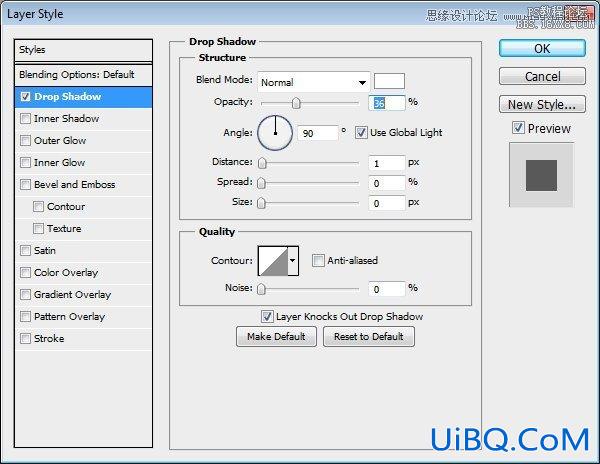
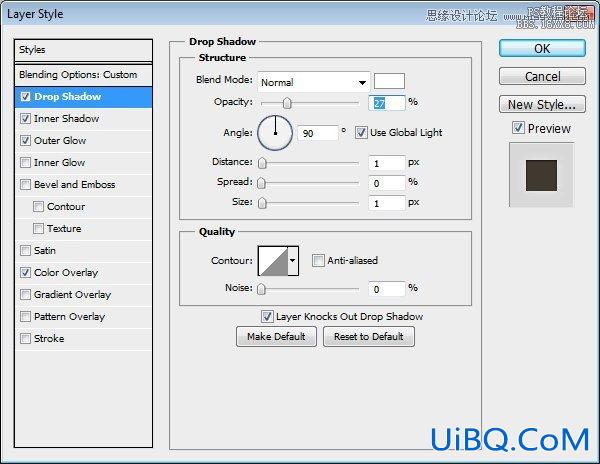
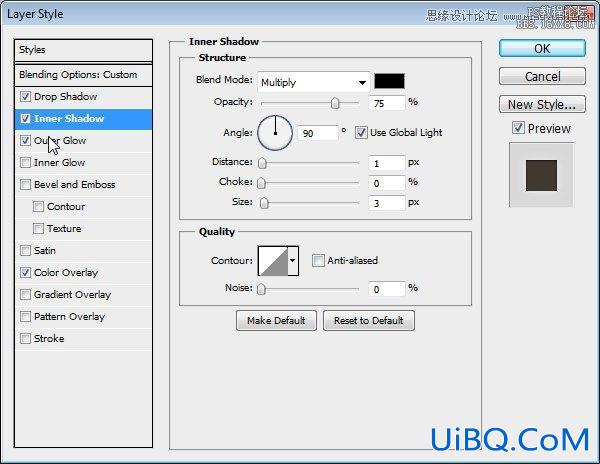
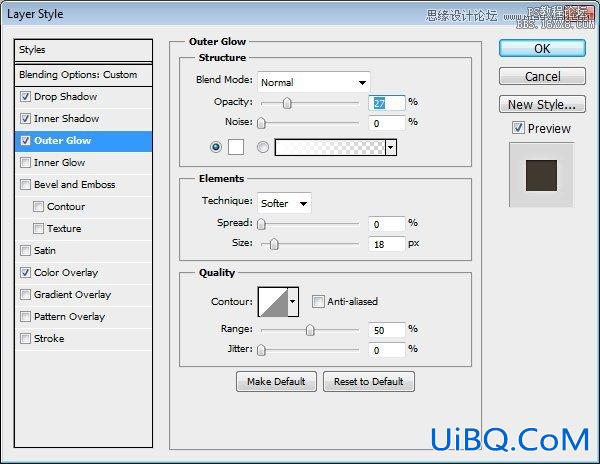
画一个黑眼圈,放在角落里。 添加阴影。


步骤36
用软刷油漆一些白色的顶部的孔。

一步37
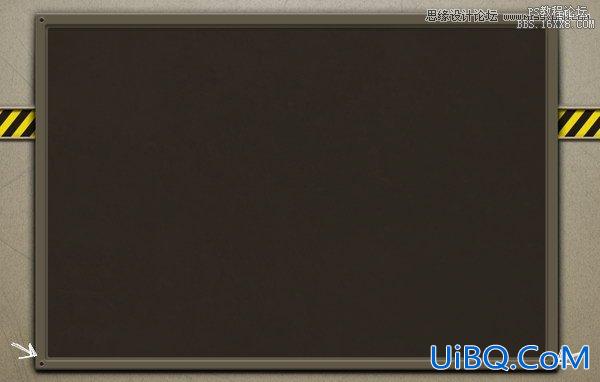
这是导致100%的观点。

一步38
把所有的层创建孔到上一层组。 复制组和把它放在每个角落。

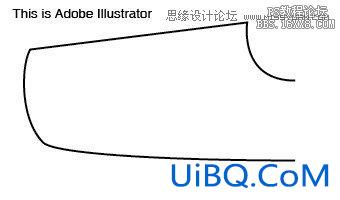
一步39:窗口标题
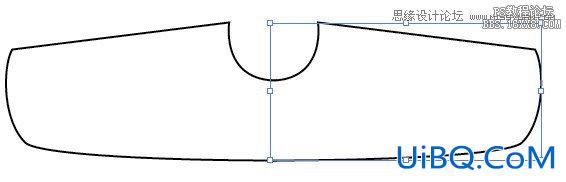
在插画家,创建窗口标题形状的一半。

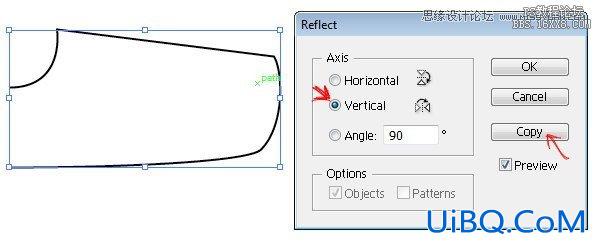
一步40
右键单击并选择变换>形状反映。 选择轴:垂直并单击复制。

步骤41
移动复制形状。

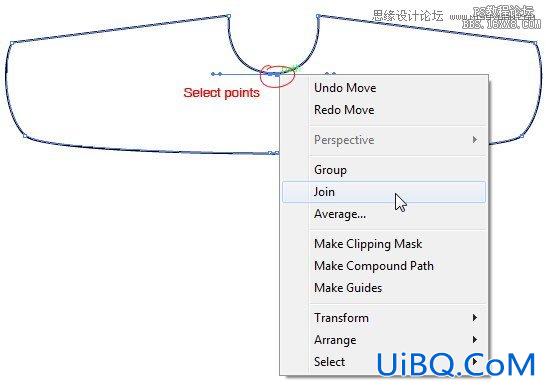
步骤42
选择分是重叠的。 右击并选择加入。

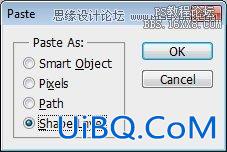
一步43
粘贴到Photoshop的路径作为一个形状图层。


一步44
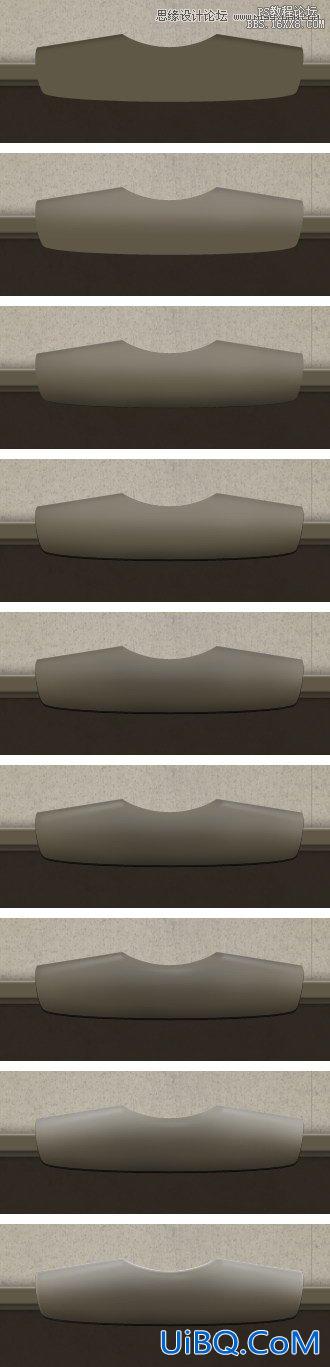
油漆突出和影子的形状。 你可以看到下面的进展我。 我使用非常软刷(硬度:0%,不透明度:5 - 10%)和大约10层。

一步45
添加游戏标题和后添加图层样式。 这里使用的字体是 凯尔特加拉蒙字体第二 。





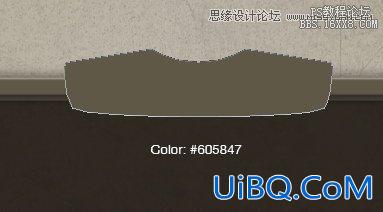
一步46:装饰
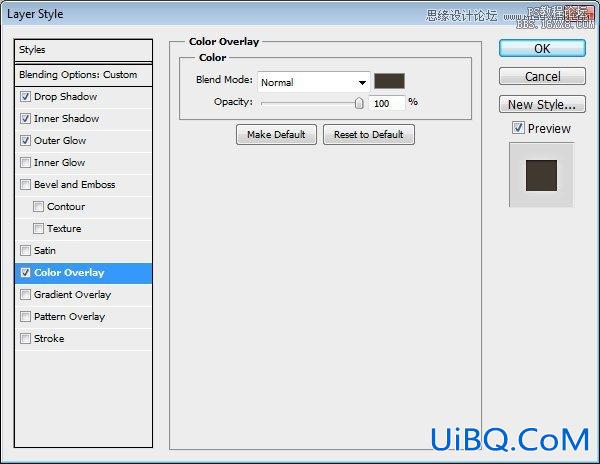
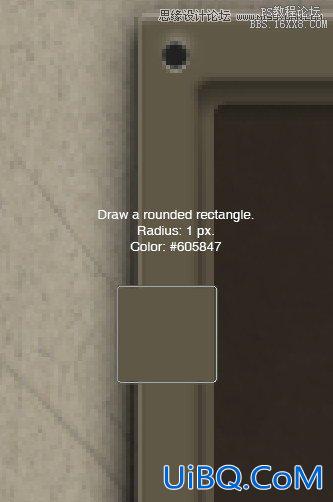
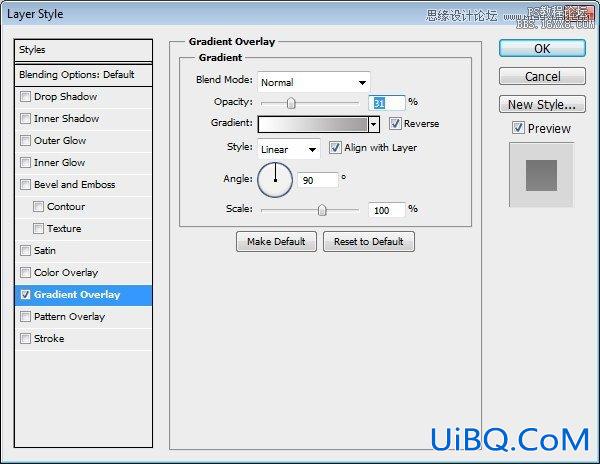
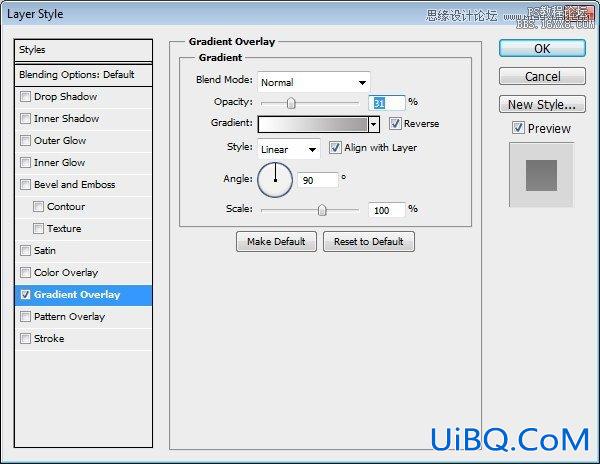
画一个圆角矩形左边的接口。 使用颜色:# 605847。 添加微妙的渐变叠加从灰色变成白色。


一步47
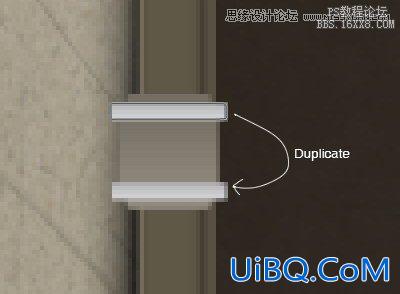
重复之前的形状,并调整其大小。 见下面的照片供参考。

一步48
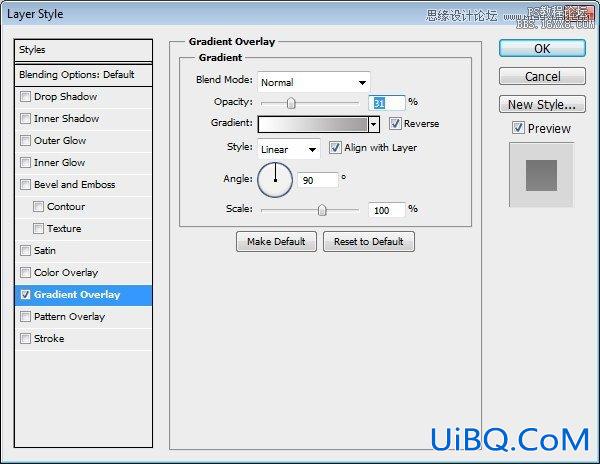
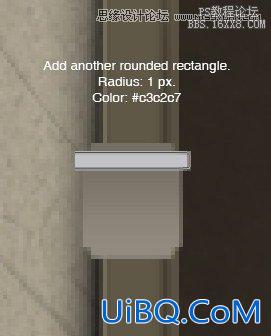
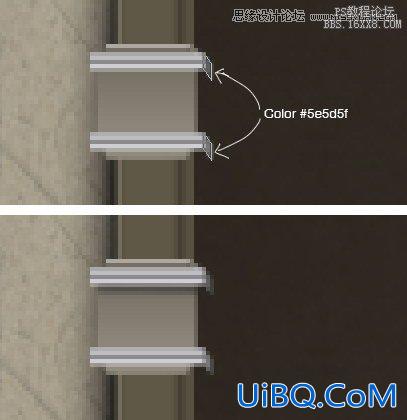
画出另一个矩形。 这一次使用明亮的颜色。 添加渐变叠加。 复制,并将其在较低的部分更大的矩形。



一步49
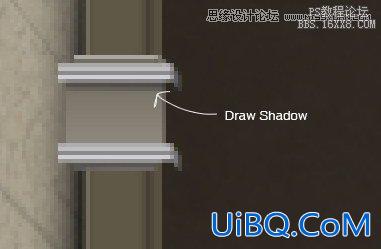
画1 px线为其突出和阴影。 我们要把这形成一个三维形状。 最后,你会发现这个小1 px细节是需要得到一个现实的结果。

一步50
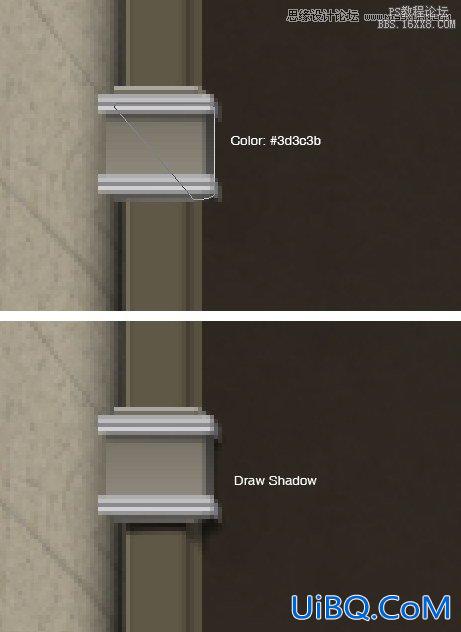
下面画形状添加3 d透视到形状。 后添加渐变叠加。


一步51
画阴影下形成的。

一步52
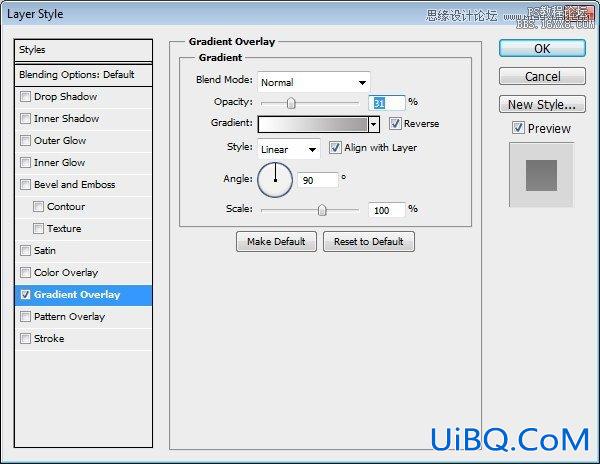
下面画形状和完整的优艾设计网_PS小技巧影子。 添加渐变叠加到形状。


一步53
这是导致100%的观点。

一步54








 加载中,请稍侯......
加载中,请稍侯......
精彩评论