第十七步:添加中间列的内容在中间列,创建同左列相同的标题文字,但必须更改文字旁边的标识符号(可以从素材中查找合适的图片)
选择圆角矩形工具,设置半径为3px前景色为#FFFFFF,制作一个圆角的内容边框,并添加一些文字及描述。

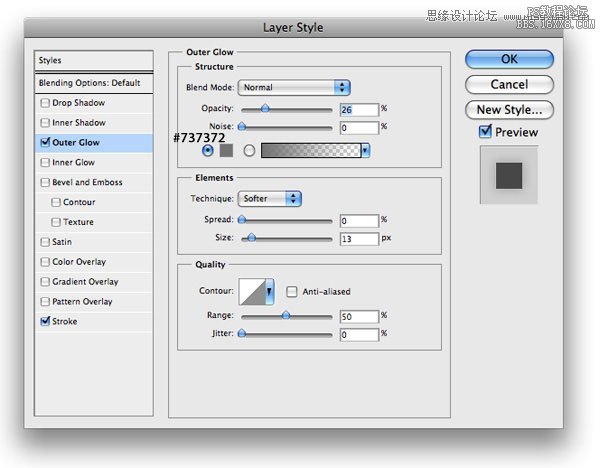
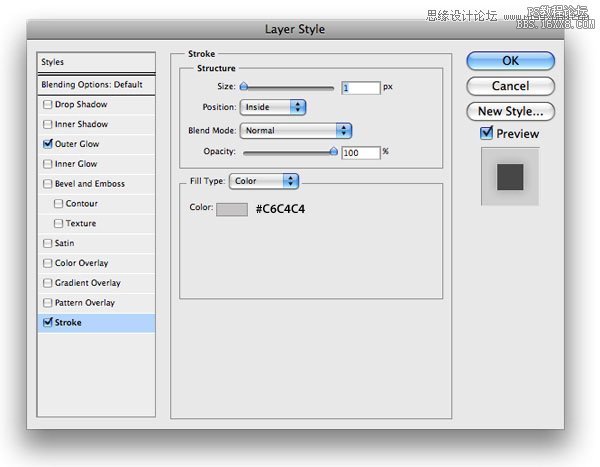
添加图层样式:


添加图片匹配内优艾设计网_PS小技巧容框中的描述,完成。

第十八步:在右列中添加内容右列的样式同其它两列基本一样,所以我们添加相同的标题文字,并更改合适的标题文字的图片。

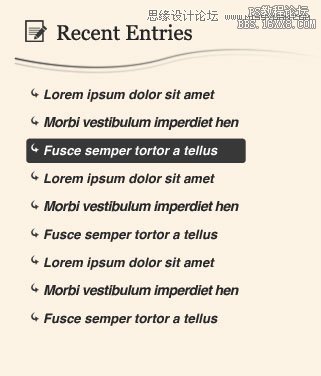
第十九步:添加联系方式的小部件选择矩形选框工具,设置半径为3px,画出合适尺寸的矩形框,运用和第二步一样的步骤在矩形框中添加相同的样式,这样可以设计出同导航栏一样的样式。

在小部件中添加内容,设置标题文字字体为Georgia,图片从素材中选择,为在图片上添加了一个颜色叠加层(#F7E5C4),使其与网页的整体布局融合的更好。
然后用圆角矩形工具添加一个圆角选框作为email地址的输入框,填充颜色为#FFFFFF。

到这一步,主体区域的所有内容就完成了,下边是底部区域的制作。
第二十步:添加底部区域的背景底部背景的制作方法和第二步第三步相同,你需要将此区域的高度设置的比导航区域略高,这样可以放下更多的内容。

第二十一步:添加底部的内容下面,在底部添加一下链接。用矩形选框工具创建一个矩形选区,并填充颜色为#323232,然后将链接文字的颜色设置为#FFFFFF,添加文字。

接下来将图层的混合模式设置为柔光,降低不透明度到63%,重复以上步骤添加需要的链接。

最后要做的事情就是在页脚导航的上方添加社会化媒体的分享按钮,然后在页脚的右侧添加网站标志及版权的声明。(社会化分享的图标在素材中)

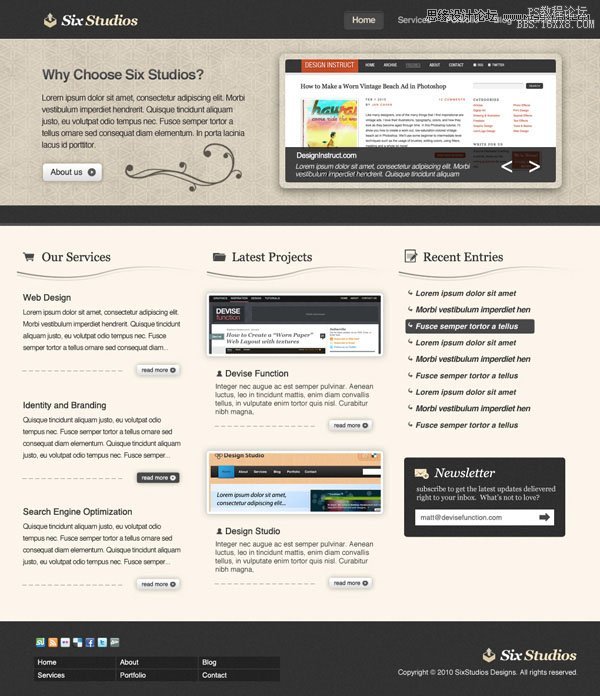
好了,所有步骤完成。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论