光斑壁纸的制作方法有很多,常用的是用自定义笔刷来制作,操作起来比较简单。下面介绍的方法是用全手工来制作,相当来说复杂一点,不同的光斑需要调整好混合模式及不透明度,局部还需要渲染高光。这样画面层次感会更强。
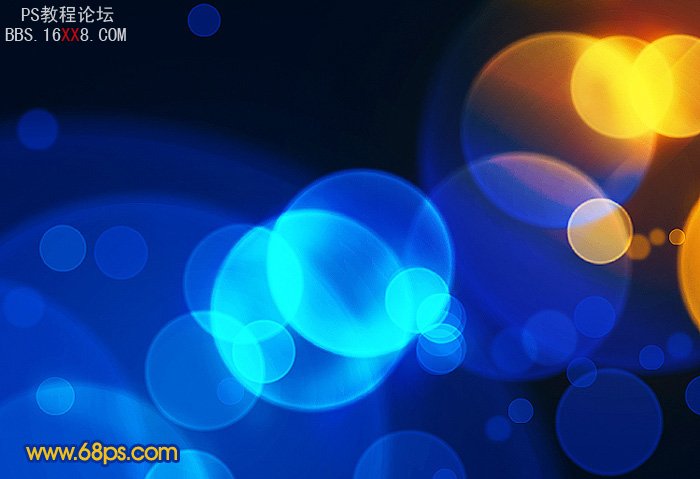
最终效果

<点小图查看大图>
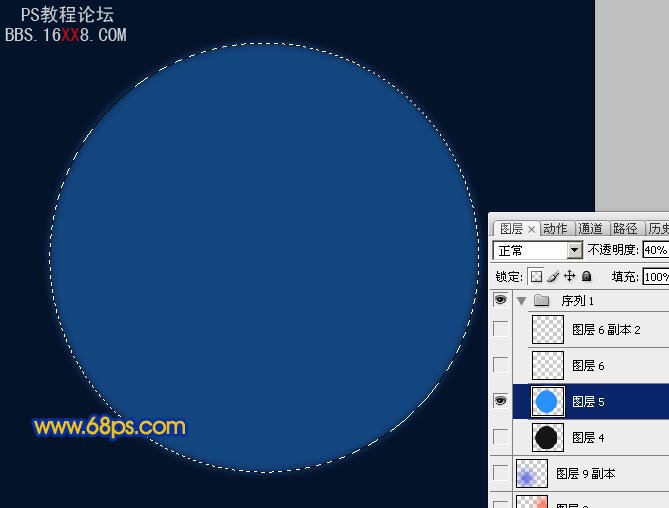
1、 新建一个壁纸大小的文档,如1024 * 768像素,背景填充颜色:#05132A。确定后新建一个图层,选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化5个像素后填充蓝色:#2890FF,图层不透明度改为:40%。

<图1>
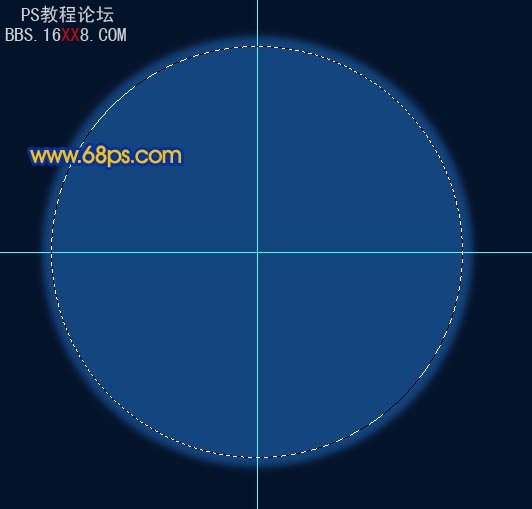
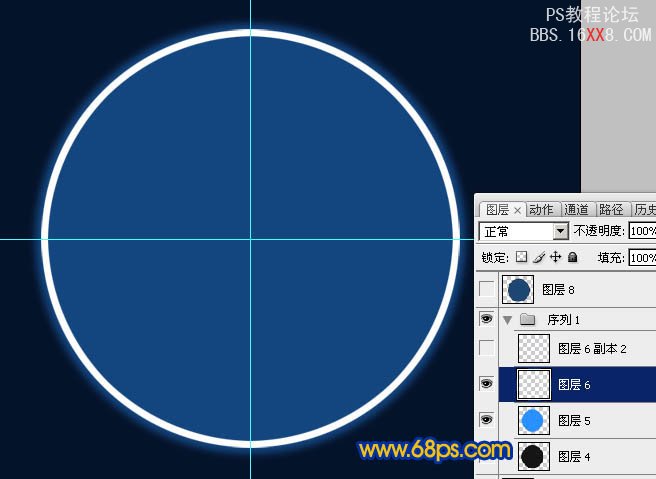
2、新建一个图层,用椭圆选框工具拉出图2所示的正圆选区,选择菜单:编辑 > 描边,颜色选择白色,数值为8,取消选区后效果如图3。

<图2>

<图3>
3、执行:滤镜 > 模糊 > 高斯模糊,数值为6,如图4,确定后锁定图层,把模糊后的图形填充蓝色:#2890FF,效果如图5。

<图4>

<图5>
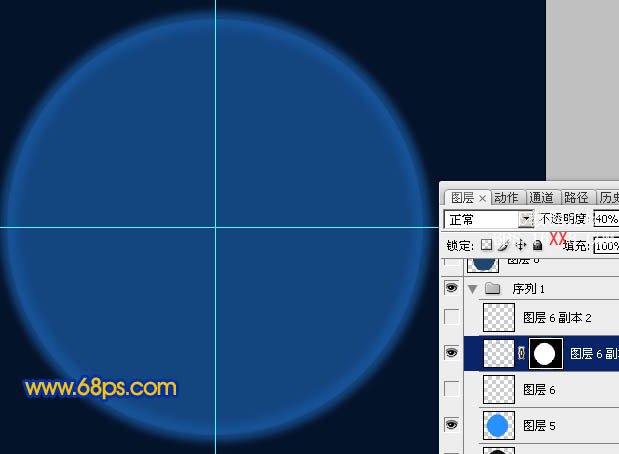
4、用椭圆选框工具拉出图6所示的正圆选区,加上图层蒙版,确定后把图层不透明度改为:40%,效果如图7。

<图6>

<图7>
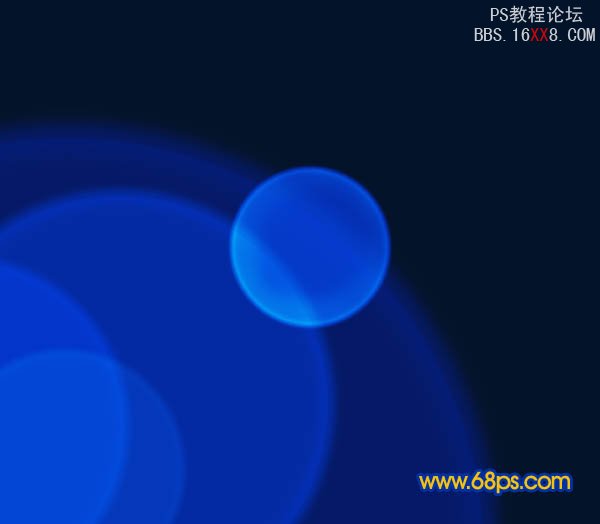
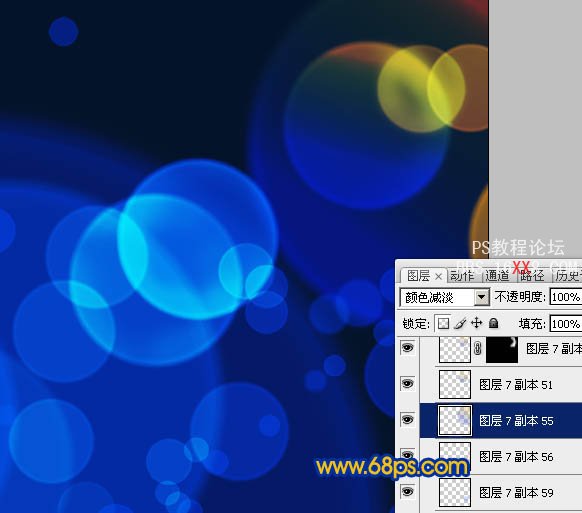
5、把刚才做好的两个图层合并,图层混合模式改为“颜色减淡”,然后多复制一些,适当调整大小和不透明度,过程如图8 - 11。

<图8>

<图9>

<图10>

<图11>
6、右上角部分的光斑需要填充橙色:#FBBF09,图层混合模式为“颜色减淡”不变,橙色与蓝色交接部分的光斑需要加上过渡色,如图12 - 14。

<图12>

<图13>

<图14>
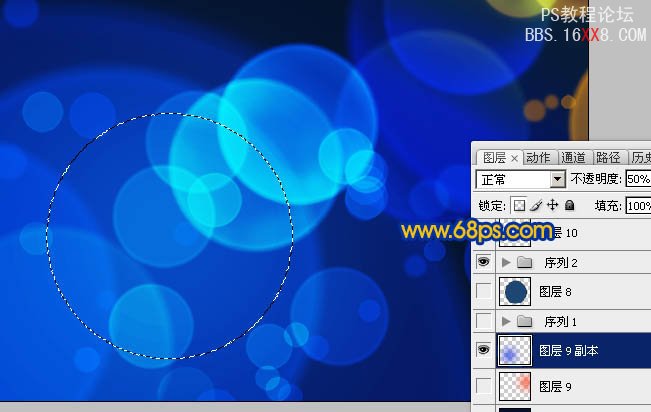
7、在背景图层上面新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充蓝色:#0D49E3,不透明度改为:50%。

<图15>
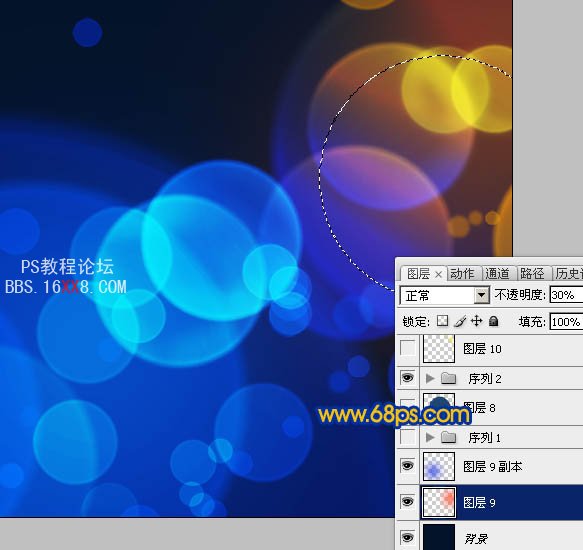
8、新建一个图层,用椭圆选框工具在右上角拉出下图所示的选区,羽化60个像素后填充颜色:#FA5907,图层不透明度改为:30%,效果如下图。

<图16>
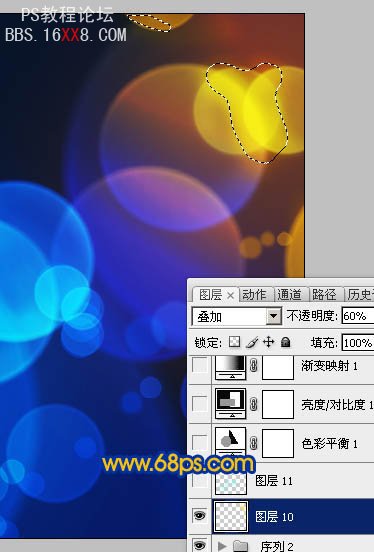
9、在图层的最上面新建一个图层,图层混合模式改为“叠加”,把前景颜色设置为:#FBE703,用画笔把右上角光斑的高光部分涂上前景色,适当降低图层不透明度,如下图。

<图17>
10、新建一个图层,图层混合模式改为“柔光”,把前景颜色设置为:#53FFFF,用画笔把蓝色光斑的高光部分加强一下,如下图。

<图18>
11、创建色彩平衡调整图层,对高光进行调整,参数设置如图19,效果如图20。

<图19>

<图20>
12、创建亮度/对比度调整图层,参数设置如图21,效果如图22。

<图21>

<图22>
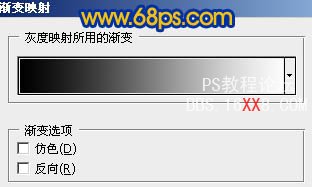
13、创建渐变映射调整图层,颜色设置为黑白如图23,确定后把图层混合模式改为“强光”,不透明度改为:30%,效果如图24。

<图23>

<图24>
新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当把图层锐化一下,完成最终效果。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论