本教程主要用Photoshop设计黑色风格的游戏网站模板,教程主要是是游戏方面的,有兴趣的朋友有学习下,本人下方有查看原文,不懂的也可以在底部留言告诉我。
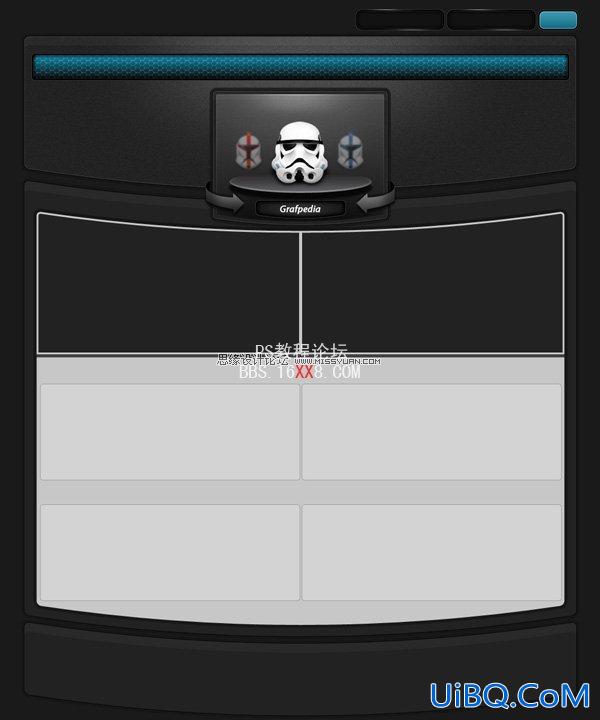
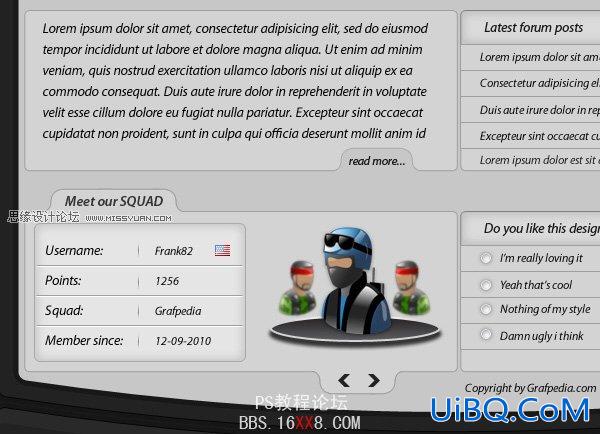
最终效果:

我将创建一个新文档与以下大小: 1000 x 1200 像素为单位)。 我将设置前景色为 # 1a1a1a,并使用 油漆桶工具,我将我的文档内单击一次。 以这种方式,我将创建网站的背景。
我将选择 圆角矩形工具 (设置为 6 像素半径),在下图中,我将创建 3 形状象。 这样就可以更好地看到我在做什么,我会用一个白色的颜色。 您必须创建此形状具有以下颜色: # 000000

我将选择上面的形状和我将去编辑 > 变换 > 和经纱会选择以下设置。
![]()
其他形状上,我将使用一个更多时间变形工具,但这次我会用另一个设置。
![]()
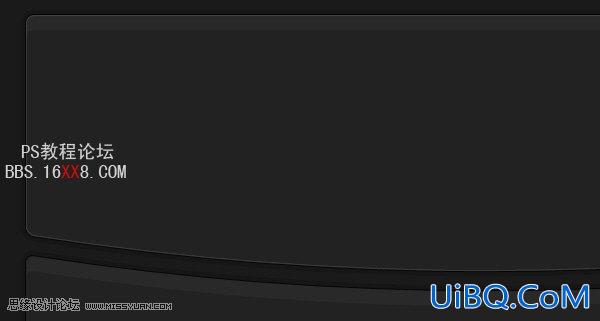
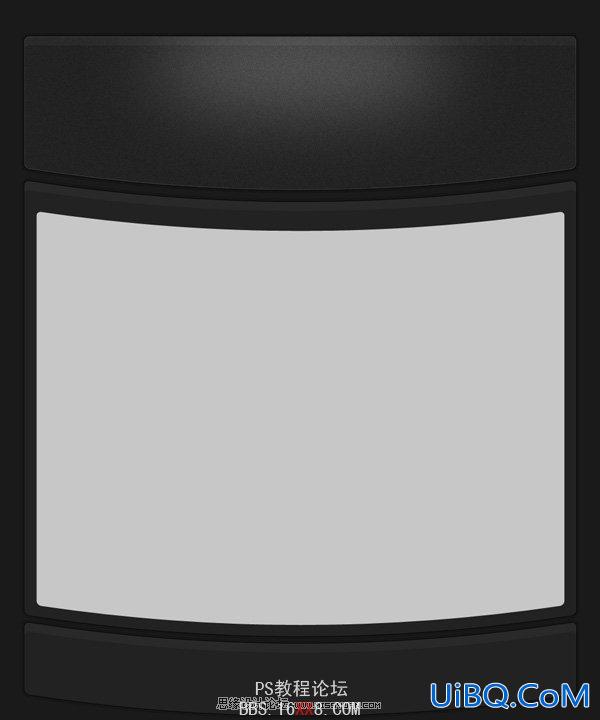
这是我的结果为止

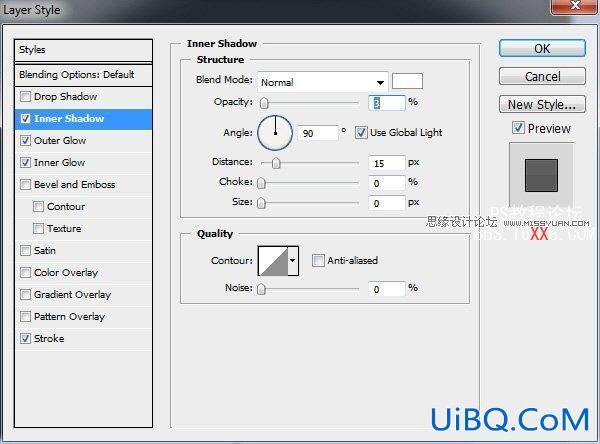
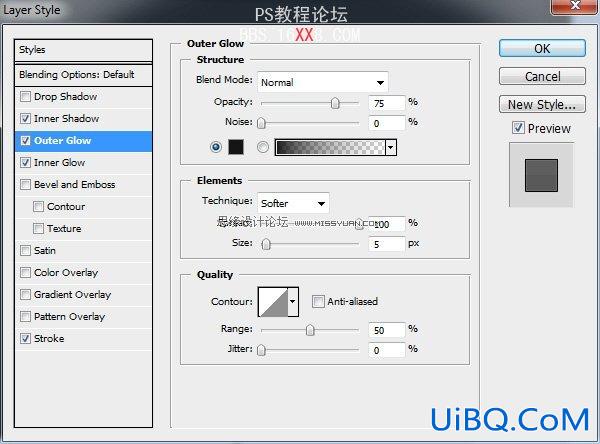
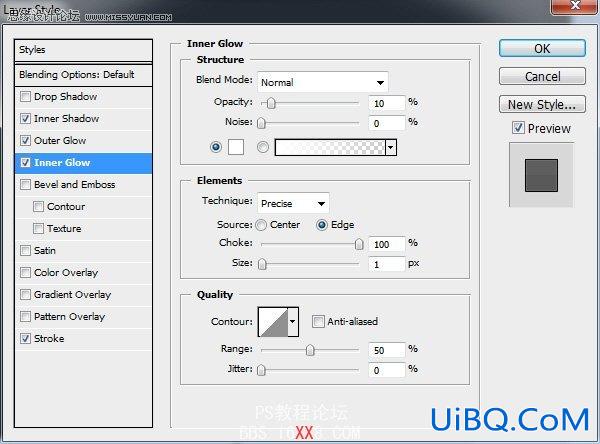
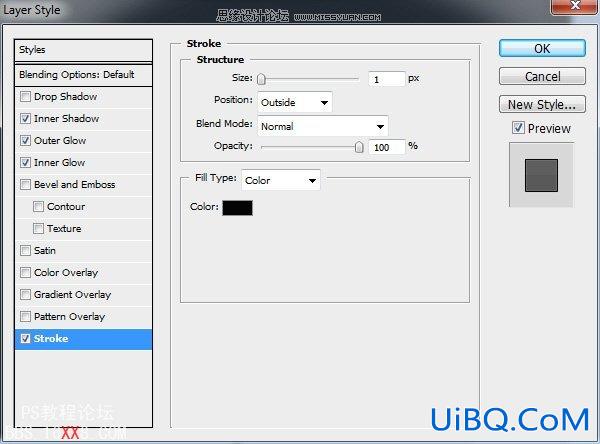
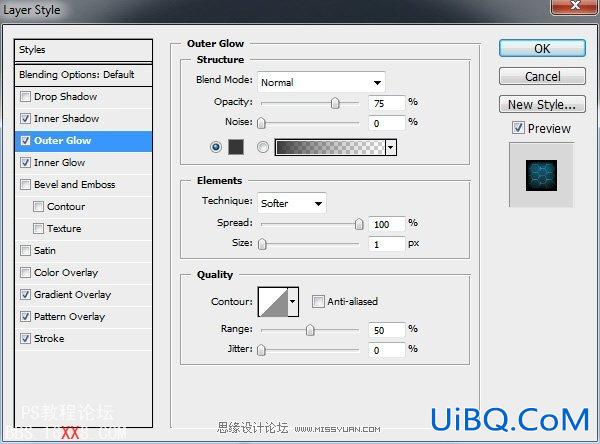
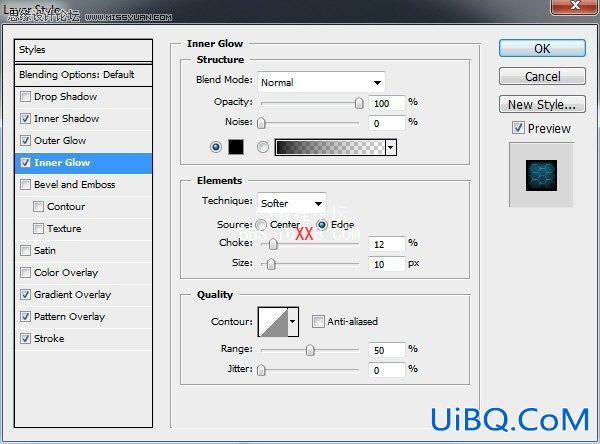
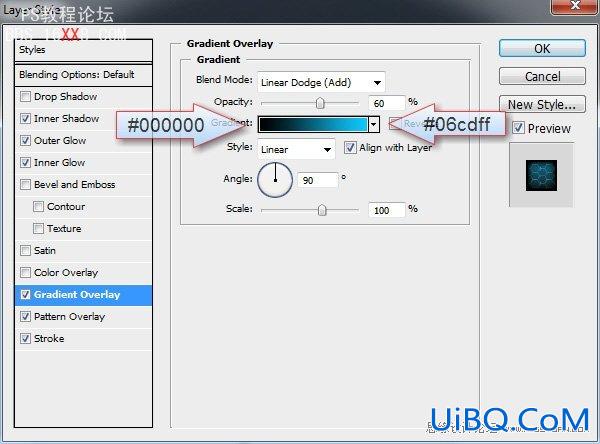
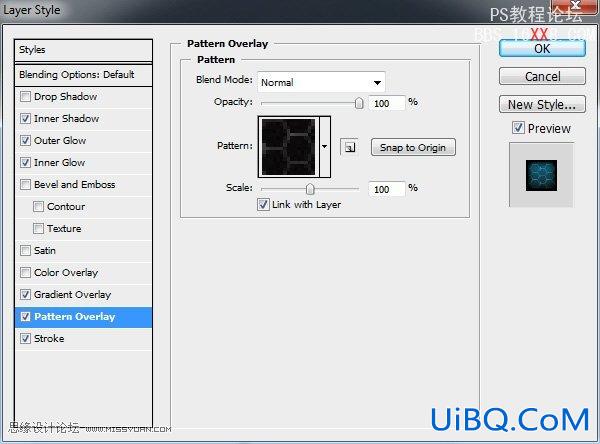
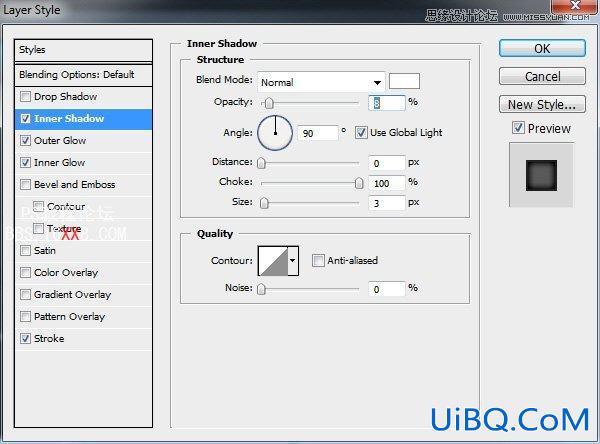
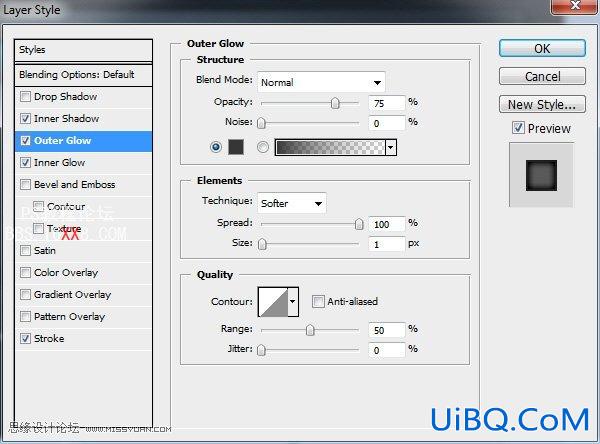
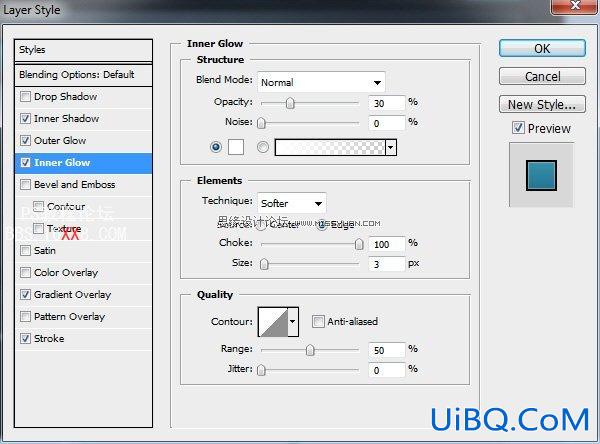
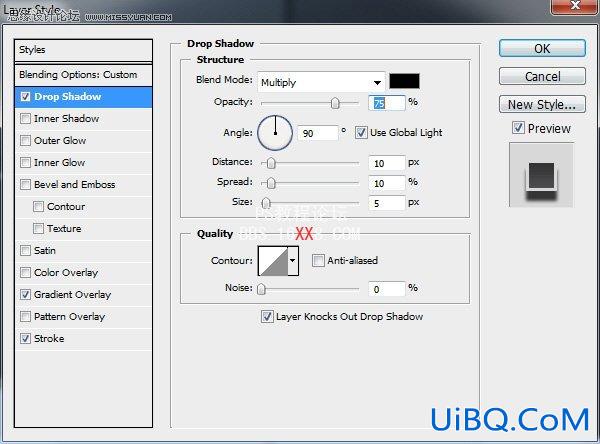
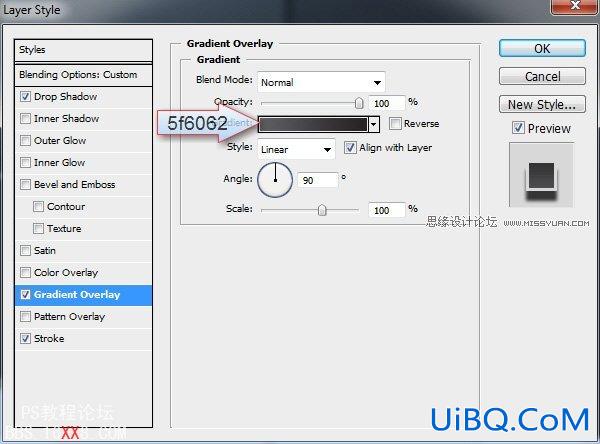
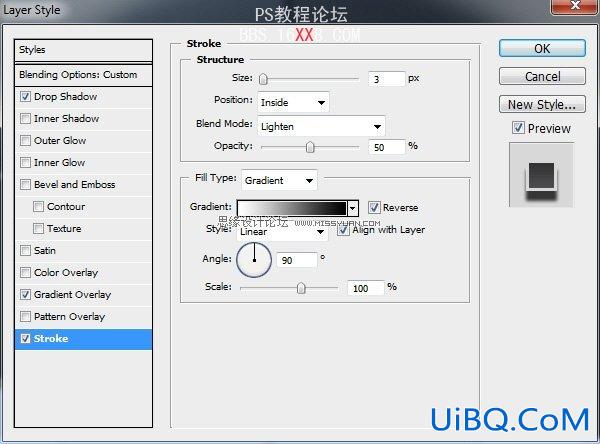
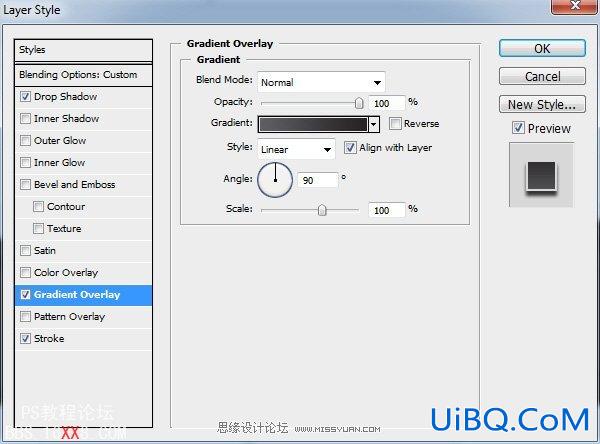
现在我将用于所有形状添加同一图层样式。 请因为我们将在本教程中多次使用它,将此图层样式保存。 我将此图层样式 GP 类型的名称。




您的所有形状将都具有与我类似看:

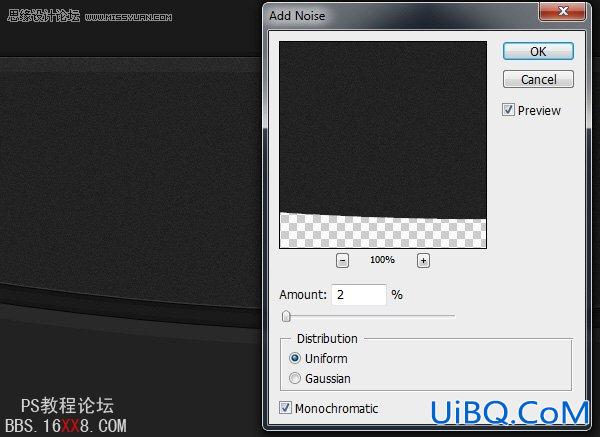
我将重复上面的形状 (要复制一个形状,您需要在您图层调板中选择图层,然后按 CTRL + J),然后我将转到筛选器 > 噪声 > 添加噪音。 这里是我一直使用,噪音的设置。

我将加载这个图层选择 (选择 > 载入选区)。 这一层上面,我将创建另一个图层。 简单的方法来创建新的图层是在同一时间内按 CTRL + SHIFT + ALT + N。
此新的图层上,我将创建一个大点用光滑圆形画笔。 我将使用白色创建此绘图。

我将此图层的混合模式软光,和我将会按 CTRL + D 以取消选择

在布局的中间,我将创建另一个形状的 圆角矩形工具。 我将使用以下颜色: # c7c7c7 时创建此的形状,然后我就去编辑 > 变换 > 变形工具,并将使用以下设置:
![]()
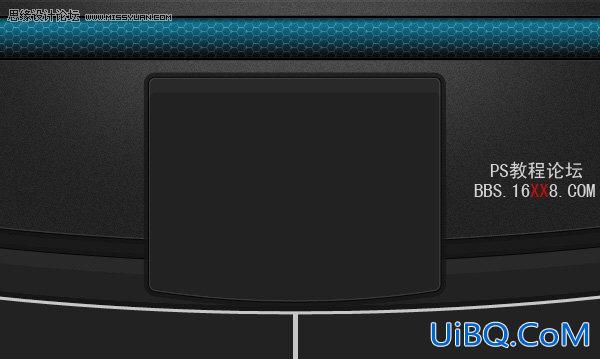
这是我的结果

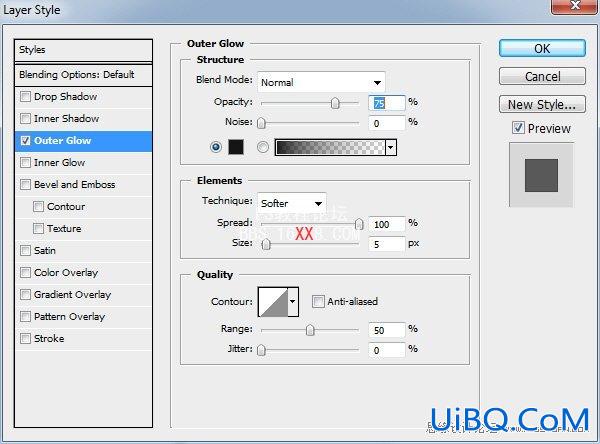
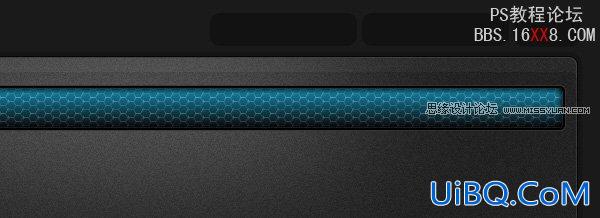
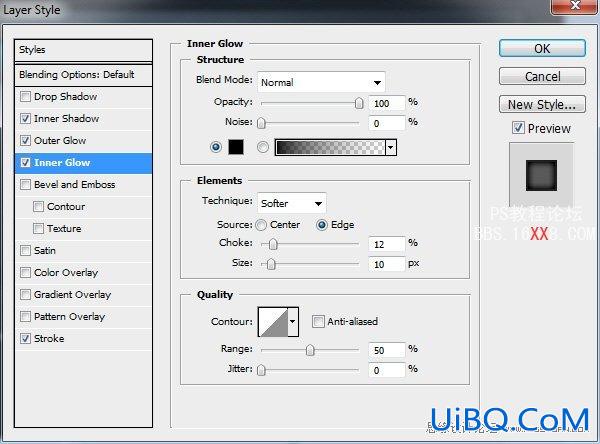
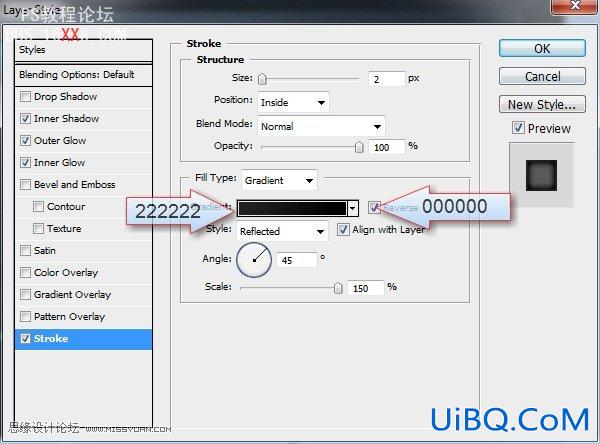
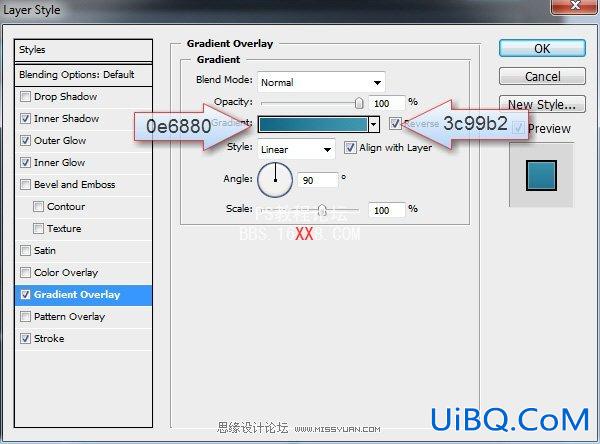
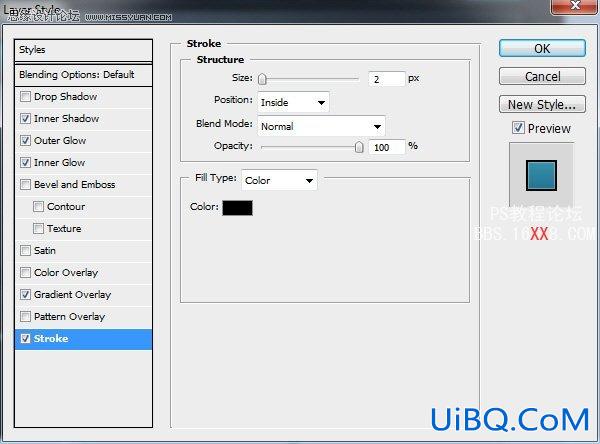
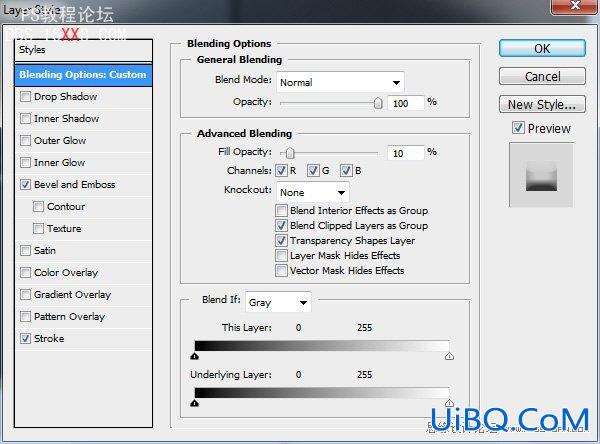
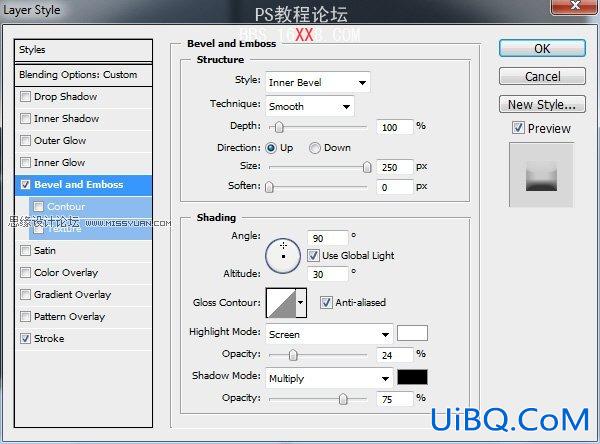
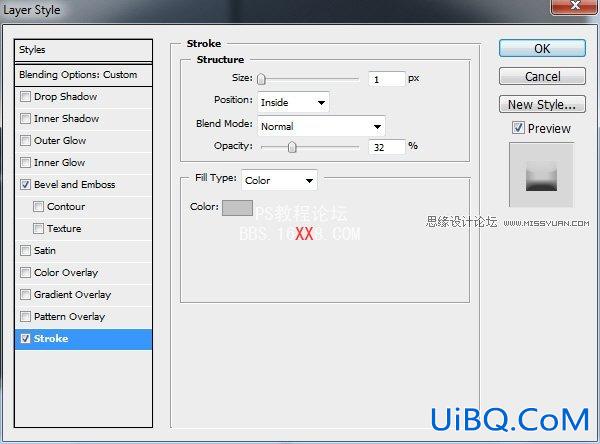
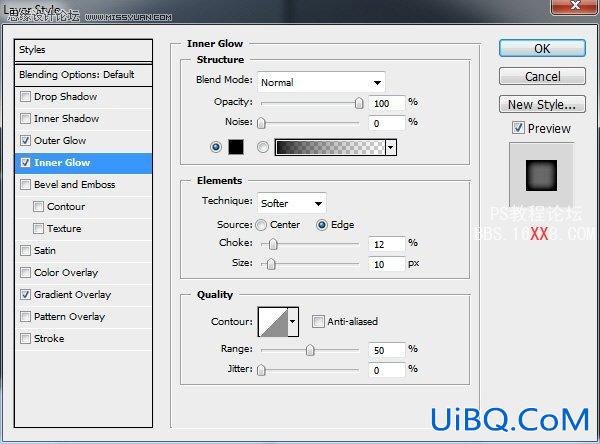
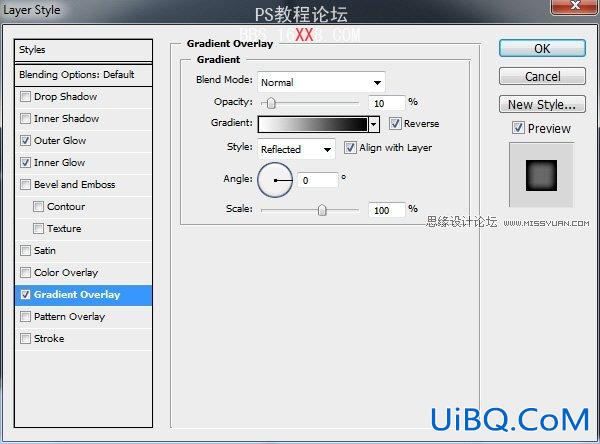
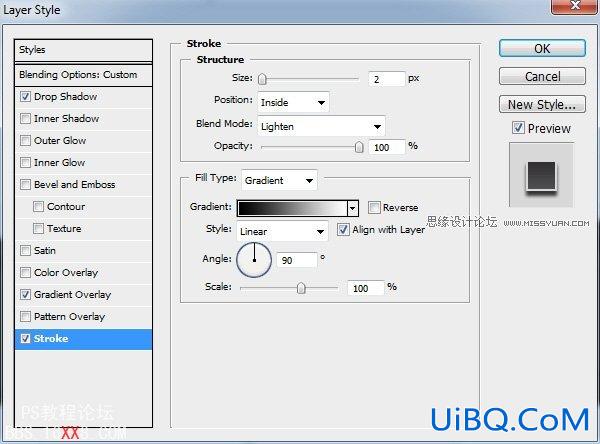
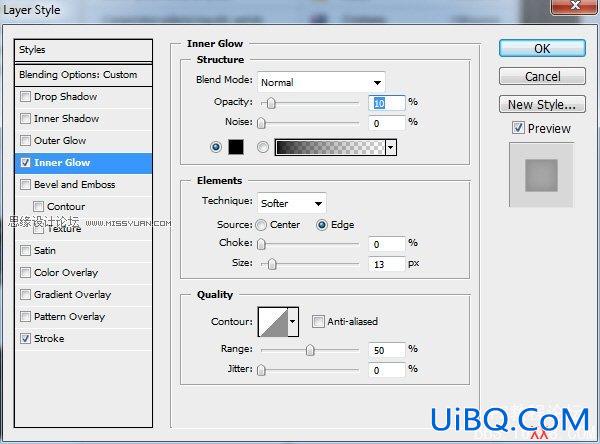
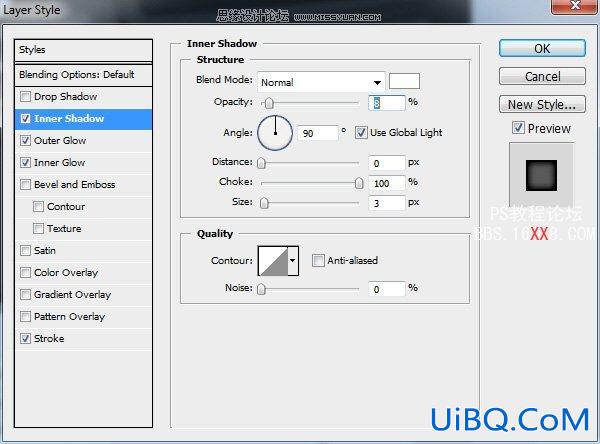
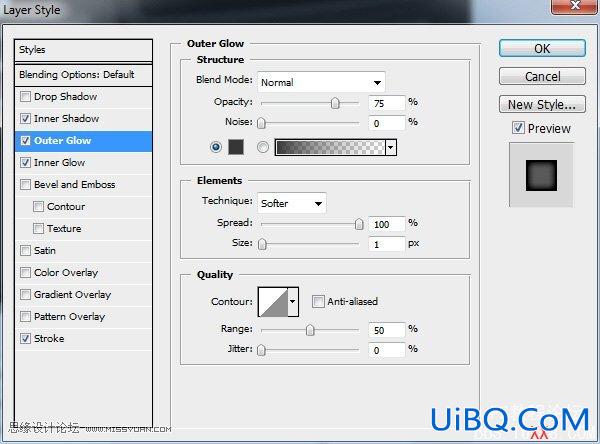
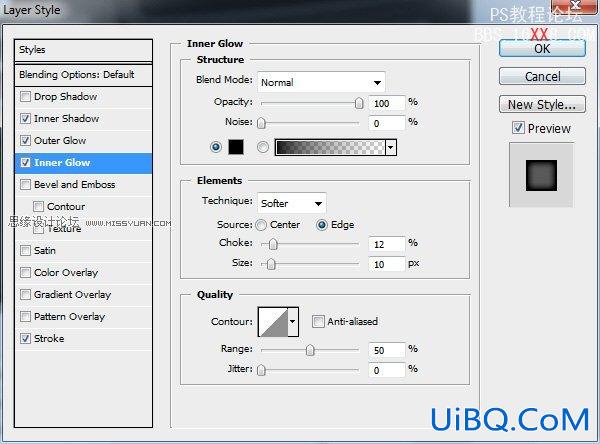
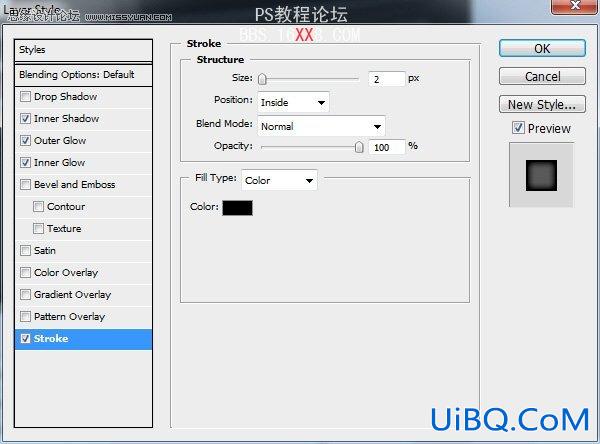
此形状可以添加下面的图层样式

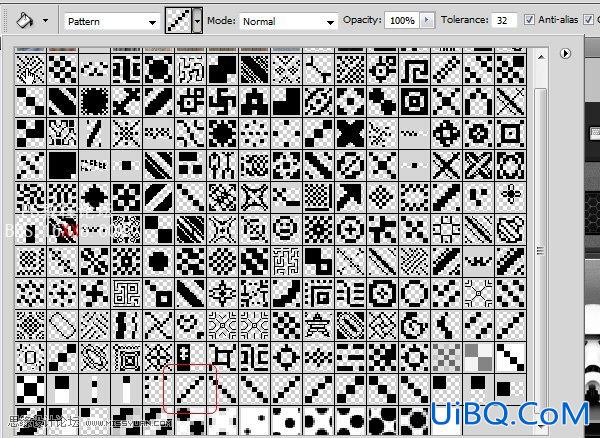
请下载下面的模式,并打开在 Photoshop 中的图像。 然后转至编辑 > 定义图案。 为此模式选择一个名称,然后单击确定。 这种蜂窝模式是无缝和很好的下一个按钮,就会填满。
![]()
With Rounded Rectangle Tool 使用 圆角矩形工具 中,我将创建一个形状的布局。

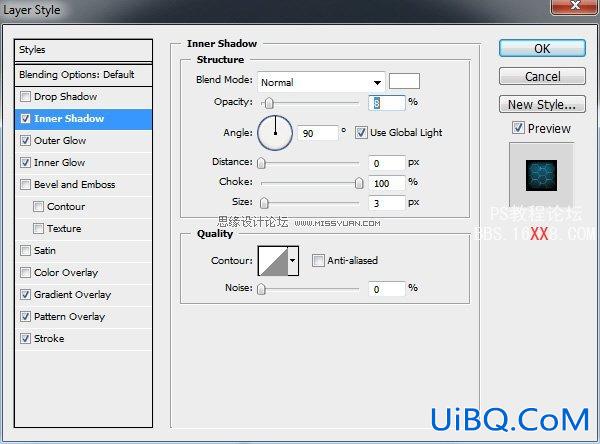
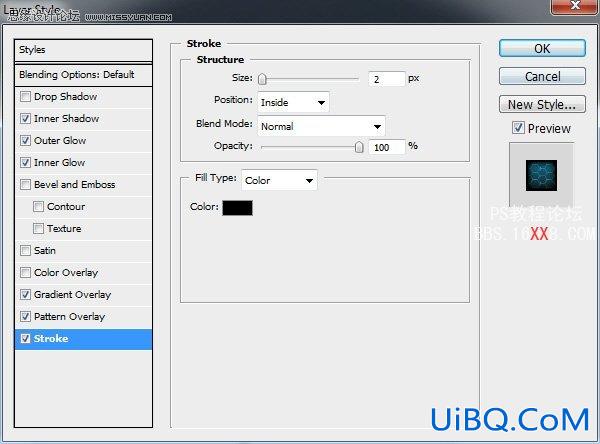
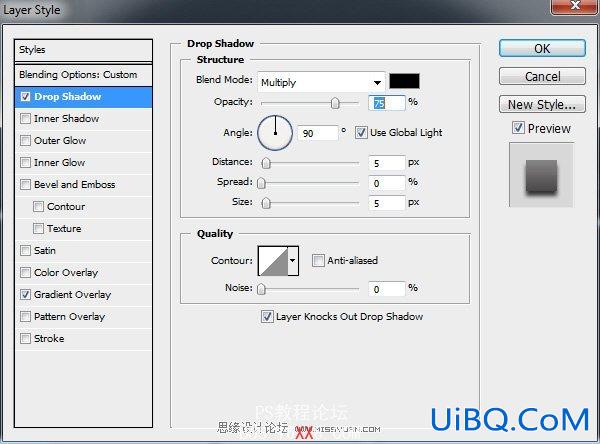
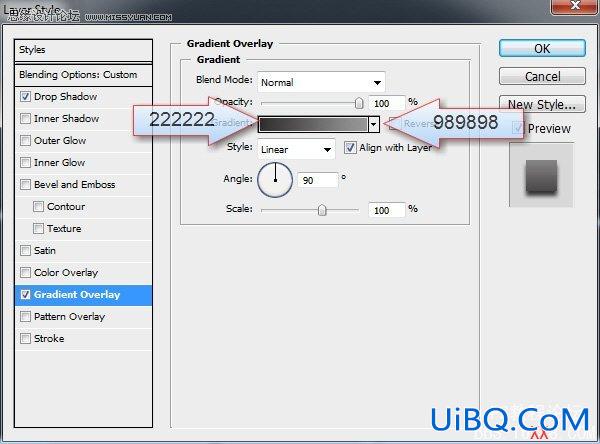
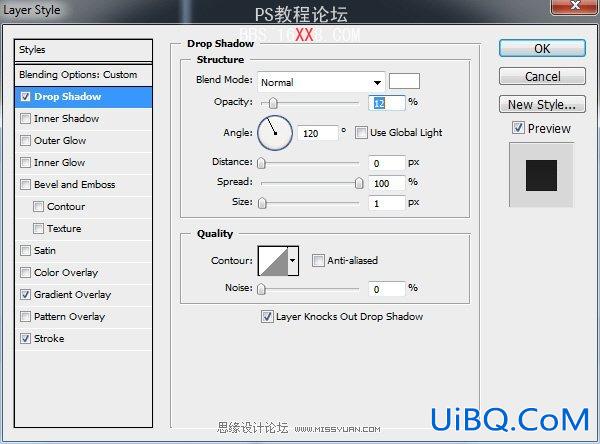
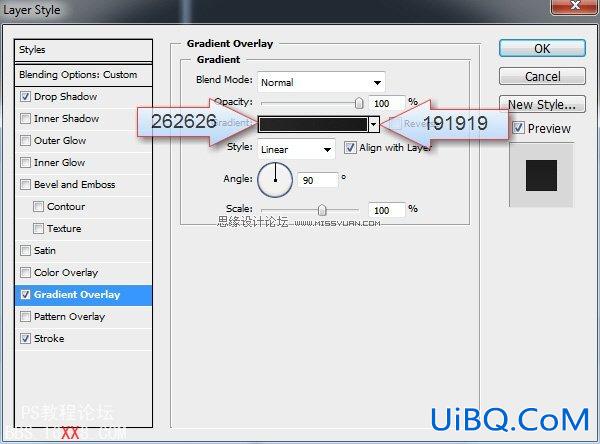
我将添加下面的图层样式






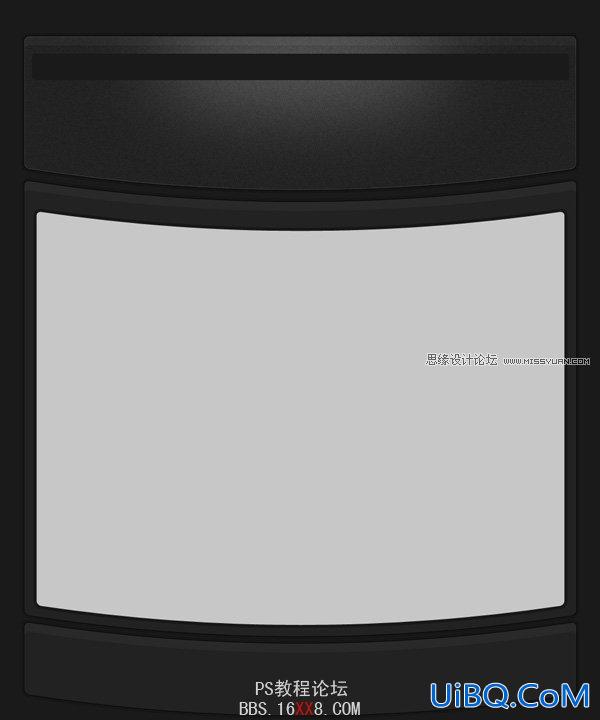
到目前为止,这是由于:

我想从中间选择灰色的形状和我将加载所选内容 (选择 > 载入选区)

我将选择 矩形选框工具,并将按下”从选区中减去”按钮。
![]()
我会对底部进行选择,这是从我的初始选择其余部分。

我将创建一个新图层 (CTRL + SHIFT + ALT + N 上按 enter) 在你的图层调板中选择图层和我会用 油漆桶工具 当然填充 # c7c7c7 将所选内容。 对于这一层我将添加下面的图层样式。

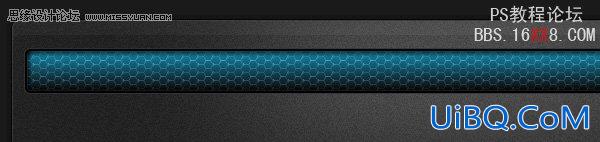
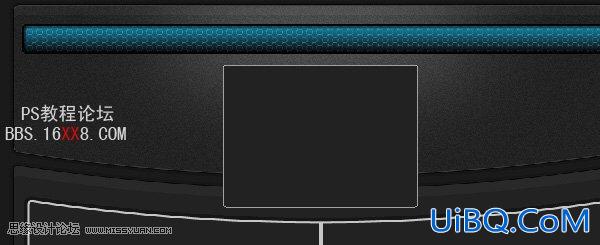
这是我的结果

我会请确保所选内容仍然可见,我会,然后我将会去选择 > 修改 > 我和合同,将合同 5 个像素将所选内容。 我将创建一个新的图层和我将填充所选内容使用此颜色 # 000000
到目前为止,这是我的结果:

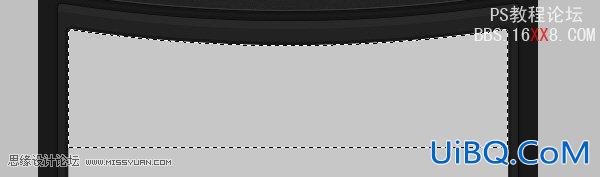
我会用 矩形选框工具 选择

我会确保最后一层选择 (黑暗一),我会和我会打从我键盘的 Delete 键。 到目前为止,这是我的结果。

在右上角上,我会将三个按钮

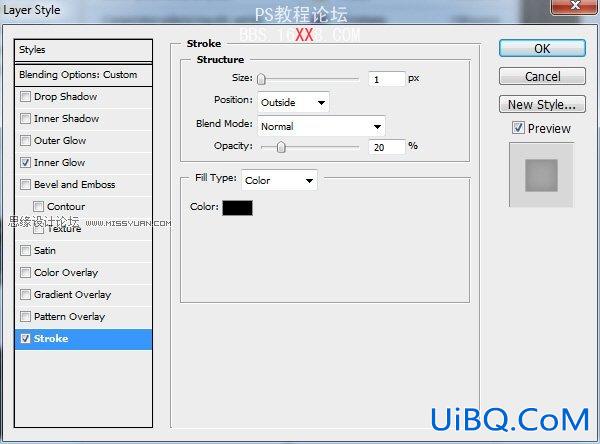
我将添加下面的图层样式,为前两个按钮




因此,它将是良好保存此图层样式,我将使用此图层样式很多时候。 这是我的按钮的外观。 事实上,这是一个登录区域。

最后一个将是一个普通按钮。 这是我用的图层样式。





这是我的按钮的外观。

与 行工具 中,我将创建一些细线 (与白色的颜色 1 个像素)。 我将右键点击图层在我图层调板中,我会选择栅格化形状。 橡皮擦工具 与光滑的圆形画笔我将删除该的行的四肢,直到我得到这个结果。

在布局的中间,我将创建另一个形状的 圆角矩形工具。

然后我将去编辑 > 变换 > 经,和我将使用相同的弧降低设置,因为我用了本教程的开头。
然后,我将我一直使用前三个形状,在同一个图层样式。 GP 类型图层样式的名称。

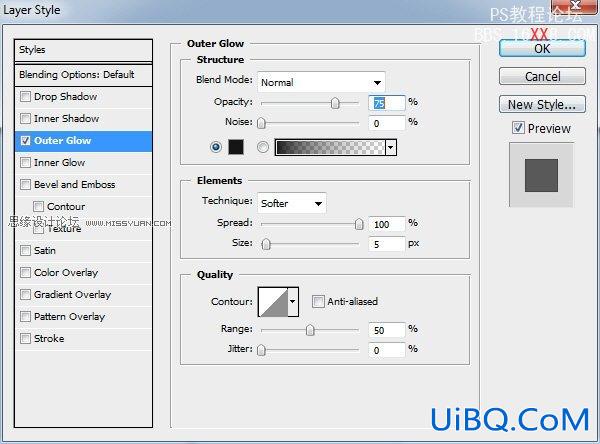
我将加载此形状的选择,然后我将合同 5 个像素将所选内容。 我将用白,填充图层和我将添加下面的图层样式



这是我的结果

我将重复这最后一层,我将添加一些噪音。 (筛选器 > 噪音 > 添加杂色)
图层的基础上,我将添加另一的细线和使用 橡皮擦工具 将删除该的行的边距后我栅格化该图层。

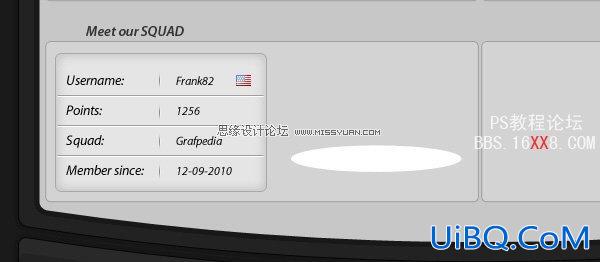
我将创建两个形状

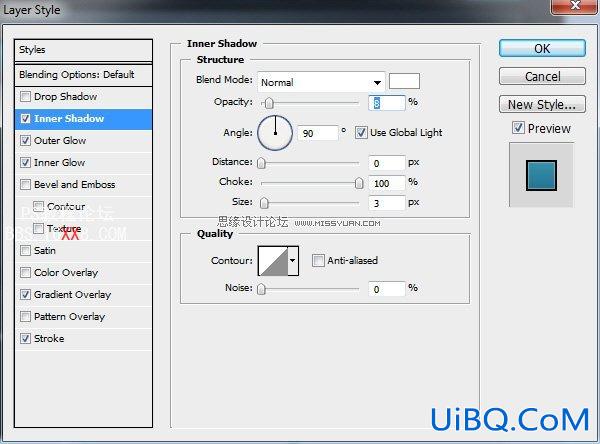
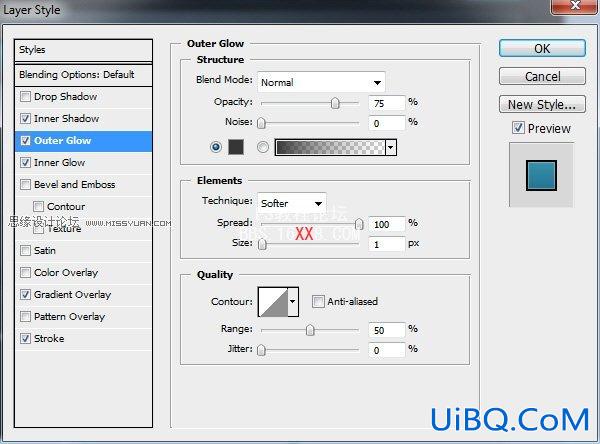
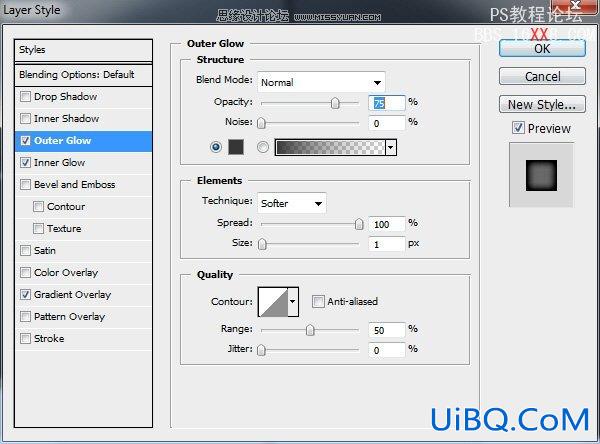
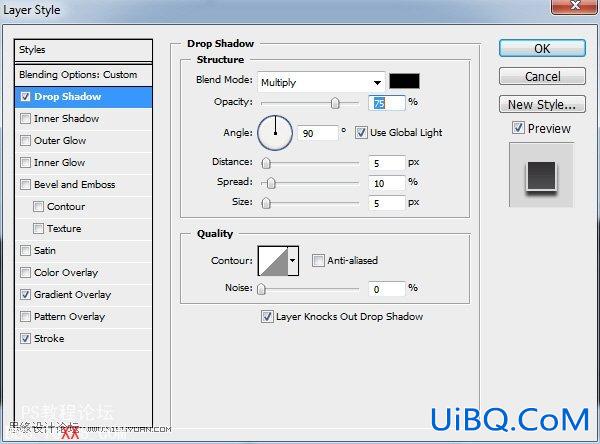
椭圆形状,请添加下面的图层样式



这是到目前为止的结果

为第二个形状中,我将使用弧较低 (从经菜单) 的设置,然后将下面的图层样式:



到目前为止,这是结果。

使用 钢笔工具 中,我将创建一个箭头

然后,此箭头的基础上我会创建另一个

对于这最后一个箭头,我将添加下面的图层样式


若要创建一个漂亮的 3D 效果,为此箭头我将创建一个圆形,椭圆工具。 照顾您将放置此层在你的图层调板中。 将该图层拖动到正上方我们在本教程中创建的第一个图层。

相同的方式将右侧创建相同的箭头。

我将在此区域中添加一些图标

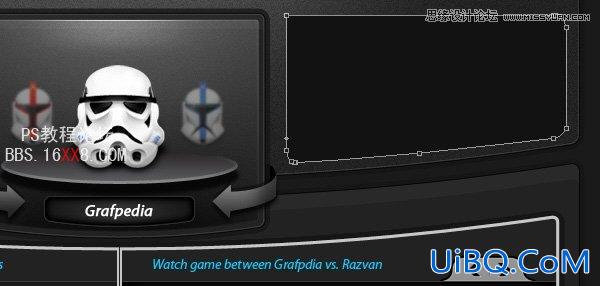
使用 圆角矩形工具 中,我将创建一些形状的布局

我将创建一个矩形,我会将它像放在下图

我将添加一些图层样式



几次将重复此形状,并将使用 移动工具 我将它放像在下面的屏幕快照。

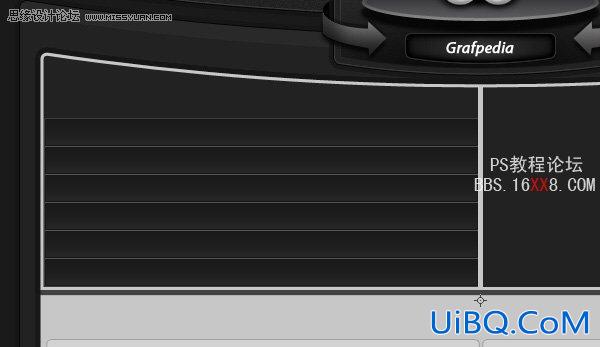
我将创建一个垂直的线与 线工具,和我将添加一些文本

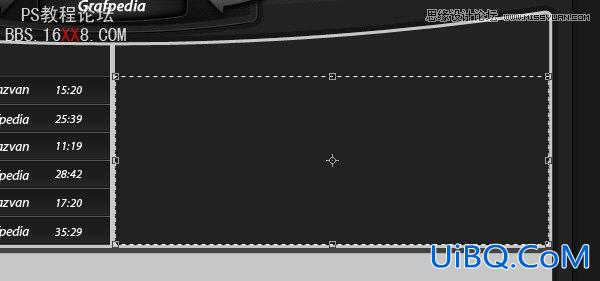
布局的另一边,我将创建一个新图层

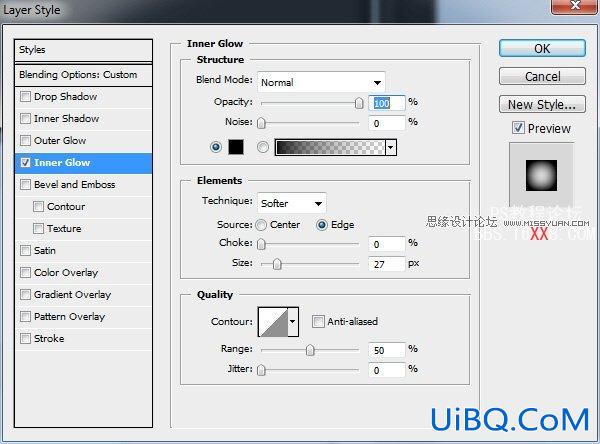
对于这一层,我将添加下面的图层样式

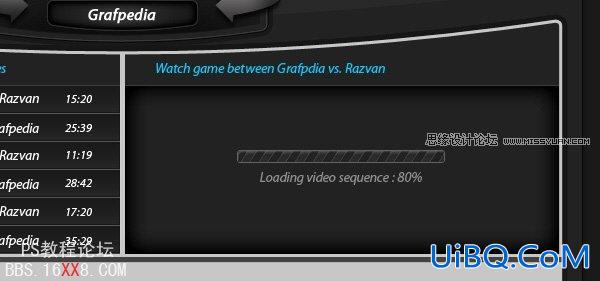
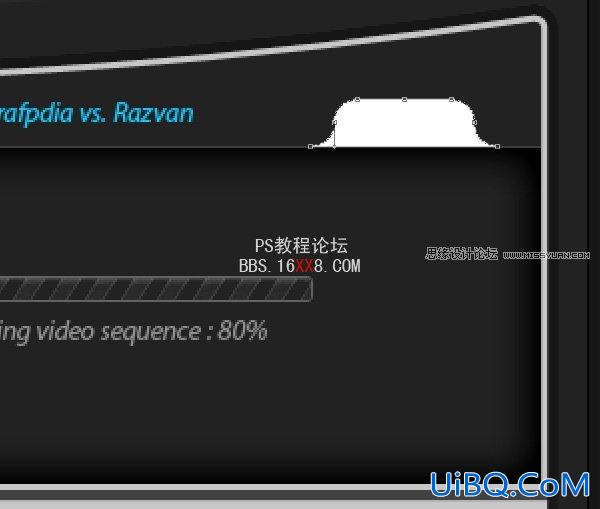
我将添加一些文本 水平文字工具,与加载栏。 在这里,它将我们的视频播放器。

对我们游戏的布局的主体中,我将添加其他元素。 我觉得这是非常简单,不需要为我解释你

使用 椭圆工具 中,我将创建另一个形状

此形状当然我会添加图层样式



此形状之上,我将添加一些图标。 这是我的结果为止

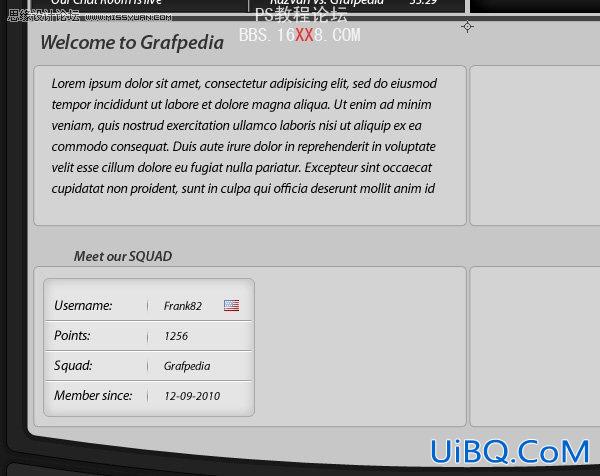
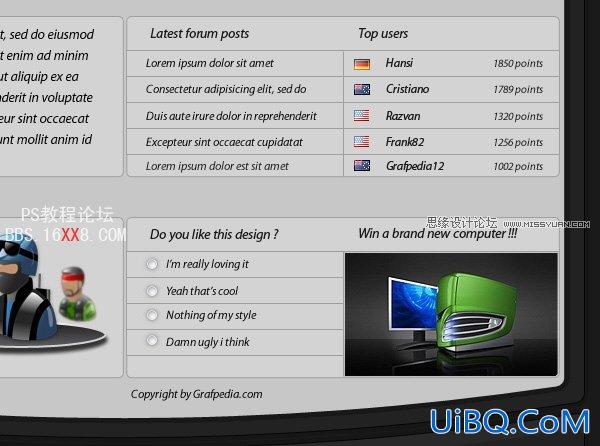
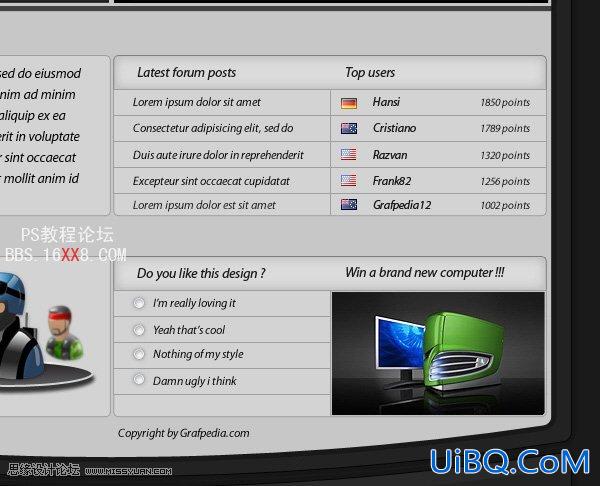
现在我将到身体的右侧添加一些元素。 再来一次我不会解释我填充此区域的方式。 如果你看到有只需几行、 单选按钮、 文本、 少数的标志图标和一个好的横幅酷 3D 计算机。

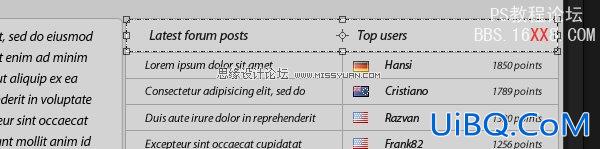
我会将一个表的顶部的选择。 我用同样的方法前几个步骤。

对于这一层,我将添加下面的图层样式


这是我的结果为止

使用 钢笔工具 中,我将创建一个漂亮的按钮。 它是为您很容易的如果您开启网格,以便您可以更好地设计此按钮。

将重复这一层数的时间和将在下图中像放置它还对该的布局的主体。
优艾设计网_PS技巧教程
我将创建另一个形状的布局标题上。 我将使用 钢笔工具。

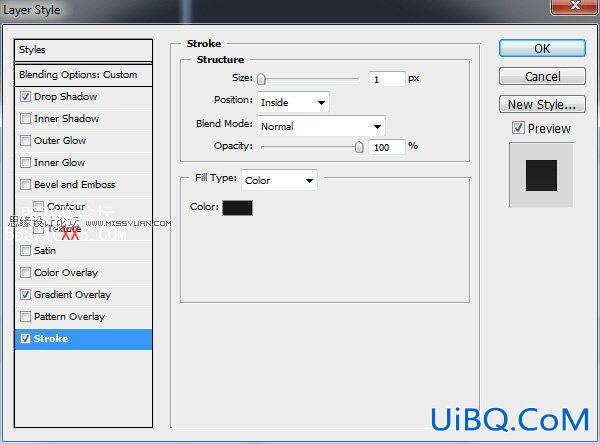
我将添加下面的图层样式,此形状。




这是我的结果为止

我会在这里添加徽标

您可以下载以下一组 像素模式,和我将加载在 Photoshop 中的这组。 我会围绕此形状 (负载选择) 和一个选择一个新的图层,我会加上简单的模式。 这是我一直使用此步骤,该模式。 正如您可以看到你有很多模式对它进行测试。

结果如下

我将选择 橡皮擦工具,和用一个圆的顺利刷我会删除底部直到我有以下的结果。

我将与同一图层样式和模式,创建相同的形状和我将它还在左边。 在这方面,我将使用 Grafpedia 标志。

底部的布局,我将添加其他徽标。 此如你有一些赞助商。 如果您没有为您的网站几个赞助商可以放置那里某些链接或您希望的任何其他信息。 这是我最后的结果。 希望你喜欢它。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论