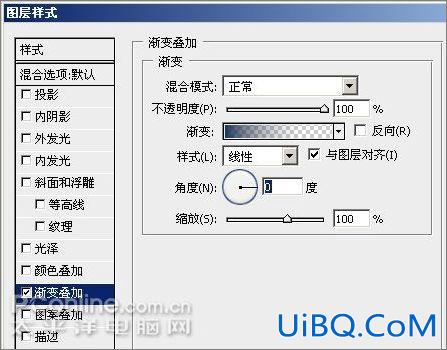
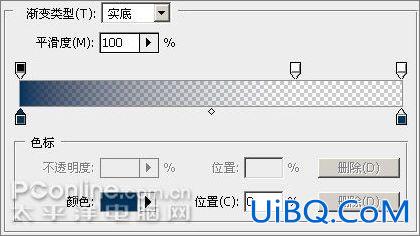
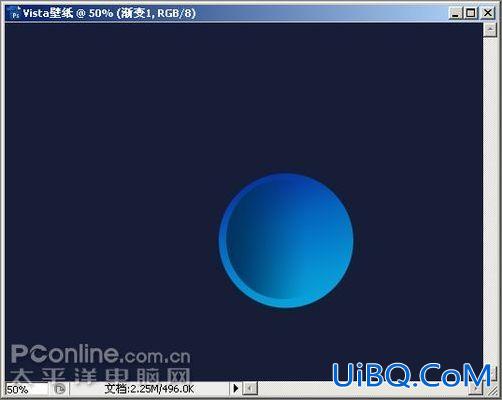
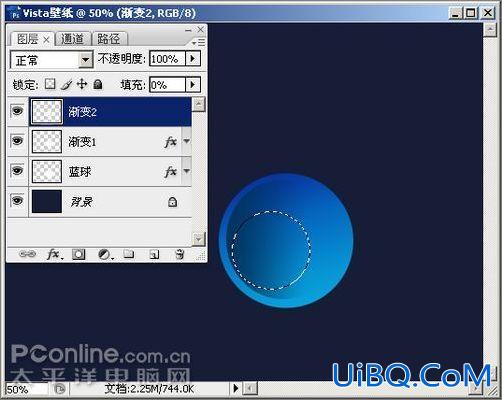
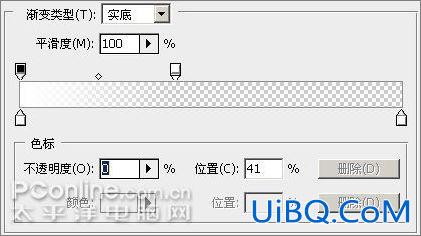
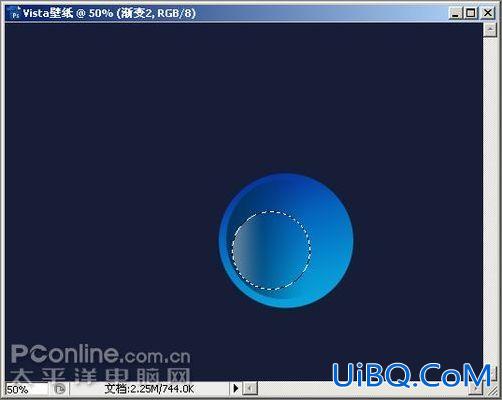
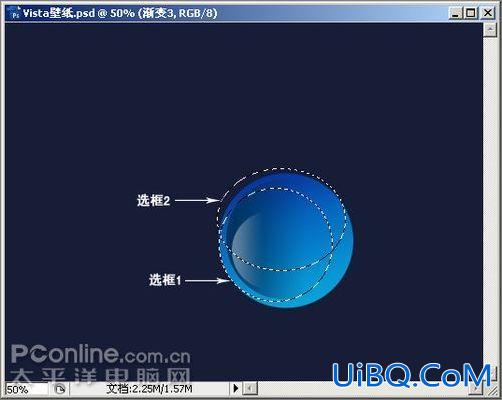
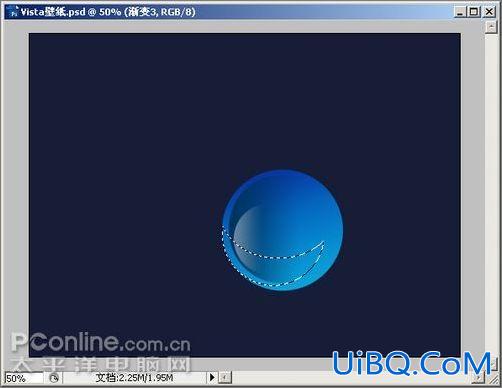
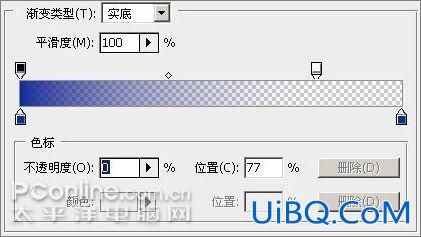
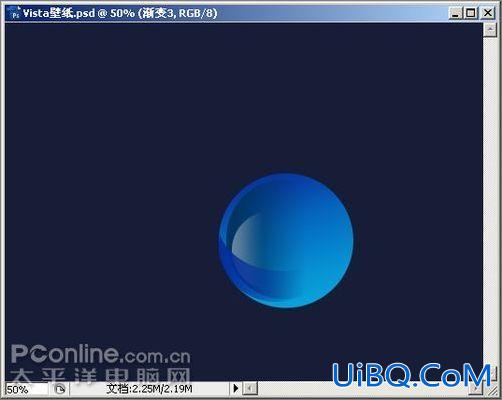
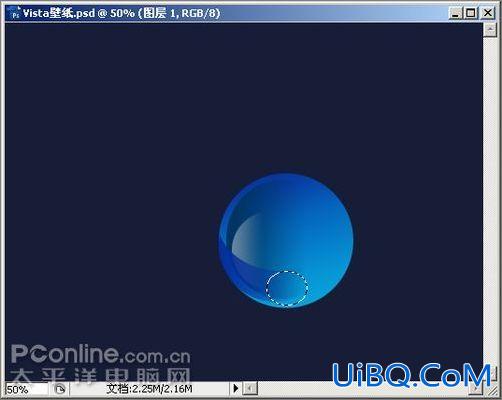
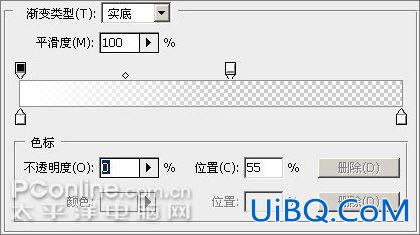
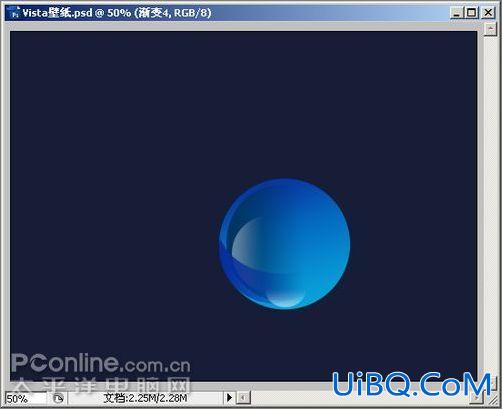
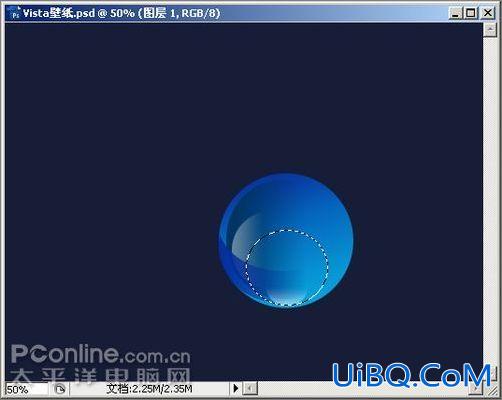
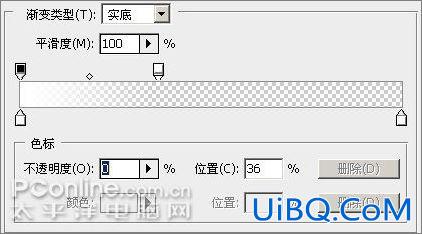
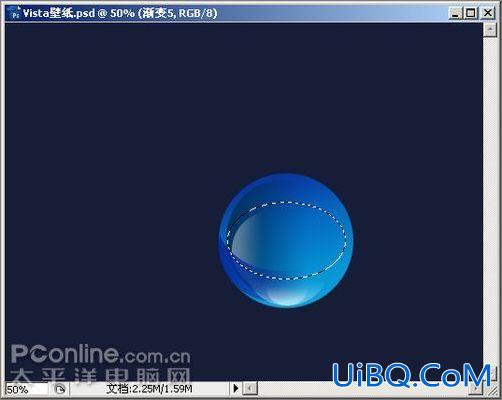
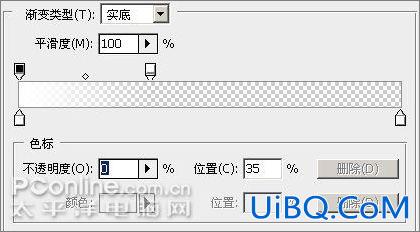
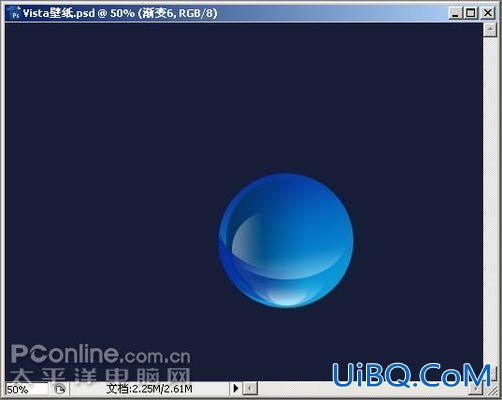
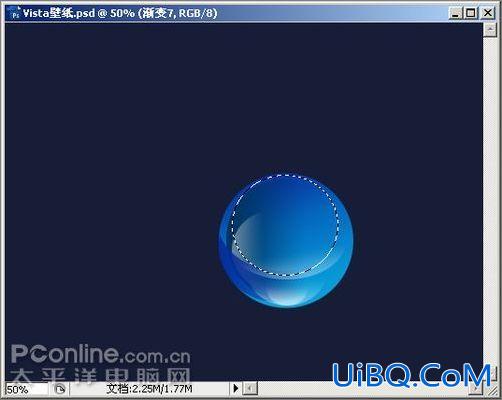
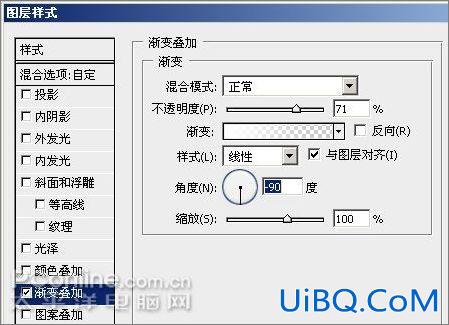
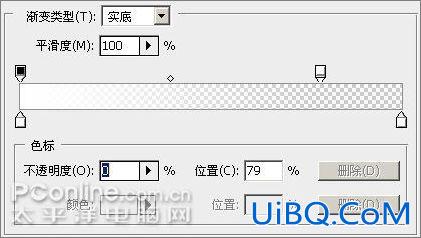
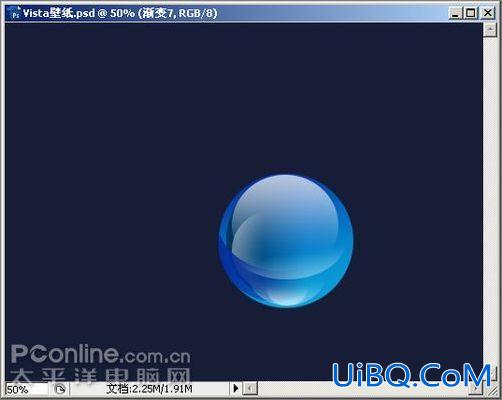
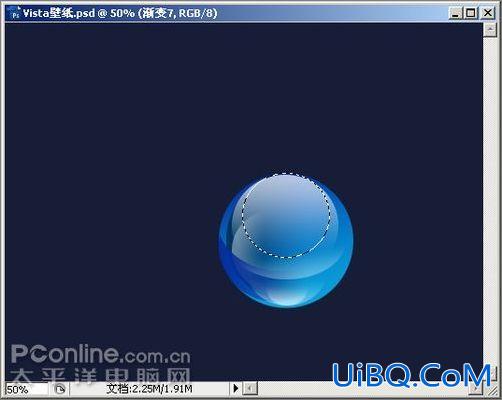
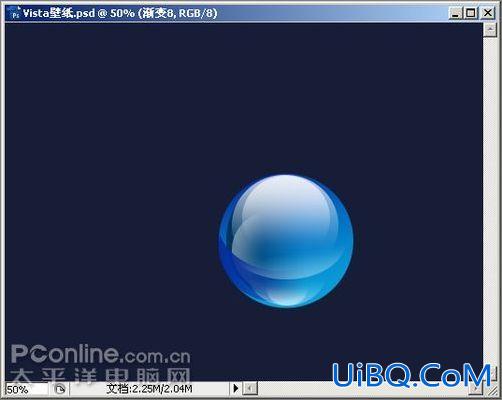
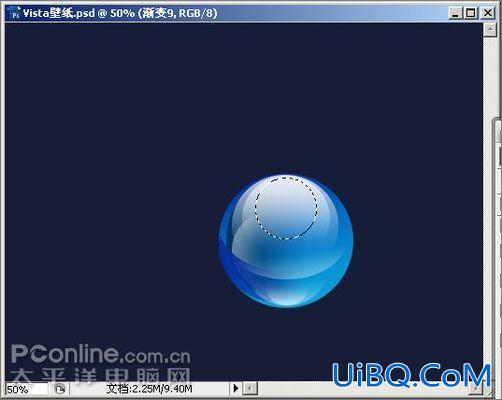
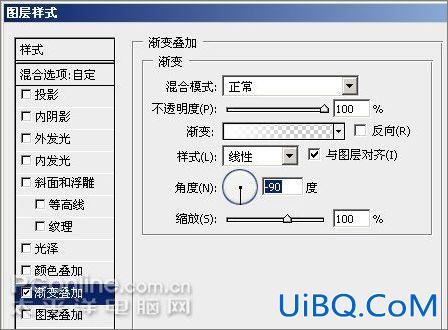
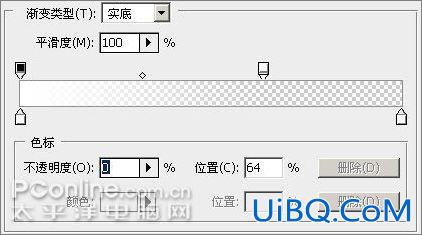
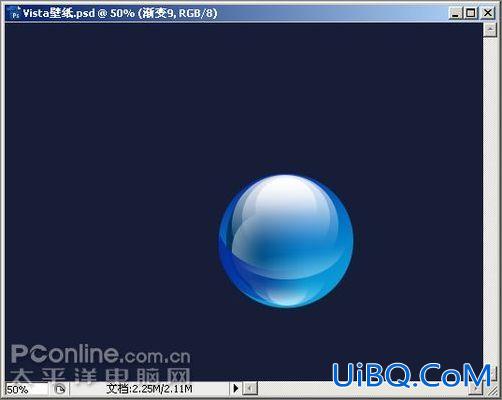
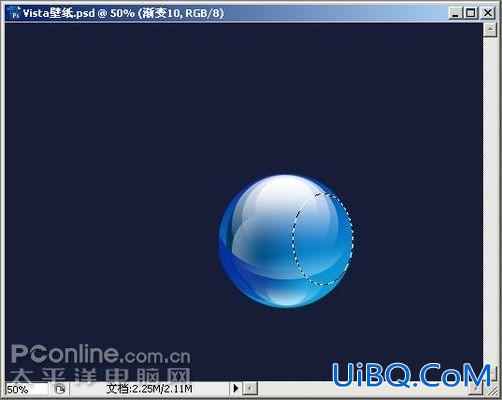
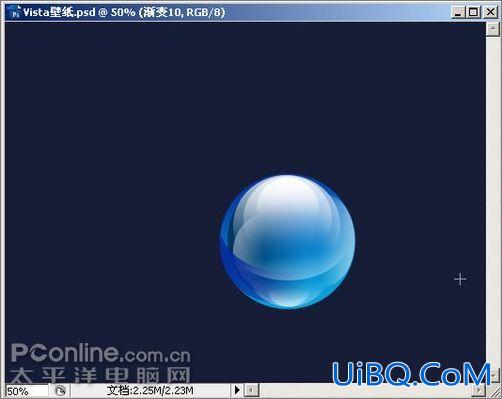
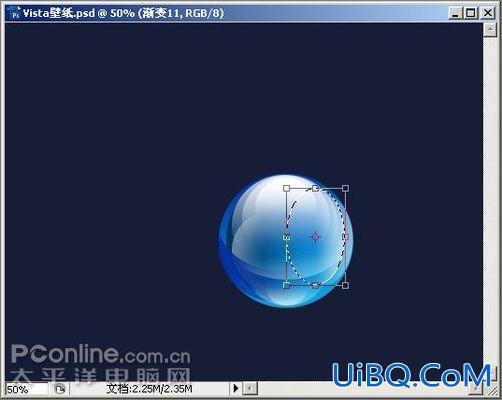
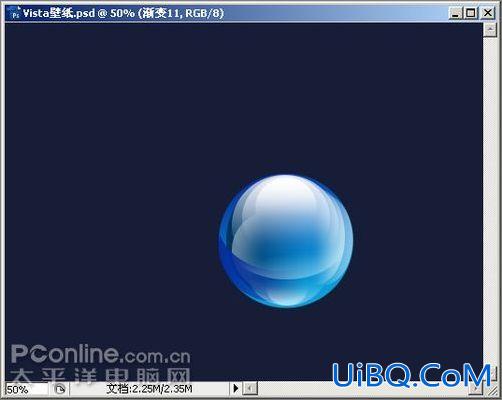
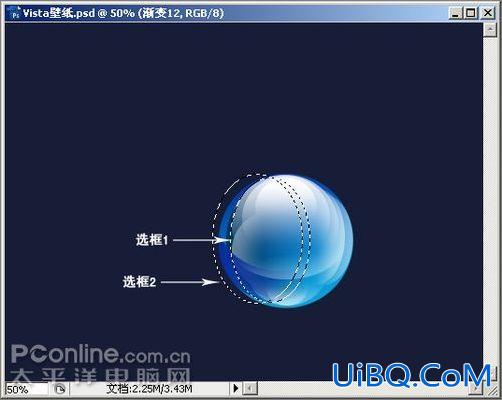
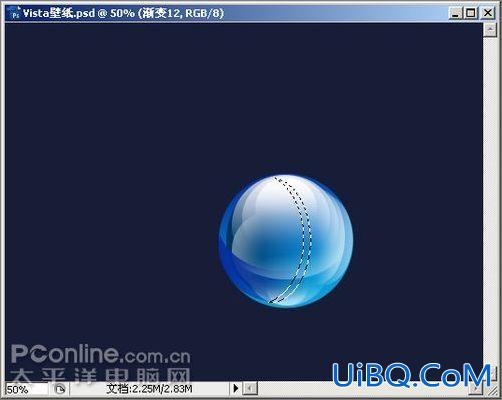
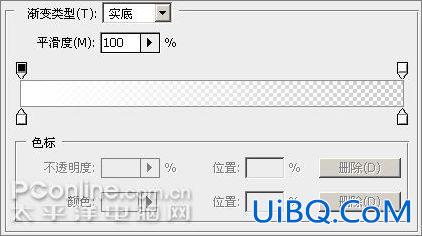
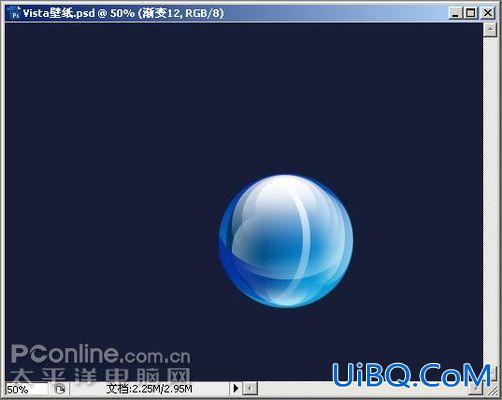
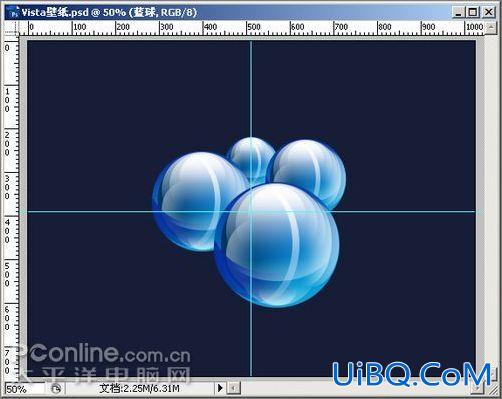
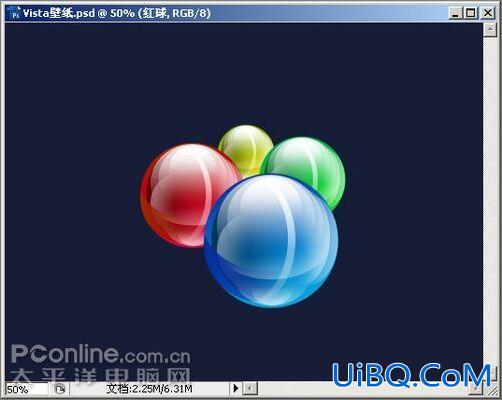
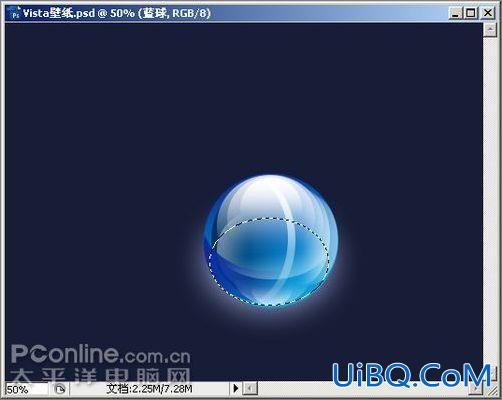
Photoshop CS3教程:用PS制作Vista形象透明精彩壁纸作者:TnG 来源:PConline 学习要点:通过观察可以看出,壁纸中几个漂亮的彩球其实都是类似的,因此我们只要制作出其中一个,其他的可以通过复制并调色轻松得到。仔细观察单个彩球,我们可以发现它其实是由多个不同的色彩渐变组合而成的。而在Photoshop中实现这样的渐变效果是比较容易的。 制作思路:首先通过反复的渐变叠加获得通透球体的效果,然后复制、调色并组合球体,从而得到最终效果。好了,下面我们以Photoshop CS3作为示范,介绍具体的制作方法(其他版本的Photoshop,某些操作可能与CS3有些差异)。






































































 加载中,请稍侯......
加载中,请稍侯......
精彩评论