
详细步骤如下:
1、选择菜单“文件 > 新建”,新建一个文档,宽度1024像素 × 高度768像素,分辨率为72像素/英寸。

图1:新建图像文档
2、使用矩形工具(U)为我们的壁纸描绘渐变背景。从工具栏选择矩形工具



图2:重命名图层为“渐变背景”
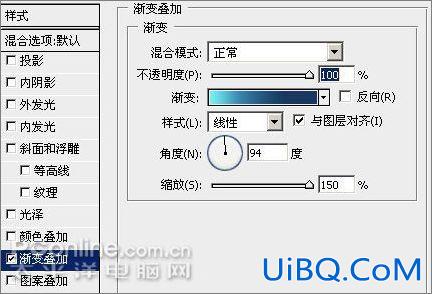
3、双击“渐变背景”图层空白处,打开图层样式对话框,勾选“渐变叠加”,并做如图03, 04所示的设置:
图3:给图层应用“渐变叠加”样式

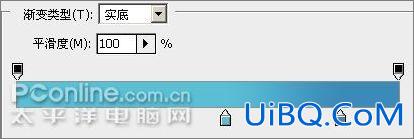
图04:编辑渐变色彩(三个色标值分别为: 73f2f8, 3681ab, 183962)
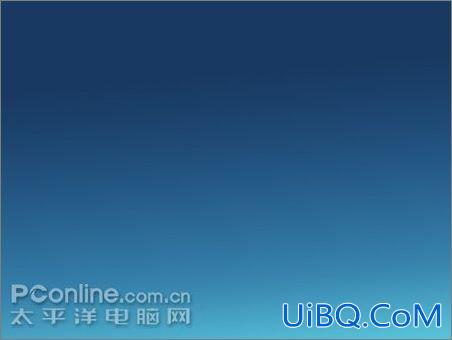
这时我们得到如下效果:

图5:渐优艾设计网_PS技巧变背景效果
4、从工具栏选择“椭圆工具”(U)



图6:绘制正圆形的形状
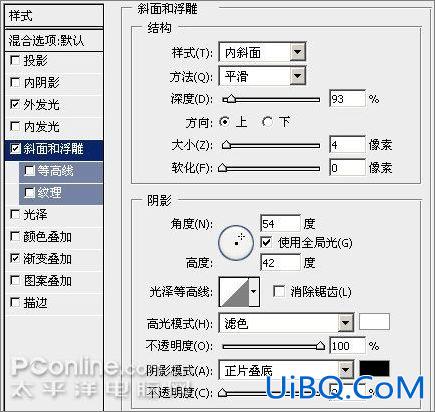
双击“球体”图层空白处,打开图层样式对话框,分别给图层应用“外发光”、“斜面和浮雕”、“渐变叠加”等样式,设置如图07, 08, 09, 10。
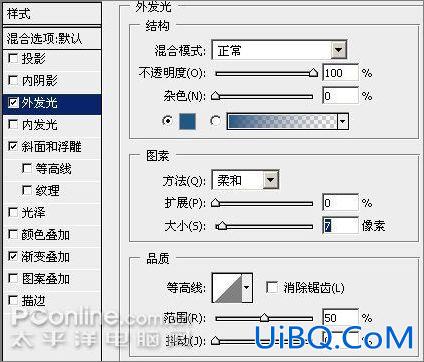
图7:“外发光”图层样式参数设置

图8:“斜面和浮雕”图层样式参数设置

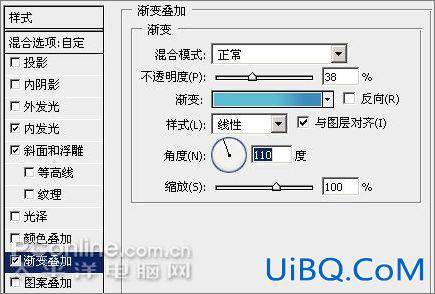
图9:“渐变叠加”图层样式参数设置

图10:编辑“渐变叠加”的渐变色彩(两个色标值分别为:5abfd5, 3b8bb9)
这时,我们得到如下效果:

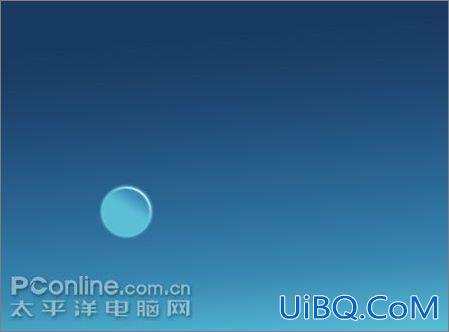
图11:应用样式后的球体效果
5、接下来我们制作球体表面的高光部分。与第4步类似,再使用“椭圆工具”绘制一个比“球体”小一些的正圆形状。将图层面板上自动生成的图层重命名为“高光”。双击“高光”的“图层缩览图”图标,在弹出的“拾取实色”对话框中,将色彩改为FFFFFF。
图12:绘制高光形状图层并设置色彩
6、选中“高光”图层,点击图层面板底部的“添加图层蒙板”按钮。再点击选中“高光”图层中刚生成的“蒙板”图标,然后从工具栏选择橡皮擦工具(E),使用低硬度(例如0%)的大号画笔(例如175)擦拭,得到如图13的效果,这时我们就完成了球体的制作。

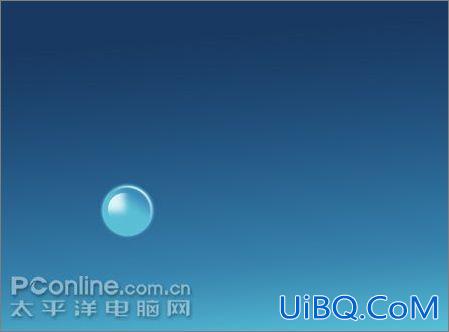
图13:球体完成的效果
7、为方便起见,将组成球体的所有图层合并到一个图层组里(按Ctrl+鼠标左键选出所需的图层,然后按住鼠标左键将选中的图层拖到图层面板下方的“创建新组”图标上)。将刚组合的图层组复制两份,如果需要的话,应用自由变换工具缩小复制的球体。

图14:复制并缩放球体
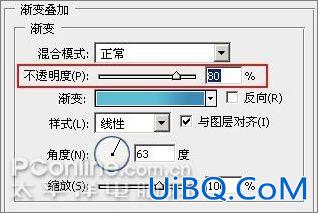
8、再复制一个球体图层组,改变球体图层的不透明度。注意“填充不透明度”要设置为0%,在复制的图层组中,改变图层组中主图层的渐变叠加的不透明度参数,如下图所示。通过这个方法我们将得到不同透明度的球体。

图15:调整不透明度

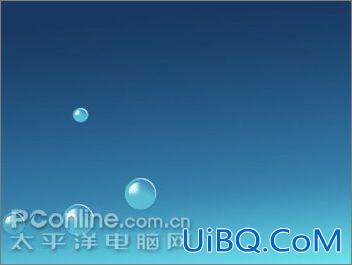
图16:调整后的效果
9、复制几个最后制作的图层组(即上一步完成的图层组),得到形如下图所示的效果。像我们刚才所操作的那样,改变不透明度,得到不同的不透明效果。图层组的大小可以使用自由变换工具进行调整。
图17:复制图层组并调整不透明度和大小
10、再复制一份球体图层组,再次改变图层组主图层的外发光参数:

图18:调整“外发光”图层样式
通过调整我们得到一个暗一些的球体轮廓:

图19:调整后的效果
11、复制十个第10步中制作的球体图层组,然后使用自由变换工具改变它们的大小,如下图所示:

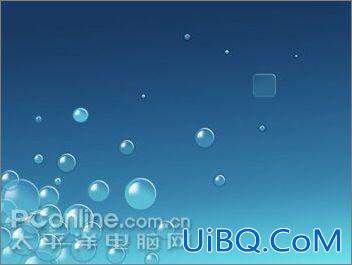
图20:复制十个球体并缩缩球体大小
12、使用“圆角矩形工具(U)”


图21:绘制LOGO标识元素
13、应用图层样式,设置参数如下图所示:
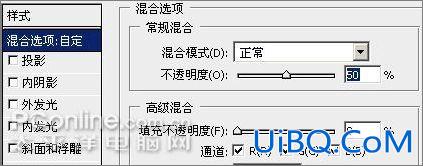
图22:“不透明度”及“填充不透明度”设置




得到如下效果:

图27:LOGO标识元素效果
14、复制刚制作的图层,再次使用自由变换工具,稍稍移动副本,如下图所示。复制的图层参数如下:不透明度:100%,填充:100%。
图28:复制并调整LOGO标识元素
15、最后一步,我们插入文字,设置如下:

图29:文本参数设置

图30:文本效果
文字图层的样式参数设置:

图31:外发光图层样式参数设置
最终的效果如下:









 加载中,请稍侯......
加载中,请稍侯......
精彩评论