Photoshop教程:一款清新高雅的网页布局
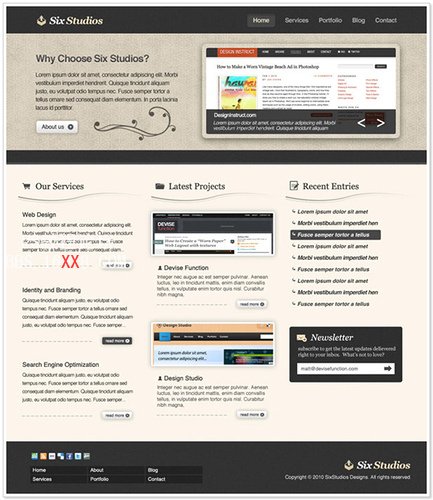
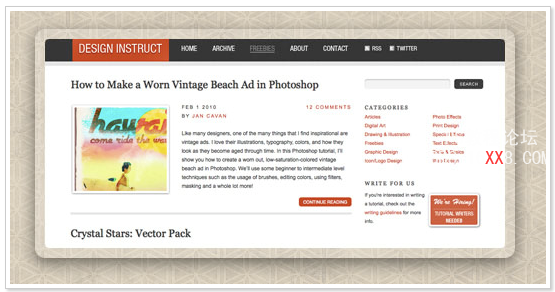
预览:
 在这篇网页设计教程中,你将学习如何设计优雅并专业的网页布局,我们将运用各种photoshop技巧,依靠图形工具和图层样式等基本操作来实现此布局。作为奖励,在教程结束后附有HTML/CSS/JavaScript的网站模板,完全免费下载。
在这篇网页设计教程中,你将学习如何设计优雅并专业的网页布局,我们将运用各种photoshop技巧,依靠图形工具和图层样式等基本操作来实现此布局。作为奖励,在教程结束后附有HTML/CSS/JavaScript的网站模板,完全免费下载。
网站模板
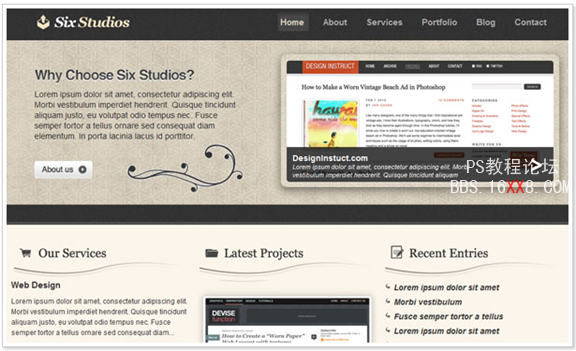
点击下图查看网站模板

素材
- 矢量社区媒体图标(下载)
- 凌乱、自然灰褐色图案(下载)
- 高清花纹笔刷(下载)
- Mono图标(下载)
1、新建文档
打开photoshop,新建尺寸为1020*1180px的空白文档。
2、设置导航条背景
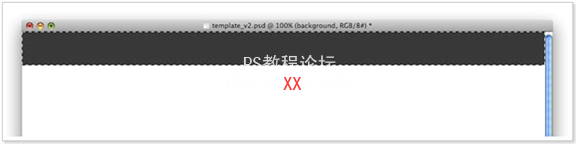
选取矩形选框工具(M),创建有整个画布宽的选区,高度不要太高,然后用深灰色(#393939)进行填充(cmd/ctrl+F5),如下所示:

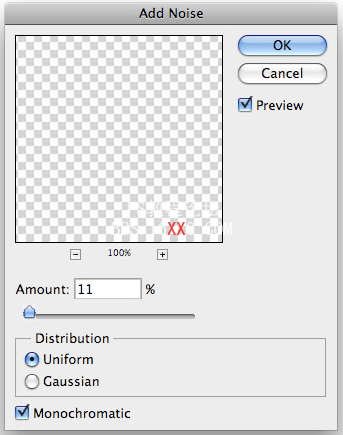
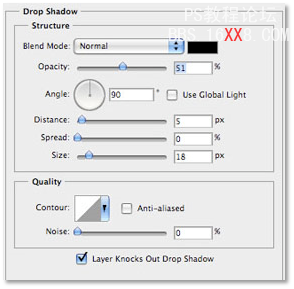
复制(cmd/ctrl+J)刚新建的导航图层,并对其添加杂色滤镜(滤镜>杂色>添加杂色),如下设置:

然后更改图层混合模式为”叠加”,透明度下降到大约23%。
3、创建站点logo/名称
对于logo,我使用了粗斜样式的字体Georgia,用白色(#ffffff)编辑’Six’时,用米黄色(#F7E5C4)编辑’Studios’优艾设计网_PS技巧教程实例,对于图标,选用了Mono图标中的boxupload32图标,如下所示:

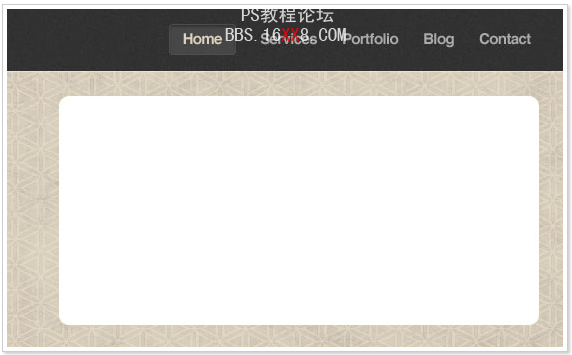
4、添加菜单
使用颜色(#DBD1BE)编辑激活时的菜单,正常状态的菜单使用颜色(#ABAAAA)。

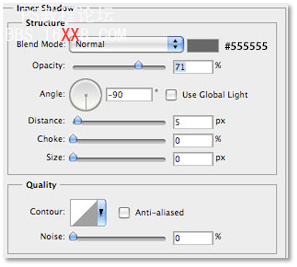
为了让激活状态下的菜单更加醒目,选取圆角矩形工具(T)创建一个圆角矩形(圆角半径为5px,前景色为#464646)放置在菜单图层下方,如下所示:

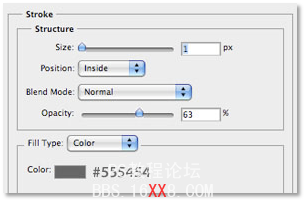
‘内阴影’/'描边’:



5、添加展示区背景
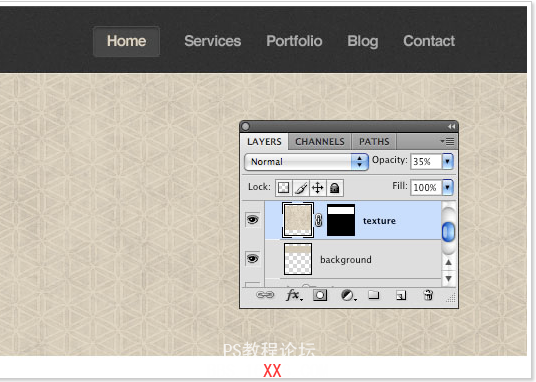
在布局头部,我们还要添加一个作品展示区,以幻灯片形式来播放图片,每张图片配有简单介绍和导航。在开始前,选取矩形选框工具(M)创建矩形,以颜色(#D3CAB8)进行填充。

下一步,下载凌乱、自然灰褐色图案(或其它图案)拖放到文档中,放在矩形图层上方。
接下来我们要遮住一些不需要的纹理,在图层面板选中矩形图层,按住cmd/ctrl键,点击缩略图,创建一个自动选区,然后选中纹理图层,在下拉菜 单中点击”添加图层蒙版”,这样遮住了除选区外的所有区域,最后,撤消选区(ctrl+D),把纹理图层的透明度下降到35%。

6、添加网站介绍
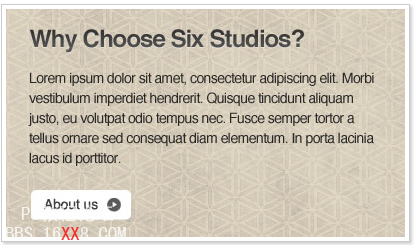
使用水平字体工具(T),在展示区左侧添加网站文字说明,采用Helvetica 或Arial字体进行编辑,确保标题(颜色#FFFFFF)和内容(颜色#2A2A2A)文字在不同图层。

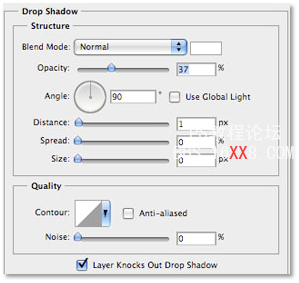
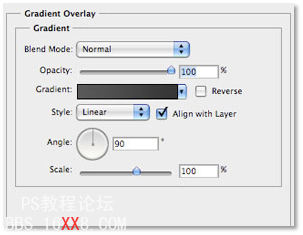
为了使标题更加炫目,按如下设置添加图层样式:
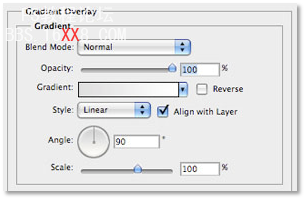
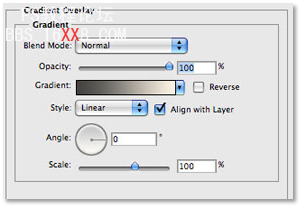
‘阴影’/'渐变叠加’:



接下来,创建”About us”的圆角按钮。再一次选取圆角矩形工具(U),设置半径5PX,文本颜色为#404040,同时在右边有一个箭头图标(Mono图标集中的circleright32),重设它的大小以匹配按钮。

在矩形图层上添加以下样式:
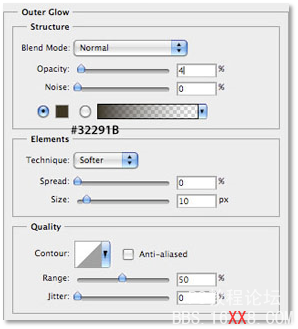
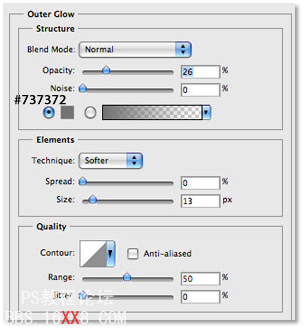
‘外发光’/'渐变叠加’:



最后一步是在按钮右边添加花纹,就是这微妙的设计元素增加了此设计的优雅度。下载并安装花纹笔刷(资源区的上方),先设置前景色为#343434,选取画笔工具(B),找到花纹笔刷,在画布上进行一次点击,然后把图层混合模式改为“强光”。

7、创建幻灯片区
选取圆角矩形工具(U),前景色为白色,半径为5PX,在展示区右侧生成一个圆角矩形。

设置此图层的透明度为15%,以显示背景图案,接着添加’阴影’的图层样式:

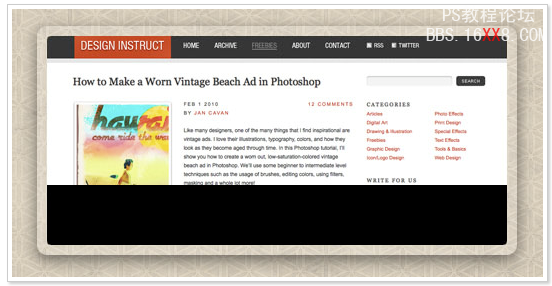
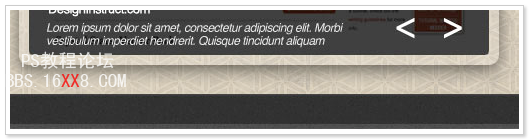
此刻,我们需要在幻灯片区域添加图片缩略图,你可以找一个网站截图或其它图片,放在白色圆角矩形上方。我们得把图片四角变成圆角,在图层面板,按住 cmd/ctrl,点击白色圆角矩形的缩略图,创建一个自动选区,接着选择放图片的图层,去往菜单”选择>修改>收缩”,收缩10px,然后 执行”选择>反选”(cmd/ctrl+shift+I)反选选区,最后执行”编辑>清除”。

接下来添加图片描述,在图层面板,按住cmd/ctrl,点击图片图层的缩略图,创建一个自动选区,新建图层,并以黑色填充选区,然后使用圆角矩形选框工具(M),选取新建的黑色矩形的上部分并删除。

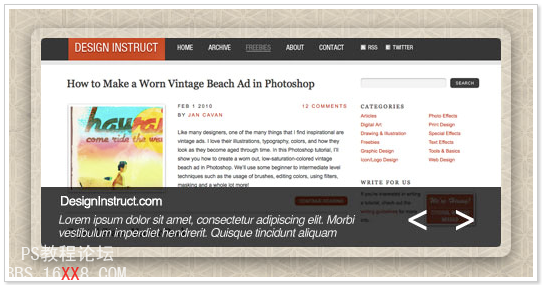
降低图层透明度到75%,添加简单的文字说明

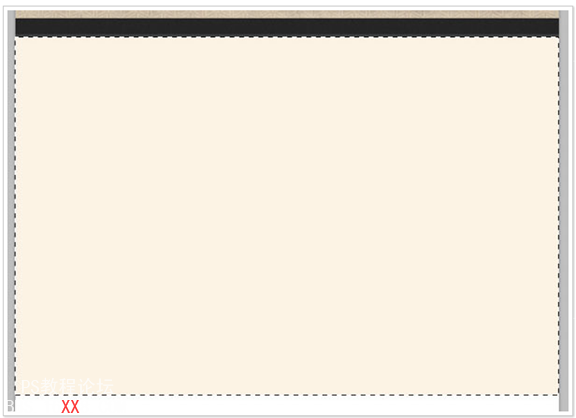
8、在展示区底部添加分隔线
像步骤2一样在展示区底部添加一条灰色、水平分隔线,不同在于还要添加’内阴影’的样式:


设计的主内容区的时间到了!
9、给主内容区添加背景
就像预览图一样,主内容区分布为三列,选取矩形选框工具(M),生成画布宽的选区,用颜色(#FBF5EA)进行填充。

主内容区的设计其实相当简单,但是要让人看出很简单也要花一定时间完成。我们将从左边开始,放置服务列表。
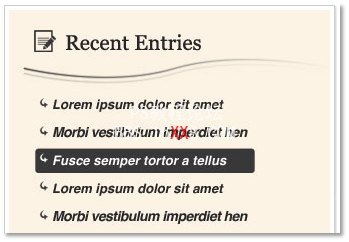
10、添加列标题
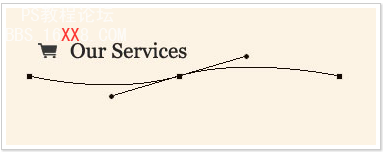
对于我们的列标题,从Mono图标挑选一个象征符号,并放在标题左边,使用字体”Georgia“和颜色(#323232)编辑标题文本。下一步,在文本底部添加弧线边界,这就要用到钢笔工具(P)了,像下图一样创建一条路径。

为了给路径描边,设置前景色为文本颜色(#323232),然后选择一个较硬的画笔工具,大小大约为3px。接着打开”路径”面板(窗口>路径),点击面板下方的”用画笔给路径描边”。

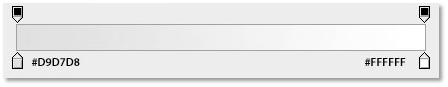
下面为曲线添加一点渐变,设置”渐变叠加”的图层样式:


复制曲线图层,离原图层下方4或5px处,降低透明度到24%。

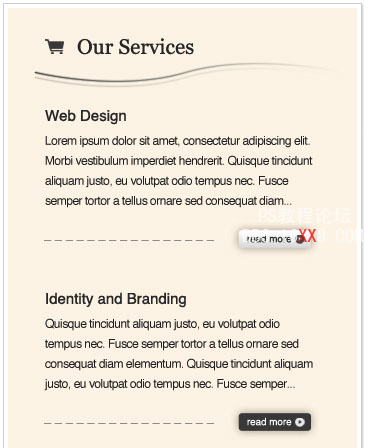
11、为左栏添加内容
设置标题颜色为深灰(#323232),文本内容颜色为一种可读性的灰色(例如:#2A2A2A)。像创建”About us “一样创建”Read More”按钮,对于中间这行,我改变了颜色,一种纯灰色(#484848)用于激活状态下的颜色。

12、为中栏添加内容
像左栏一样,添加标题和图标(另外合适的图标)。使用圆角矩形工具(U),设置半径3px,前景色为白色,生成一小型的圆角矩形,在矩形下方添加一些文本和描述。

接着为圆角矩形设置图层样式:
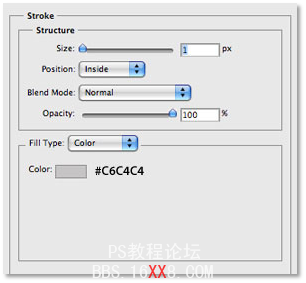
‘外发光’/'描边’:


然后,在圆角矩形内添加与描述相配的图片。

13、为右栏添加内容
像左栏和中栏一样,添加标题和图标。对于未激活的链接,采用深灰色(#353535)编辑字体,对于活动状态的链接,采用白色字体,并且创建深灰色(#353535)圆角矩形背景,半径也是3px。

14、设计时事通讯窗口
选取圆角矩形工具(U),生成一个3px的圆角矩形,像第2步一样设置杂色滤镜。

使用字体Georgia Italic编辑标题,从Mono图标中选择一个信封的图标,给此图标设置了颜色(#F7E5C4)叠加,创建了一个圆角矩形选框,用来输入用户邮箱,以白色填充。

15、添加footer
一开始创建footer,就像创建header中的导航一样,只不过要比导航条高些。

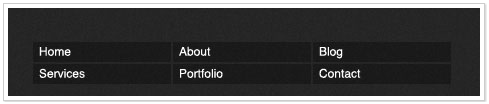
接下来创建一些链接,选取圆角矩形选框工具(M),生成如下图一样的选框,以深灰色(#323232)进行填充,里面用白色文字填充。

然后把混合模式改成”弱光”,透明度降低到63%,以突出背景颜色。重复此流程,创建其它链接。

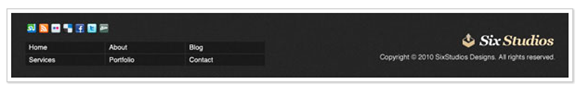
最后一件事,选择一些社区媒体图标添加到链接上方,选择站点logo和copyright放在footer右侧。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论