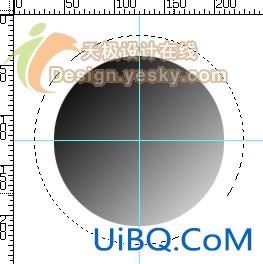
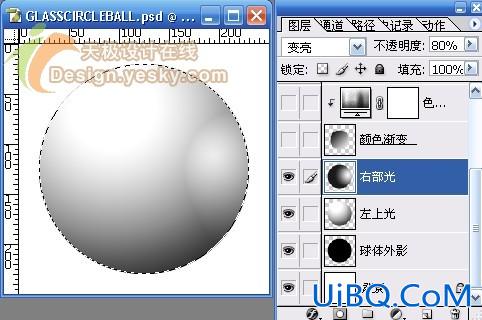
Photoshop绘制精致金属边框水晶球按钮这次我将和朋友们一起用Photoshop绘制一个特别精致的金属边框水晶球按钮。单击这里下载原文件 以下是最终效果。







































 加载中,请稍侯......
加载中,请稍侯......
精彩评论