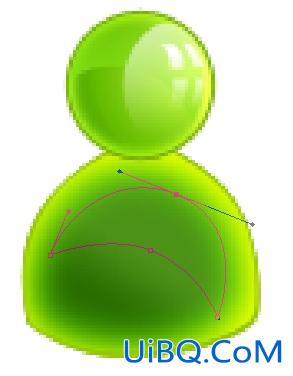
最终效果图:




















































 加载中,请稍侯......
加载中,请稍侯......
精彩评论