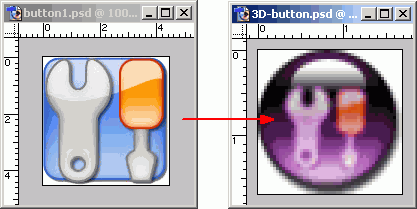
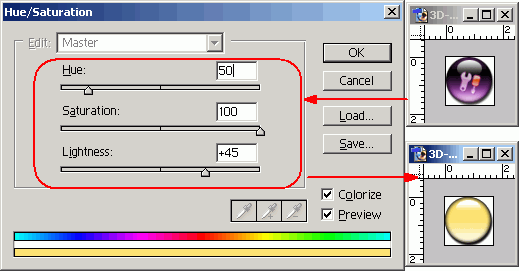
发表于 2007-9-3 09:09 Photoshop快速制造三维立体按钮作者:佚名 来源:网络收集 PS教程论坛:http://bbs.16xx8.com一、在开始此文章之前,先说几句费话: 1.先看看下面的三维立体按钮,如果觉得喜欢的话,那么您可以继续看下去。
























 加载中,请稍侯......
加载中,请稍侯......
精彩评论