这是一篇比较简单的photoshop文字特效制作教程,主要为大家介绍作用photoshop中的图层样式制作一款被侵蚀过的立体文字特效。
先来看下最终效果图:

步骤一:
我们先来创建一个600X400大的文件,当然大小可以自己定义。然后用渐变工具把背景拉出渐变效果,中心色为#751313,四周色为#3d0102,如下图:

步骤二:
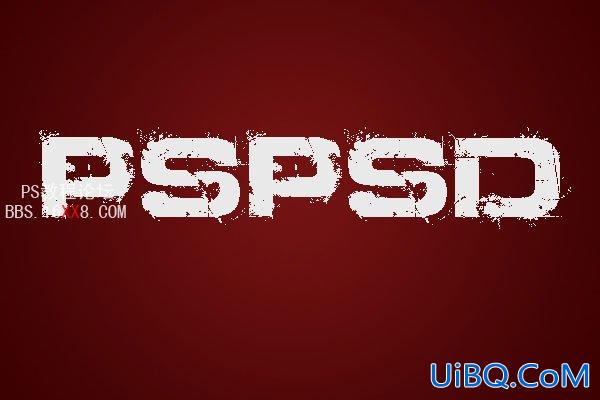
现在在上面加上我们想要的文字,我放上的是我的域名,PSPSD,字体使用的是Defused,字体下载,颜色就先用白色。
大小为:116。

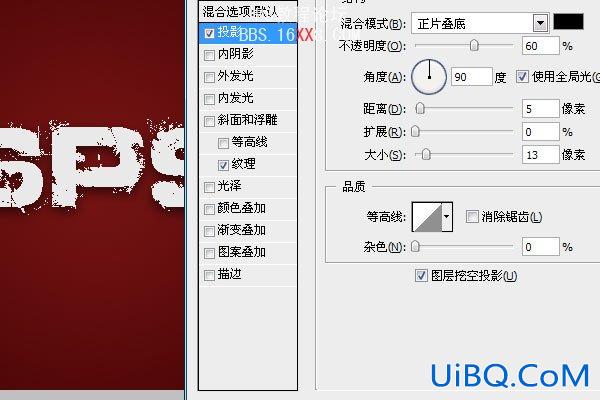
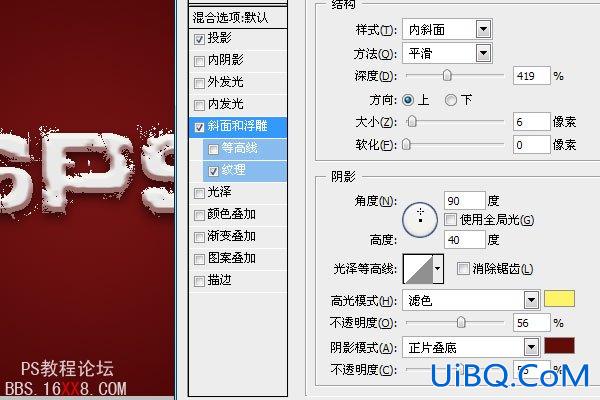
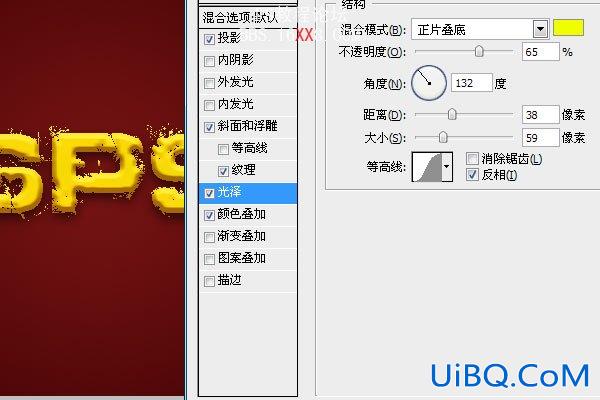
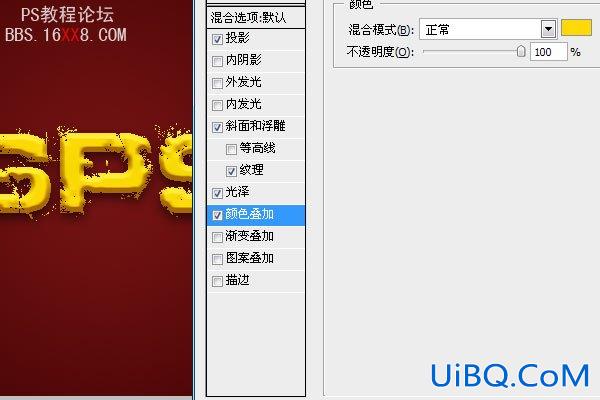
这一步就是重点了,因为只需要把这一步做完,我们的效果就出来了。开始吧,下面是4个设置方法。




设置完这些混合属性后就会出现下图的效果,现在图就基本做完了,是不是很简单啊。下面我们在修饰一下。

步骤五:
加上我的网站名和地址,然后把优艾设计网_PS进阶教程实例PSPSD的图层模式复制下来,粘贴到上面,把阴影的距离和大小改成2和3就OK了。

步骤六:
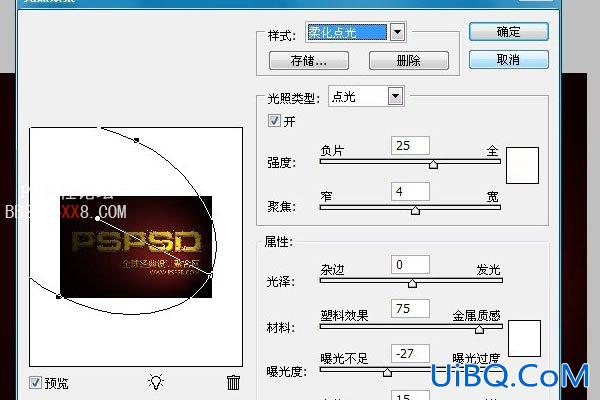
最好我们加点灯光效果,在所以图层上面新建一个图层,然后按Ctrl+Alt+Shift+E盖印可见图层,这样我们就可以在一个图层上做效果,现在我们来设置灯光,滤镜>渲染>光照效果,然后设置如下图,在预览里面需要拖动圈,来调节光照的重点:

收工
现在我们就做玩了这个PS教程,是不是很简单啊。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论