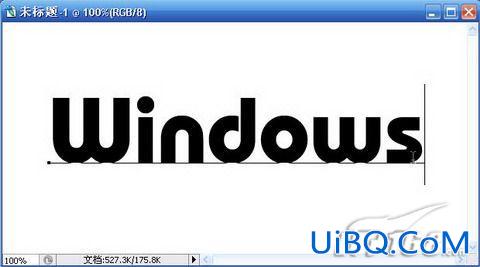
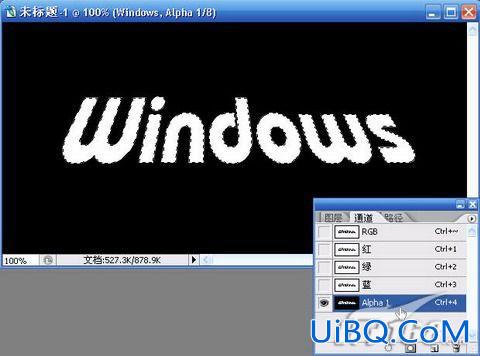
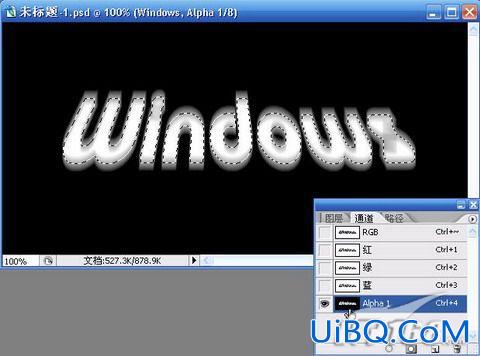
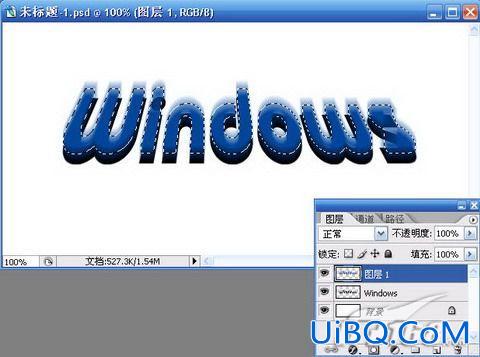
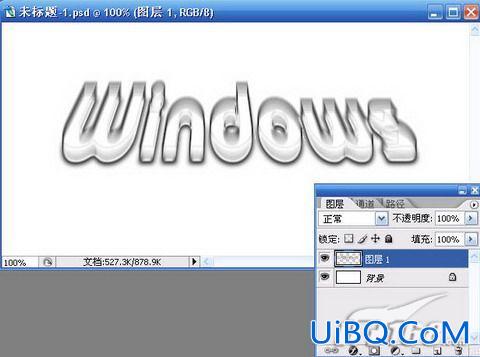
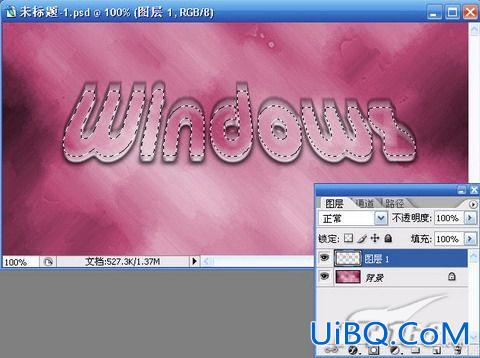
Photoshop制作透明立体文字特效! Photoshopzhi zuo tou ming li ti wen zi te xiao !作者: 教程来源:IT168 今天笔者带来的是使用Photoshop制作立体透明的文字效果,主要使用了滤镜和通道来实现。希望可以对大家有所帮助。首先运行Photoshop,新建一个600x300像素,72dpi的RGB图像。如图1所示。





























 加载中,请稍侯......
加载中,请稍侯......
精彩评论