
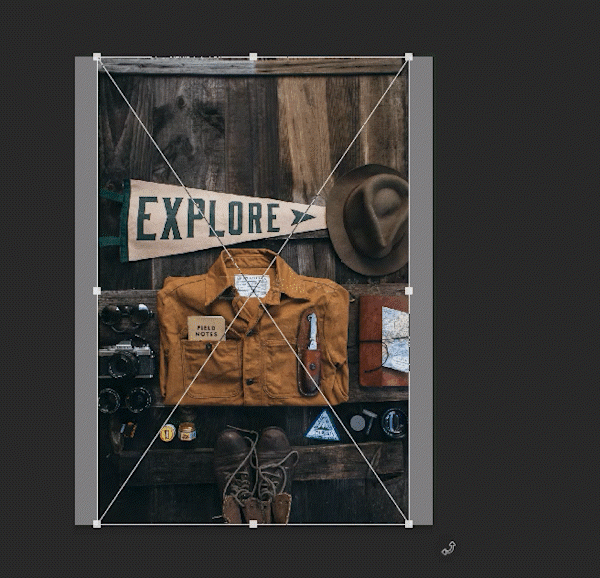
*Tip:如果图片拖动到文件中没有自动进入自由变换模式,是因为在“编辑”—&l优艾设计网_Photoshop基础教程dquo;首选项”—“常规”中“在置入时调整图像大小”前的勾没有勾选;此时可以按下CTRL+T,手动进入自由变换工具即可。
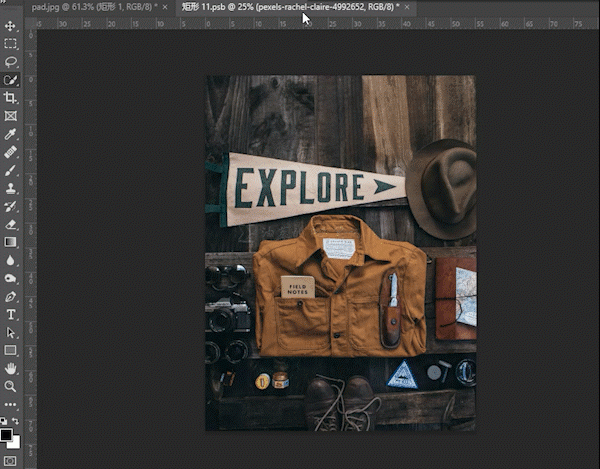
调整好大小后,按下CTRL+S保存,强调一遍,一定要保存一下,再回到制作好的样机文件中,此时屏幕上的内容就会变成我们刚才导入的图片了,是不是很简单;

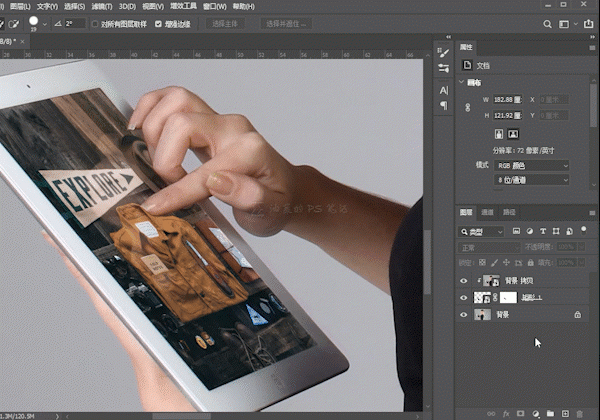
还没完,合成小白和大神的区别就是对细节的把握,放大图像再看看;

发现问题了吗?屏幕中显示的图像非常清晰锐利,而边框,手看起来比较模糊,这就是“假”的原因;制作“样机”最后一步,也是最关键的一步就是让“样机”中的可替换内容与原图融合,
在这个例子中,就是pad屏幕图需要一点点模糊了,这个例子比较简单,pad边框各处的模糊程度相当,所以屏幕中的图片只需要简单的“高斯模糊”即可;
选中矩形图层,选择“滤镜”—“模糊”—“高斯模糊”;

向右侧拖动半径,直到屏幕图片模糊程度与边框相当即可,我这里模糊半径设定为0.5,单击确定,看一下模糊前后对比;

之所以没有在做“样机”时完成这一步,原因就在于我们无法给一张灰色的矩形图添加合适半径的模糊,另外,导入图片不同,模糊半径也不同,因此,必须在导入一张图片后,再调整模糊半径。
最后降低一些矩形图层的不透明度,我这里调整为60%,最终“样机”完成。
完成:

需要改变屏幕显示内容的时候,只需要双击矩形图层缩略图,替换图片即可。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论