本篇教程主要是介绍一些常用的操作,同学们在日常使用中会很频繁,并且可以帮到大家,只要认真学习,都是可以学会的,所以大家要认真练习噢,我们本次要制作一款霓虹灯效果的字体,操作起来还是很有趣的,可以制作简单的霓虹灯效果,具体教程通过实际操作来学习一下吧。
效果图:

操作步骤:
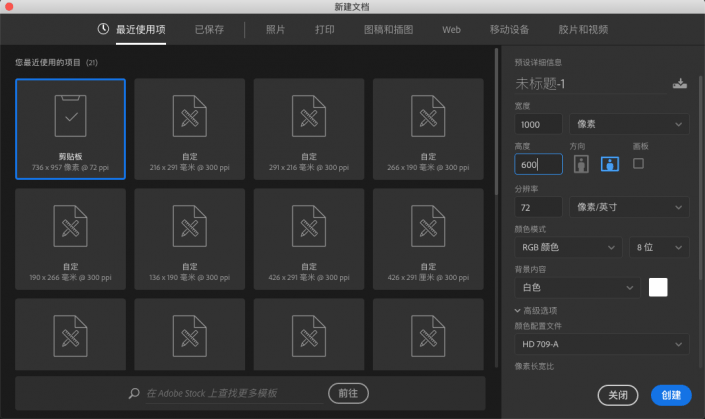
1. 建立画布,大小随意,我这里建立1000*600px的画布;

2. 为方便稍后观看效果,将画布底色填充为黑色;
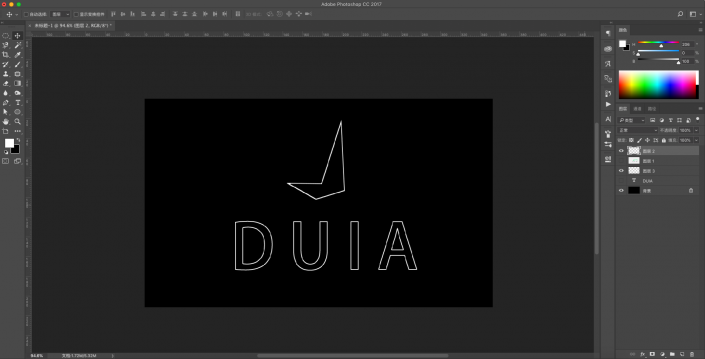
3. 在画布中键入自己需要做的霓虹灯文字或者logo等字样。并把所有文字与logo设置为描边模式。快捷方式为:调出选区【ctrl+点击图层缩览图】--新建图层—编辑—描边—2像素大小;

4. 将文字图层和logo图层合并为一个图层,或者盖印为一个新图层【盖印快捷键http://www.16xx8.com/photoshop/jiaocheng/110097.html:ctrl+alt+shift+e】;
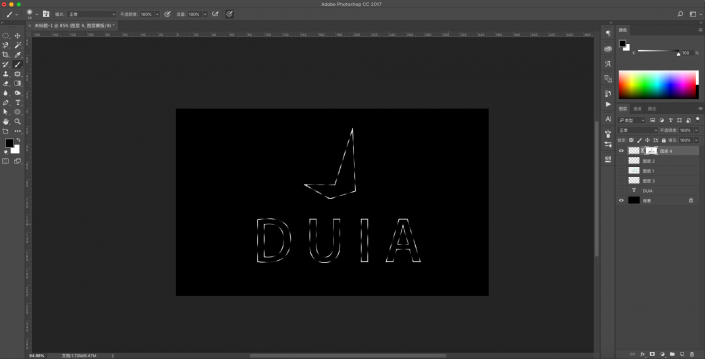
5. 为新图层建立图层蒙版http://www.16xx8.com/tags/38847/【点击按钮即可建立】;
6. 在图层蒙版中,使用黑色画笔,调整画笔硬度为零,大小适当,将文字和logo涂抹为渐隐渐显效果;

7. 复制此图层额外两个图层,做光晕效果【复制:ctrl+j】;
8. 第一个拷贝图层使用滤镜—模糊—高斯模糊—数据大些;
9. 第二个拷贝图层使用滤镜—模糊—高斯模糊—数据小些;
10. 如果觉得不够亮,可新建图层,将图层混合模式设置为叠加,用白色画笔在此图层中涂抹应该提亮的部位;


上下为未提亮效果和提亮效果对比
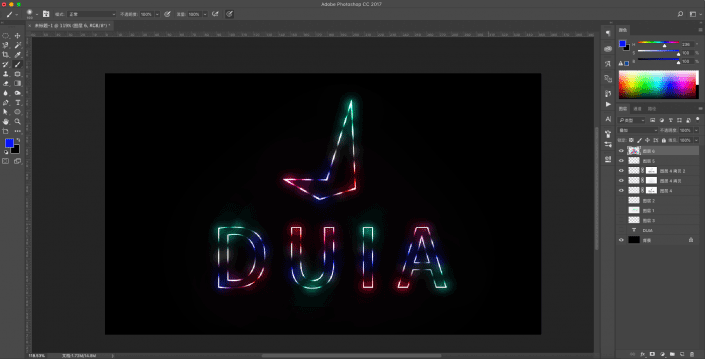
11. 新建图层,混合模式仍然设置叠加,为此图层添加颜色,为保证颜色的多样化,可添加不同色相的色彩。

最终效果图

通过教程来学习一下吧,相信你可以通过练习做的更好。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论