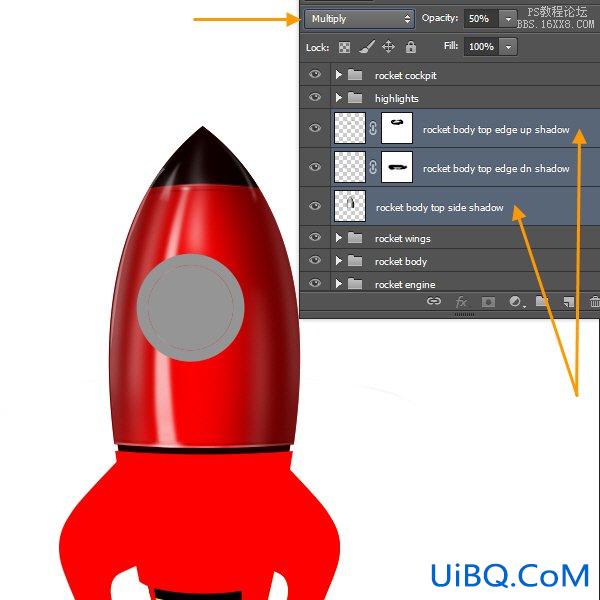
38、按照同样的方法把所有阴影图层放到一个组,组的名字叫“阴影”。


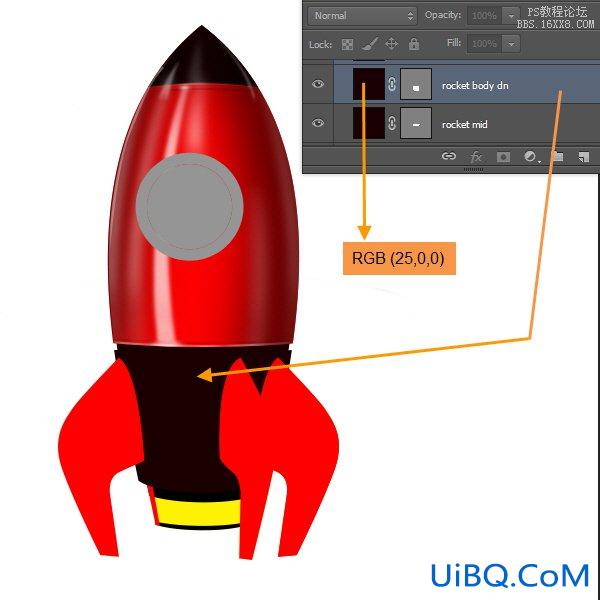
39、看到“箭体底”层然后双击缩略图(蒙版缩略图的左侧),打开选择纯色的窗口。然后更改颜色为RGB(25,0,0),然后单击确定。现在的火箭身上下面形状的颜色是黑色与红色的色调。

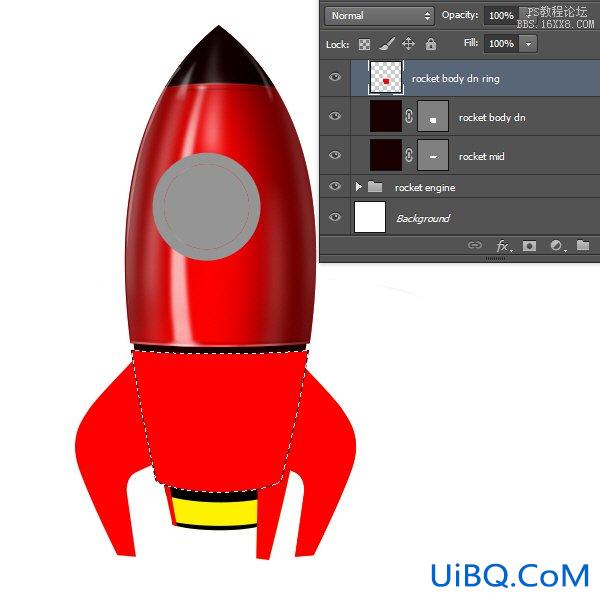
40、 在“箭体底”层的上面创建一个新层,命名为“箭体下环”。然后按住ctrl点击“箭体底”层的蒙版缩略图。选择红色(RGB255,0,0)。

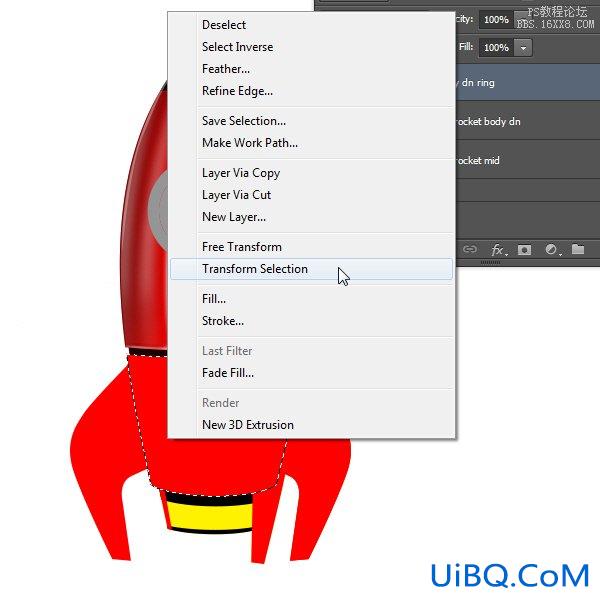
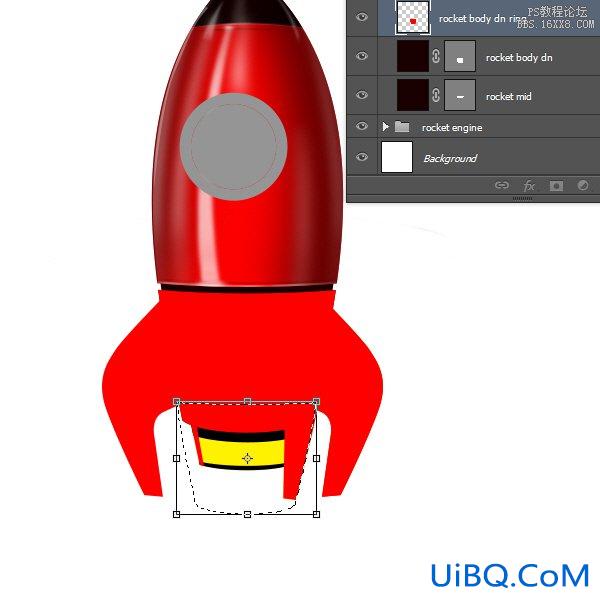
41、 将当前工具插入任何选择工具(如:矩形选框工具)。然后选择在右键单击并选择变换选区。

将被选定的向下移,以符合下面的图片。

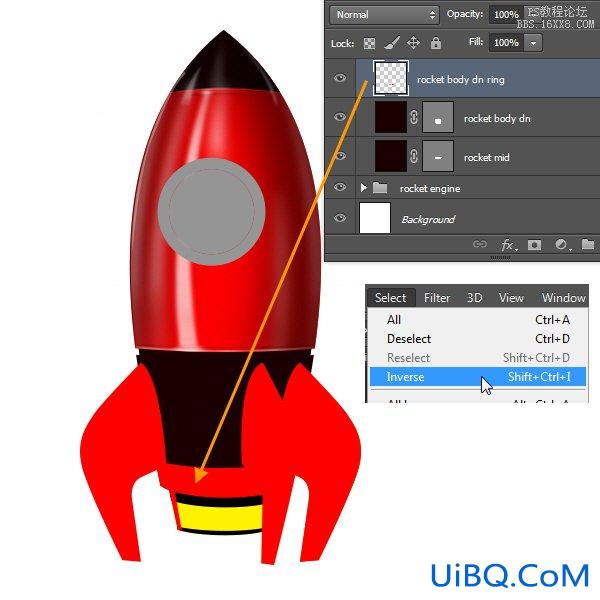
然后按ENTER键应用选择。然后从菜单>选择>反向来逆选择。按DEL优艾设计网_PS海报制作教程ETE键删除该区域。所以我们现在在简体底有一个红色的环。

42、 现在,我们将创建一些文字。
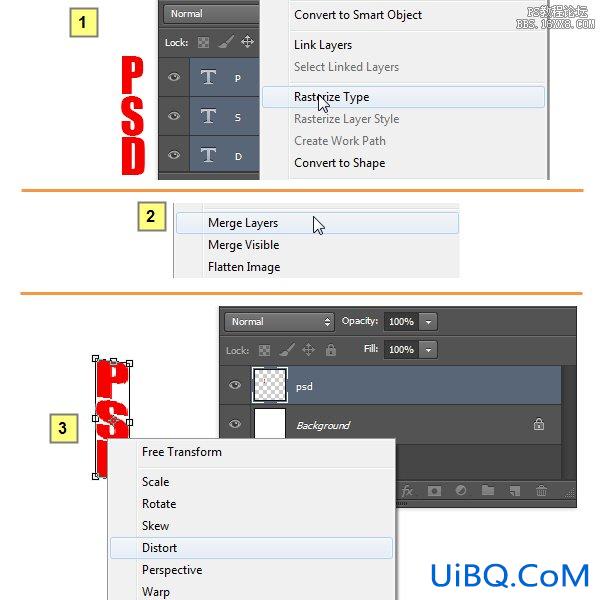
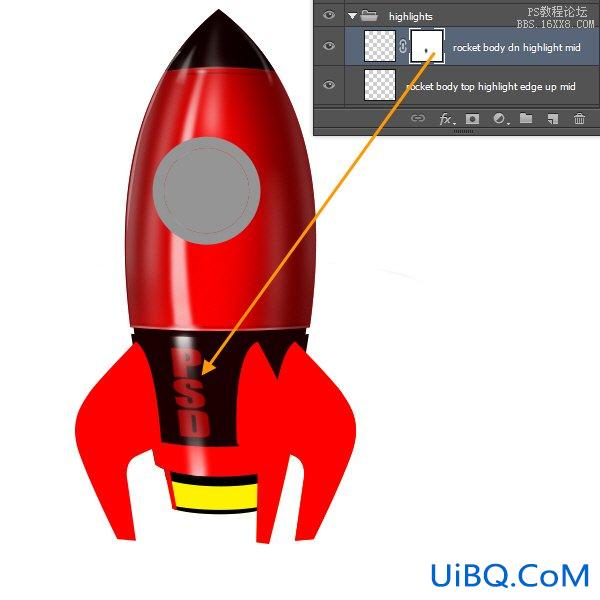
选择文字工具创建竖排文字,并选择红色(RGB255,0,0)。我第一次键入的字母“P”选择impact字体,然后复制图层3次。您可以按Ctrl + J复制图层。然后双击该类型的缩略图并更改字母。之后安排的“S”和“D”层垂直。
选择三个图层。然后再次右击选择栅格化图层,再选择合并图层。

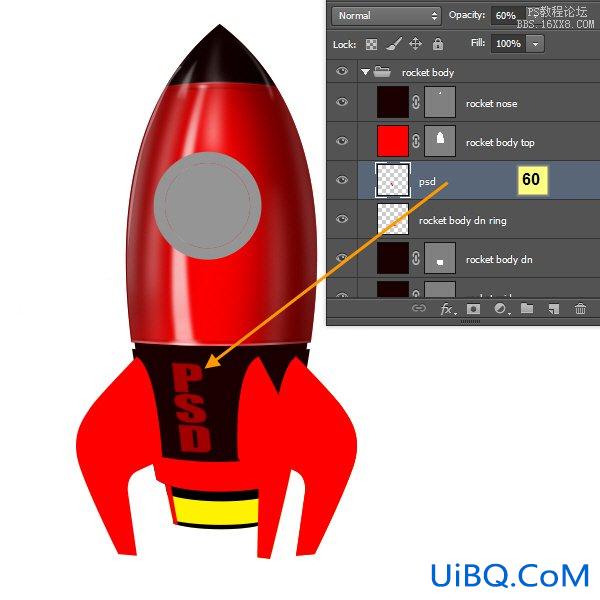
Ctrl+T 拉伸“PSD”字样,使它有一定的弯曲,然后减低不透明度到60%

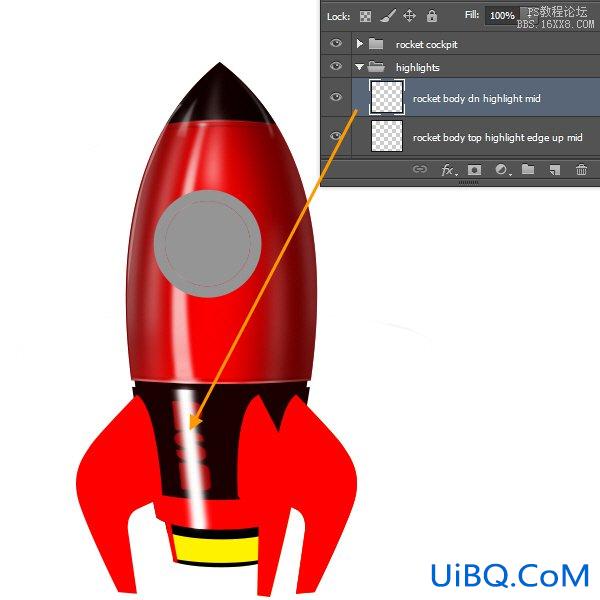
43、按住ctrl点击箭体底的缩略图。在亮点组里创建一个“底部高光”图层。选择一个软的笔刷然后从顶部边缘到底部边缘画一条线。

44、添加一个蒙版,用画笔涂抹如下图所示









 加载中,请稍侯......
加载中,请稍侯......
精彩评论