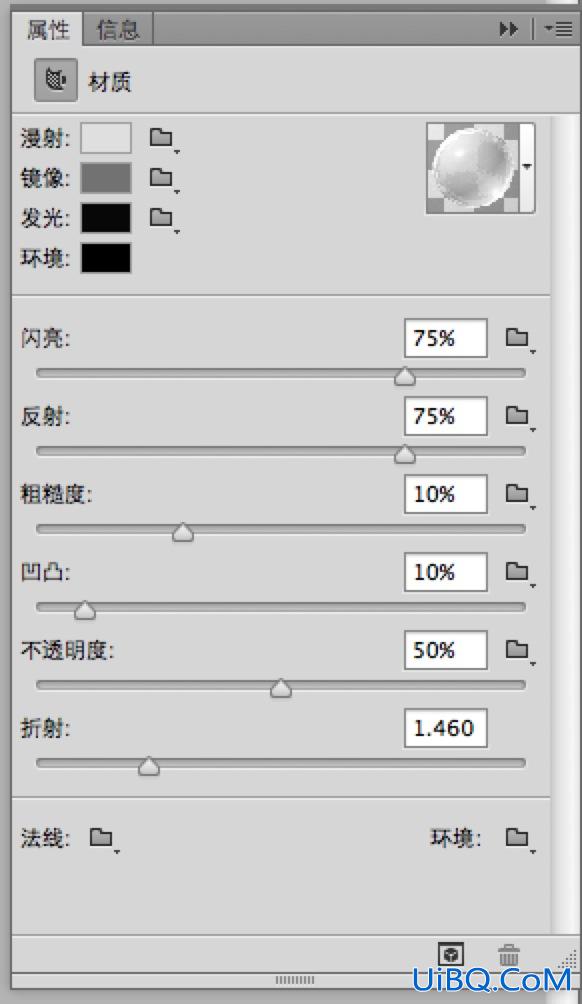
31,对头条应用刚才的材质
32,对文字纹理也应用刚才的材质,然后调整数值如下

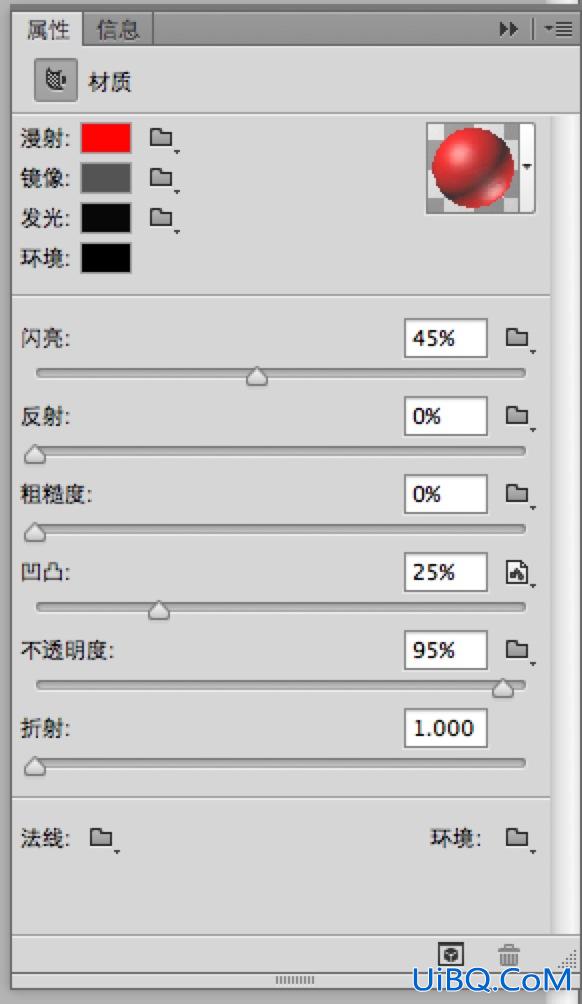
33,对红布移去漫射纹理,“漫射”颜色#ff0000,镜像#545454,发光#080808,环境#000000。其余具体数值设置如下。

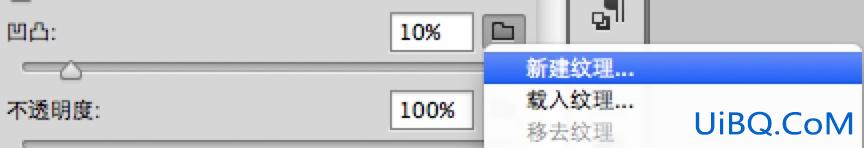
34,点击凹凸文件夹图标,并选择“新建纹理&优艾设计网_Photoshop自学技巧rdquo;

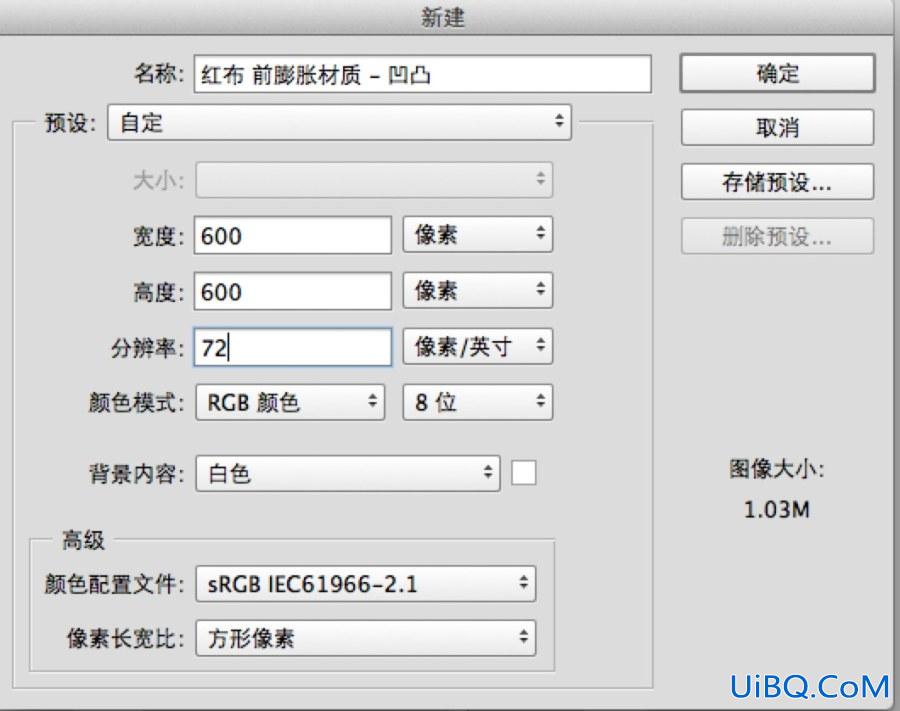
35,600的宽度和高度

36,点击凹凸纹理图标,并选择“编辑纹理”。

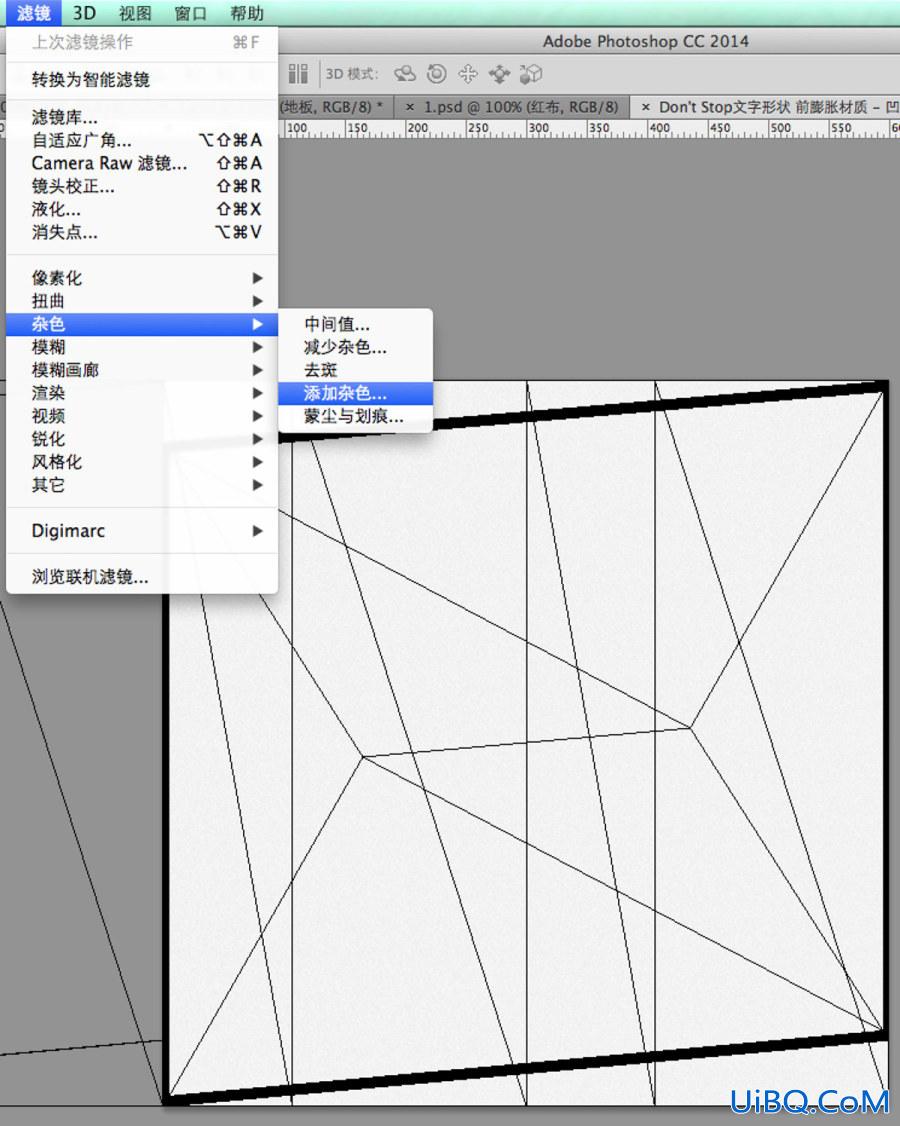
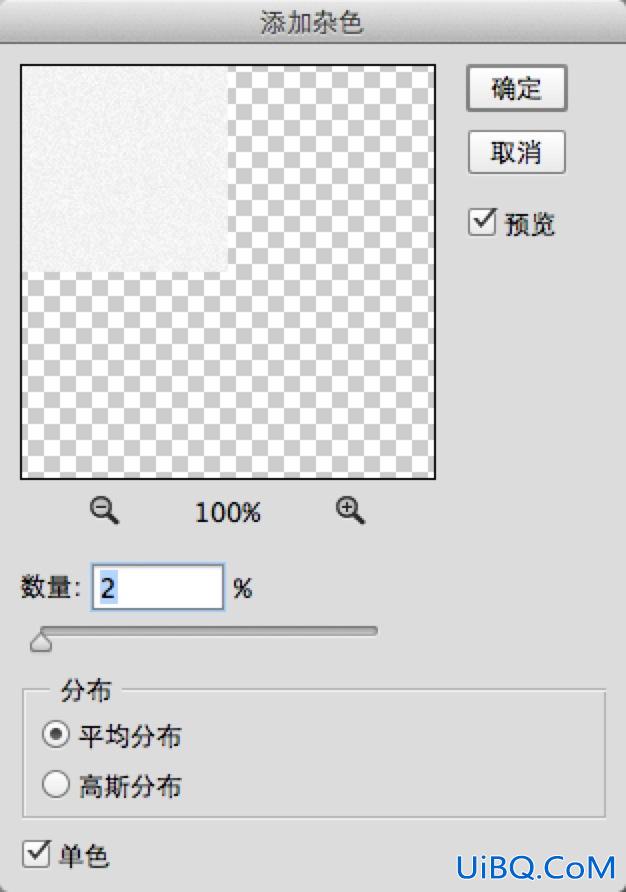
37,这将打开纹理文件,添加杂色,数值如下,关闭之后保存一下,返回到原始文档。


38,再次单击凹凸纹理图标,然后选择“编辑UV属性”。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论