步骤 2 :创建笔记本
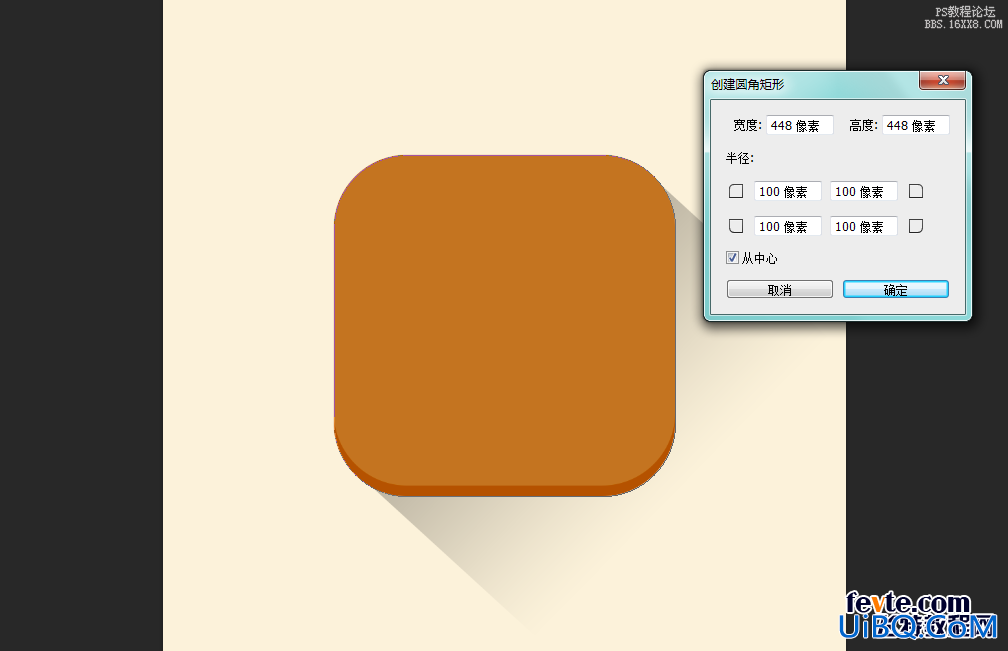
同样创建圆角矩形,参数如下:

然后复制一层,快捷键"A"来到选择工具,减少16px,调整高度为432px。
完成后继续复制一层,依上高度改为416px,填充颜色改为# f3f3f3,完成后如图:

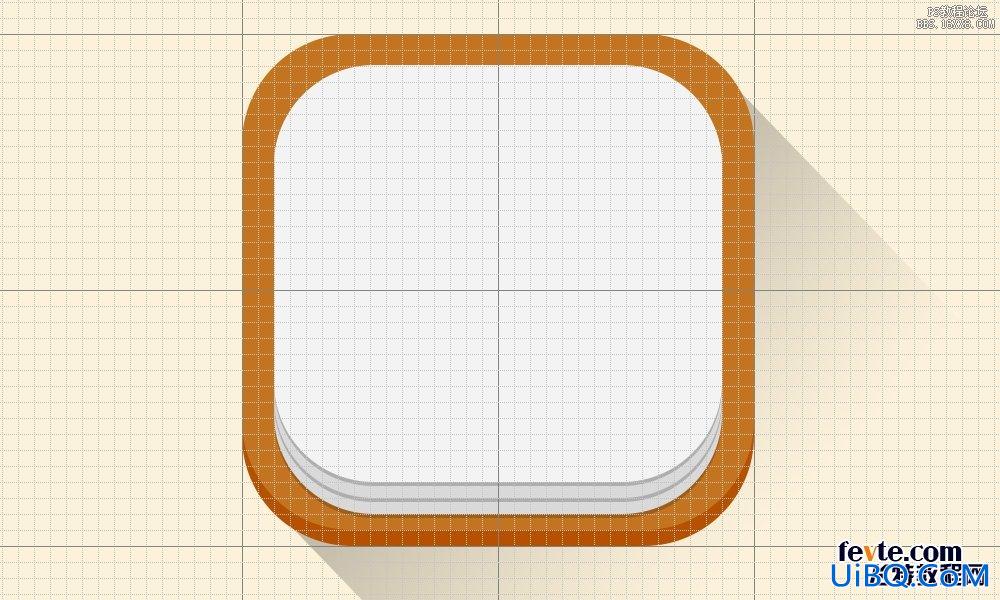
笔记本雏形完优艾设计网_Photoshop技巧教程实例成了,现在给它划线,用直线工具,粗细的像素调整为2,填充黑色。
完成后调整图层不透明度为20%,笔记本就成型咯。

步骤 3:创建铅笔
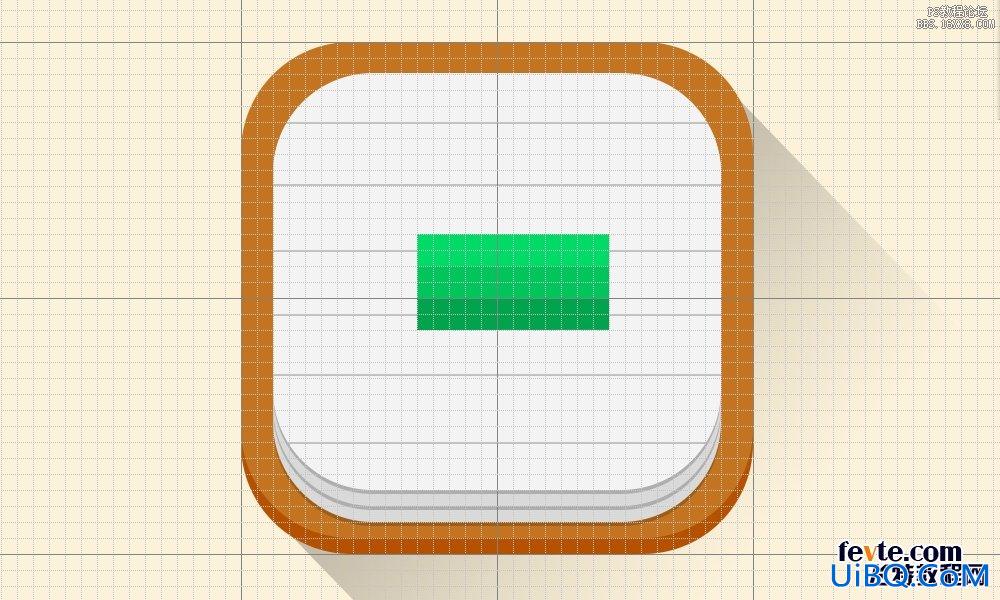
创建矩形,大小为192 x 96px,颜色改成#00da67或者任何你喜欢的颜色。
继续创建两个矩形,高度改为32px,填充黑色,调整不透明度为25%和10%,整齐列到笔身上,如图:

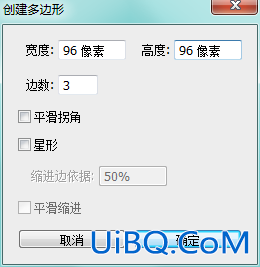
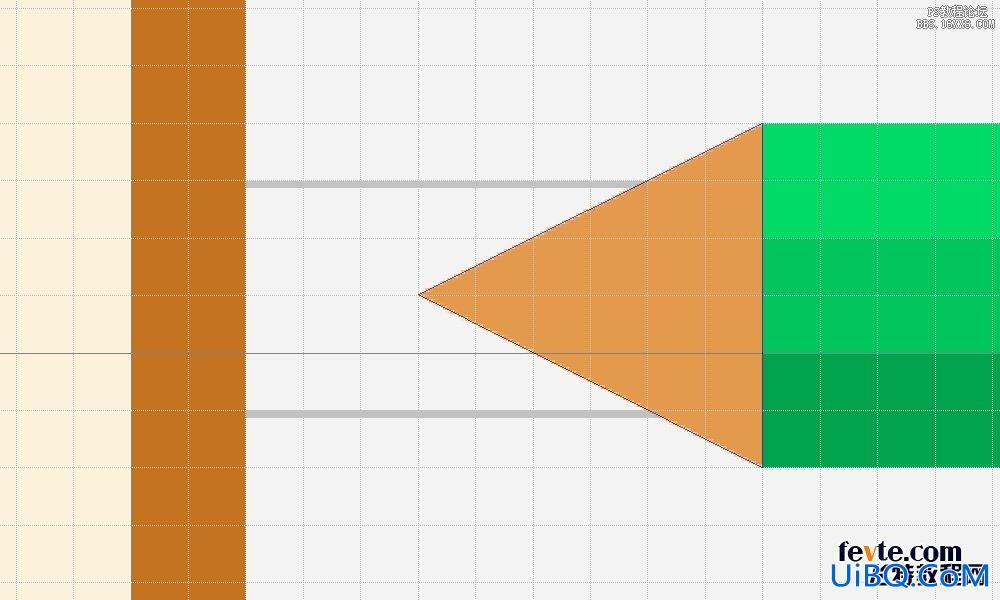
现在来创建笔头,你可以用多边形工具,双击画布后,参数设置如下:

颜色填充为#e39a4d,然后对齐笔身。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论