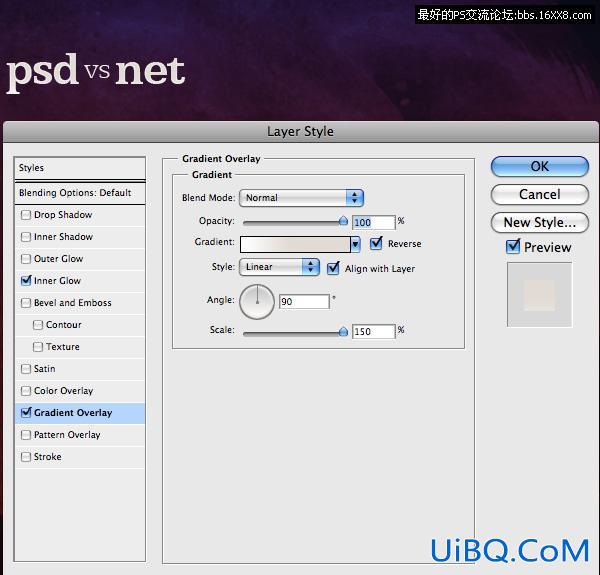
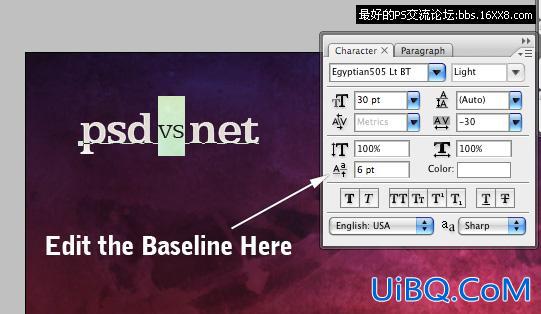
第八步 现在我们创建一个新图层,加上一个“图标”。我本来没有打算做它,因此我决定只是放一些文字做我的图标。因为这个教程一半在PSDTUTS,另一半在NETTUTS,我就写“psd vs net”几个简单字而已。 这里我用的字体是Egyptian505 BT粗体和Egytian505 LT BT Light(这个字体更淡的版本我用在‘vs‘上了)。要让‘vs’抬起来一些,可以在字体面板的基线控制(在下面第二幅图里展示)。&nbs优艾设计网_PS自学技巧p; 最后还要给文字加上一点淡淡梯度重叠和1个像素的内部白光。












 加载中,请稍侯......
加载中,请稍侯......
精彩评论