17、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充暗紫色:#BF0AD9,如下图。

<图18>
18、新建一个图层,用钢笔勾出右侧的高光选区,羽化3个像素后填充紫色:#DE02F9,如下图。
<图19>
19、新建一个图层,用钢笔勾出右侧边缘的暗部选区,羽化3个像素后填充暗紫色:#AA00C3,如下图。

<图20>
20、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化3个像素后填充紫色:#D72FF0,局部可以用减淡工具稍微涂亮一点。

<图21>
21、新建一个图层,用钢笔勾出顶部的暗部选区,羽化10个像素后填充暗紫色:#3E0246,如下图。

<图22>
22、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化1个像素后拉上图24所示的线性渐变。

<图23>

<图24>
23、再加强一下高光部分的亮度。
<图25>
24、新建一个图层,用钢笔勾出左侧高光选区,羽化6个像素后填充紫色:#FC48FD,如下图。

<图26>
25、新建一个图层,同上的方法增加一些高光,如下图。

<图27>
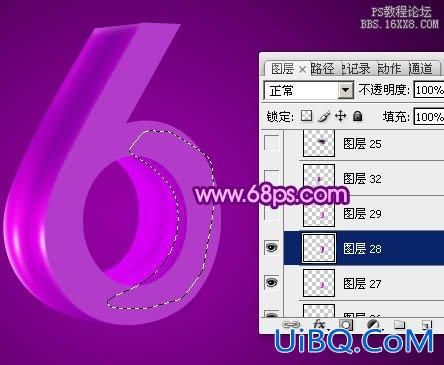
26、调出顶部面的选区,把选区往左上移2个像素,然后填充淡紫色:#F7D5F9,取消选区后按住Alt键添加图层蒙版,用白色画优艾设计网_Photoshop教程实例笔把需要变亮的部分擦出来,如图29。

<图28>

<图29>








 加载中,请稍侯......
加载中,请稍侯......
精彩评论