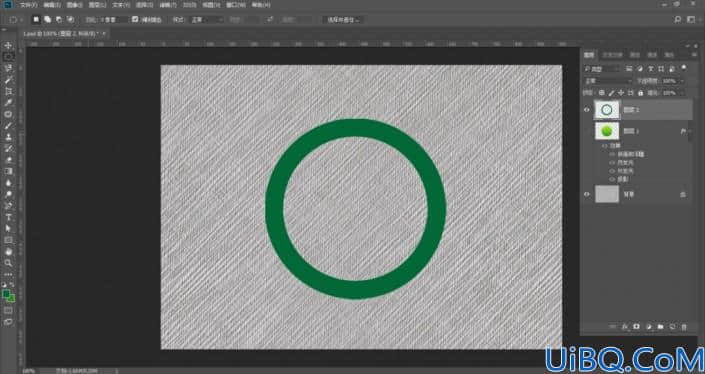
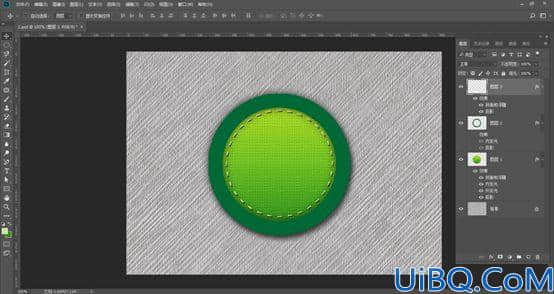
4、新建图层,使用椭圆选框工具绘制一个圆形选区,填充深绿色#006837,执行选择,变换命令,在选区周围显示定界框,按住Shift+Alt键拖拽定界框的一角,将选区成比例缩小,按下回车键确认操作,按下Delete删除选区内的图像,形成一个环形,再按下Ctrl+D取消选择:

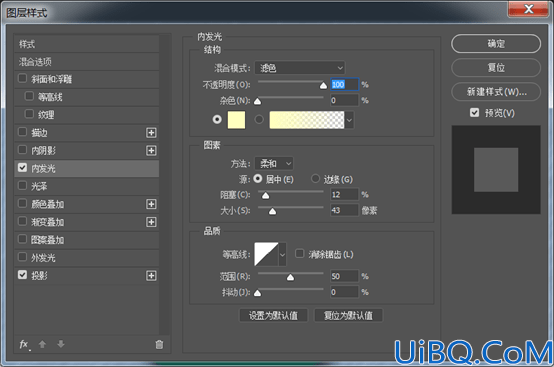
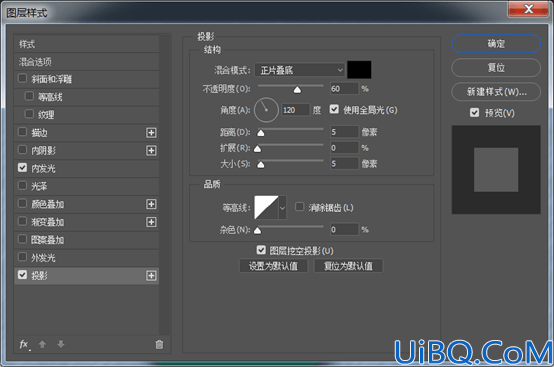
5、双击图层2,打开图层样式对话框,添加内发光和投影效果:



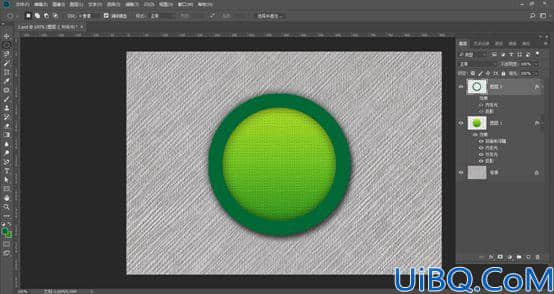
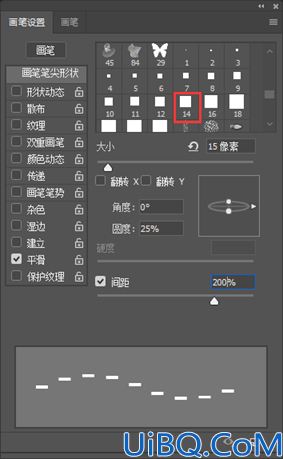
6、选择椭圆形状工具,在属性栏中选择路径选项,按住Shift键创建一个比圆环稍小点的圆形路径,新建图层,选择画笔工具,在画笔下拉菜单中选择方头画笔,设置画笔的大小、圆度和间距,设置形状动态大小抖动为70%,控制方向:

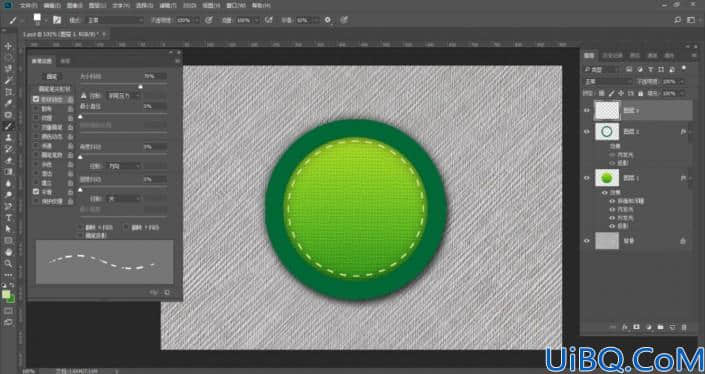
7、将前景色设置为浅黄色#cce198,单击路径面板底部的“用画笔描边路径”按钮,形成一个虚线效果,在路径面板空白处单击,隐藏路径:

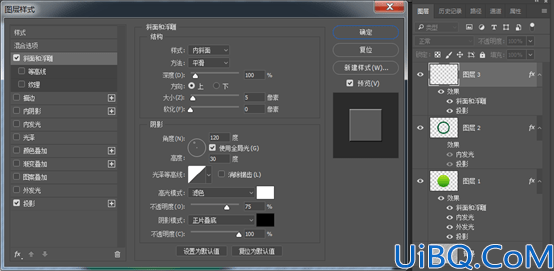
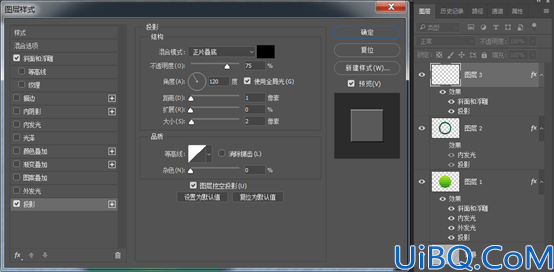
8、双击图层3,添加斜面浮雕和投影效果:



9、打开图标素材:








 加载中,请稍侯......
加载中,请稍侯......
精彩评论